HTML5の技術的考察
内容
コンテンツの構成
そんなhgroup要素や、扱いの面倒なsection要素などよりも、HTML5で人の目を惹くとしたら、次の新要素が挙げられるでしょう。
- header
- main
- nav
- article
- aside
- footer
これらはフロー・コンテンツであり、nav、article、aside要素はセクション・コンテンツでもあります。header、footer要素は、その言葉どおりのヘッダーとフッターを表し、nav要素はナビゲーション、article要素は記事、aside要素は余談といった意味を持つ要素です。
なお、main要素は2013年8月6日時点の勧告候補で新たに追加されたものなので、最後に別途解説します。
ページ領域の構成
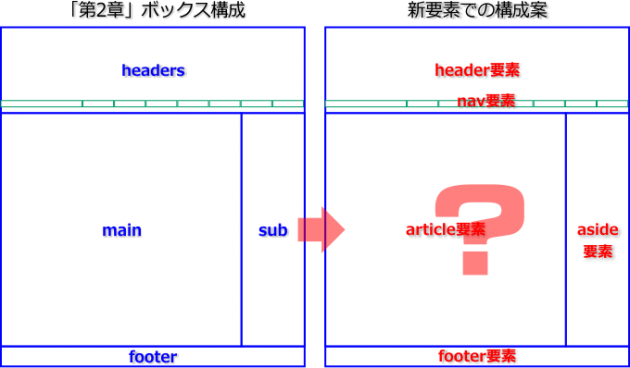
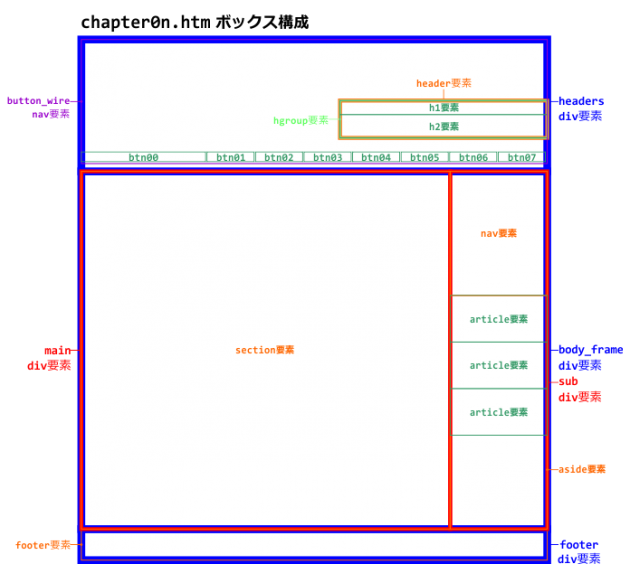
一見すると、これらは基本的なWebページの構成要素のようです。実際、先に紹介した、エッセー「第2章」のページは、従来の手法であれば、以下の「headers」「main」「sub」「footer」という領域をdiv要素とid属性値で定義することになりますが、見た目上はこれらを新要素で置き換えられそうです。
しかしHTML5は、こうした素朴な解釈を認めてはくれません。
article要素
まず、注意しなければならない点は、article要素の扱いです。この要素は、ひとつの独立した記事を定義します。W3C仕様書では、article要素について、次のように定義しています。
The article element represents a complete, or self-contained, composition in a document, page, application, or site and that is, in principle, independently distributable or reusable, e.g. in syndication. This could be a forum post, a magazine or newspaper article, a blog entry, a user-submitted comment, an interactive widget or gadget, or any other independent item of content.
When article elements are nested, the inner article elements represent articles that are in principle related to the contents of the outer article. For instance, a blog entry on a site that accepts user-submitted comments could represent the comments as article elements nested within the article element for the blog entry.
Author information associated with an article element (q.v. the address element) does not apply to nested article elements.
訳)article 要素は、ドキュメント、ページ、アプリケーション、あるいはサイトにおいて、独立した文章を表します。そして、たとえばシンジケート・フォーマットWebサイトのコンテンツを要約して構造化する、XMLを基にしたフォーマット。ブログサイトのRSSフィードなどのように、要約の配信に利用されます。のように、原則として独立した配布あるいは再利用が可能です。これは、フォーラムへの投稿、雑誌あるいは新聞記事、ブログ・エントリー、ユーザーによって送信されたコメント、インタラクティブなウィジェットあるいはガジェット、もしくはその他のコンテンツから独立した項目になり得るでしょう。
article 要素同士を入れ子にする場合、子要素は、原則として親要素の内容と関連のある記事を表します。たとえば、ユーザーのコメントを受け付けるブログ投稿では、その投稿自体のarticle 要素内に、article 要素を子要素として入れ、その子要素によってコメントを表すことができます。
article要素と結び付けられる作成者情報(address要素を参照)は、入れ子にされたarticle要素には適用されません。
「第2章」のmain領域にある文章は、たしかにひとつの独立した記事に違いはありません。しかし、headers領域のh1要素「第2章」は、main領域の記事のタイトルであり、これらは不可分のものです。つまり、main領域にある文章は、独立してはいないのです。では、headers領域も含めて、article要素にすべきでしょうか?
今回、ページトップのタイトル部分はheader要素、ページ下部の著者名等が入った部分はfooter要素で定義しています。これらの要素は、コンテンツ・モデルとしてはarticle要素の中に収めることも可能です。
それよりも留意しなければならない点は、article要素はセクション・コンテンツだということです。
| article要素の定義 | |
|---|---|
| カテゴリー | フロー・コンテンツ(main要素を子孫要素にはできない) |
| セクション・コンテンツ | |
| 知覚可能なコンテンツ | |
| 使用できる文脈 | フロー・コンテンツであり得る場所 |
| コンテンツ・モデル | フロー・コンテンツ |
ページ全体をarticle要素で囲むと、最上位のセクションであるbody要素との間に、「Untitled Section」がひとつ生まれることになってしまいます。これは、先に触れた、body要素の直下にsection要素を入れた場合と同じです。つまり、ページ全体は最初からひとつの「記事」であり、それと同じものをarticle要素で二重に定義する意味はないのです。
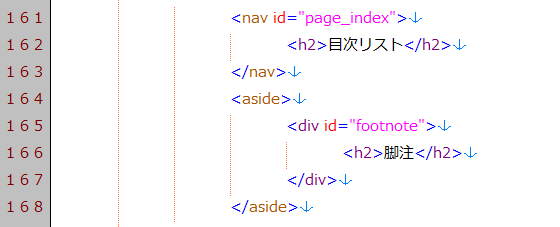
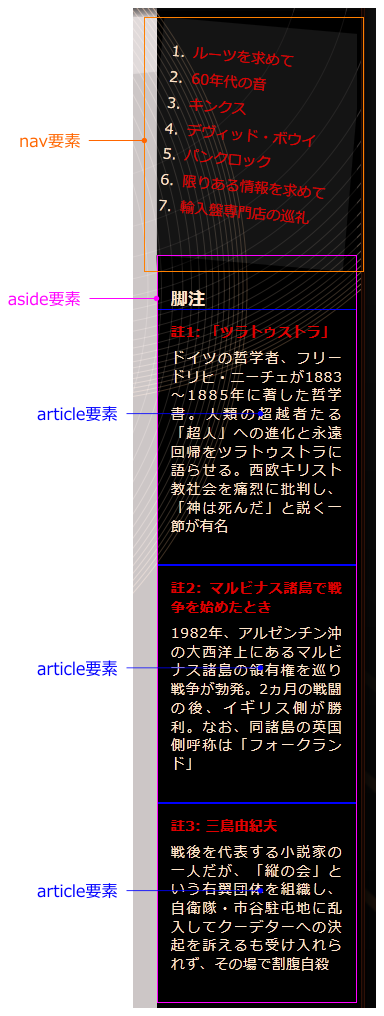
では、「第2章」ページでarticle要素にする部分は他にあるでしょうか? 実際のこのページで、私は脚注の3つの文章を、それぞれarticle要素とすることにしました。これらは、本文からは独立した個別の内容だからです。
aside要素
 また、これらのarticle要素は、h2要素「脚注」を見出しとする、ひとつのセクションで区切られています。それが、aside要素です。
また、これらのarticle要素は、h2要素「脚注」を見出しとする、ひとつのセクションで区切られています。それが、aside要素です。
aside要素は、仕様書で次のように定義されています。
The aside element represents a section of a page that consists of content that is tangentially related to the content around the aside element, and which could be considered separate from that content. Such sections are often represented as sidebars in printed typography.
The element can be used for typographical effects like pull quotes or sidebars, for advertising, for groups of nav elements, and for other content that is considered separate from the main content of the page.
Note: It’s not appropriate to use the aside element just for parentheticals, since those are part of the main flow of the document.
訳)aside要素は、この要素についてのコンテンツとわずかに関係があるコンテンツから成り立つ、ページの1セクションを表します。印刷物において、このようなセクションは、しばしばサイドバー(補足記事)として確立されています。
この要素は、プルクォート(引用文のブロックを段組みに食い込ませる印刷技法)やサイドバーのような印刷効果、広告、nav要素のグループ、そしてページの主内容から独立していると考えられるその他のコンテンツのために、使用できます。
注記: それはドキュメントの主な流れの一部ですから、ただ 挿入句的に aside 要素を使うことは、適当ではありません
| aside要素の定義 | |
|---|---|
| カテゴリー | フロー・コンテンツ |
| セクション・コンテンツ | |
| 知覚可能なコンテンツ | |
| 使用できる文脈 | フロー・コンテンツであり得る場所 |
| コンテンツ・モデル | フロー・コンテンツ(main要素を除く) |
本文とは関連性の薄い内容を、この要素で囲むということなので「余談」と呼びましたが、脚注が余談かどうかは、まあ、判断が難しいところです。これが、ページ内のアフィリエイト広告などであれば、aside要素と断定できるでしょう。いや、広告だって本文と関連性があれば、article要素でよいかもしれません…。ここでの脚注も、本文との関連性はそれなりあるわけですから、余談ではなくただの独立記事(article要素)でよいのかもしれません。
ページの大枠としては、本文のmain領域と、sub領域を2つに分けているわけですが、sub領域はデザイン的にも“サイドバー”ですから、それはaside要素の文書構造と一致します。
nav要素
そして、脚注の上にあるのが、このページのナビゲーションです。ですから、この部分はnav要素で囲むのが正しいでしょう。
nav要素は、仕様書で次のように定義されています。
The nav element represents a section of a page that links to other pages or to parts within the page: a section with navigation links.
Note: In cases where the content of a nav element represents a list of items, use list markup to aid understanding and navigation.
Note: Not all groups of links on a page need to be in a nav element — the element is primarily intended for sections that consist of major navigation blocks. In particular, it is common for footers to have a short list of links to various pages of a site, such as the terms of service, the home page, and a copyright page. The footer element alone is sufficient for such cases; while a nav element can be used in such cases, it is usually unnecessary.
Note: User agents (such as screen readers) that are targeted at users who can benefit from navigation information being omitted in the initial rendering, or who can benefit from navigation information being immediately available, can use this element as a way to determine what content on the page to initially skip or provide on request (or both).
訳)nav 要素は、他のページやページ内の部分へリンクする、ページの1セクションを意味します。すなわち、ナビゲーション・リンクの1セクションです。
注記: nav 要素内容をリスト項目で表すケースでは、解釈とナビゲーションを支援するためにリストマークアップを使用してください。
注記: ページ上のすべてのリンク・グループを、nav 要素にすべきではありません。この要素は、主要なナビゲーション・ブロックから成り立つセクションのために、主として意図されています。特に、利用規約、ホームページ、著作権表記のような、サイト内の各ページへリンクする短いリストを、フッターに入れることが一般的です。このようなケースには、footer 要素だけで十分です。通常、nav 要素をそうしたケースで使う必要はありません。
注記:(音声ブラウザーのような)ユーザー・エージェントは、ページ内容から省略もしくは提供するべきナビゲーション情報を決定する方法として、nav要素を利用することができます。
| nav要素の定義 | |
|---|---|
| カテゴリー | フロー・コンテンツ |
| セクション・コンテンツ | |
| 知覚可能なコンテンツ | |
| 使用できる文脈 | フロー・コンテンツであり得る場所 |
| コンテンツ・モデル | フロー・コンテンツ(main要素を除く) |
では、このnav要素をaside要素内に含めるべきでしょうか? aside要素は、nav要素をグループ化することにも使えるとされています。しかし、サイトのナビゲーションであれば、このページの本文との関連性は薄いでしょうが、ページのナビゲーションは本文の見出しの要約でもあり、なおかつ独立した記事というわけでもなく、本文への依存性は高いと言えます。そのような訳で、このnav要素はaside要素の外に出してあります。
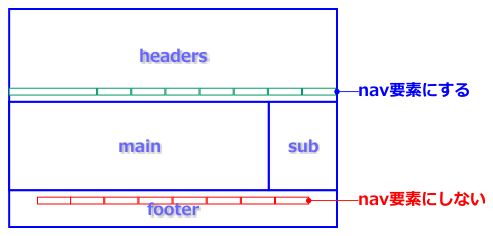
また、サイトのナビゲーションはheaders領域に入れてありますが、header要素の外で、nav要素として独立セクションになっています。これと同じリンクが、ページ下のfooter領域にもありますが、こちらはnav要素にはしてありません。それは、nav要素はページ内の主要なナビゲーションを定義するものとされているからです。同じ内容のナビゲーションがあるなら、そのうちのひとつをnav要素で定義しておけばよいということです。
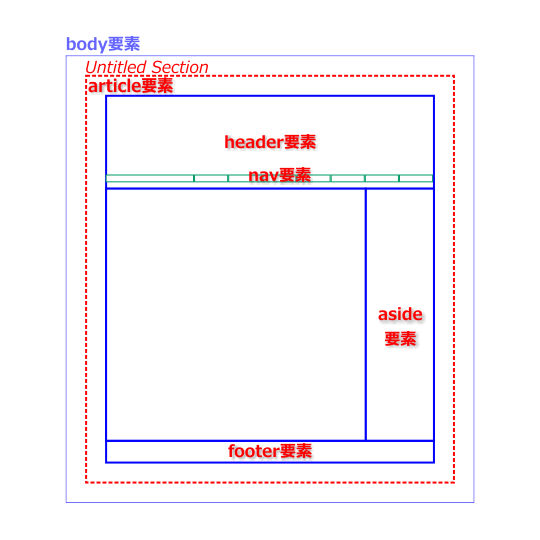
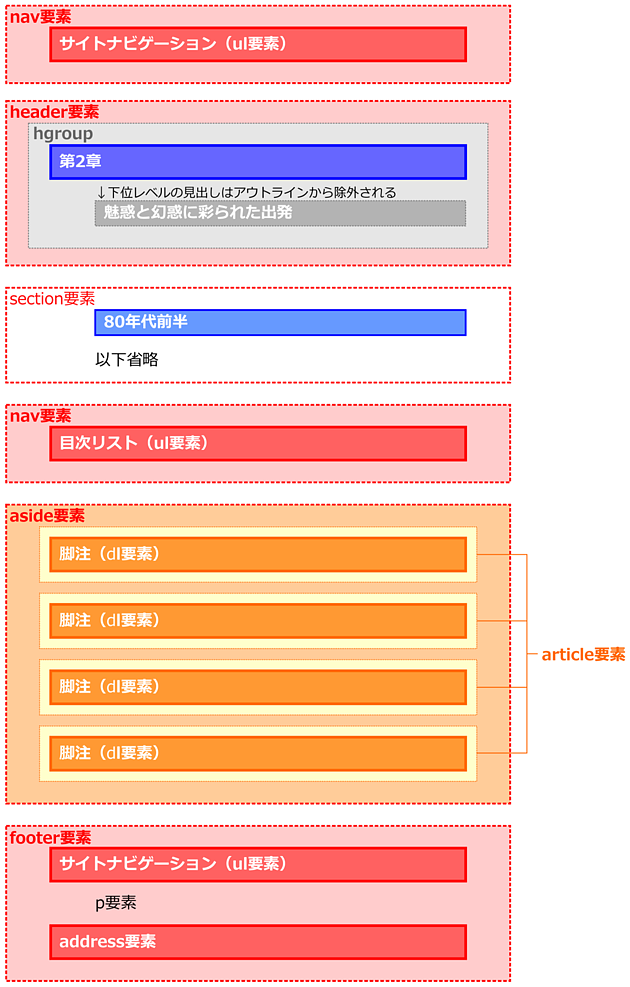
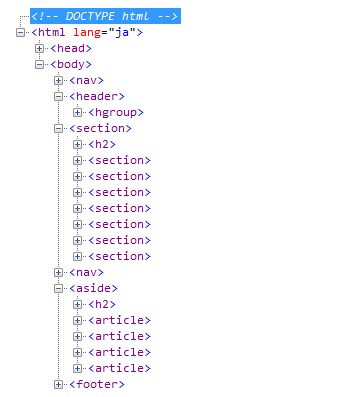
結果として、このページの要素構成は以下のとおりになります。
このページは、視覚的にmain領域とsub領域の2つに分割されているものの、それらと単純に一致するarticleとaside要素の文書構造にはなりませんでした。
このように、ページの構成を単純にheader、nav、article、aside、footerで定義するというものではないことが、お分かりいただけたでしょうか?
そして、nav、header、aside、article、footerの各要素を組み込むと、以下のようになります。
<body>
<nav>
<h2>サイトナビゲーション</h2>
</nav>
<header>
<hgroup>
<h1>第2章 </h1>
<h2>魅惑と幻惑に彩られた出発</h2>
</hgroup>
</header>
<section>
<h2>80年代前半</h2>
<section>
<h3>ルーツを求めて</h3>
</section>
<section>
<h3>60年代の音</h3>
</section>
<section>
<h3>キンクス</h3>
</section>
<section>
<h3>デヴィッド・ボウイ</h3>
</section>
<section>
<h3>パンクロック</h3>
<section>
<h4>クラッシュ</h4>
</section>
<section>
<h4>ストラングラーズ</h4>
</section>
</section>
<section>
<h3>限りある情報を求めて</h3>
</section>
<section>
<h3>輸入盤専門店の巡礼</h3>
</section>
</section>
<nav>
<h2>目次リスト</h2>
</nav>
<aside>
<h2>脚注</h2>
<article>
<p>脚注</p>
</article>
<article>
<p>脚注</p>
</article>
<article>
<p>脚注</p>
</article>
<article>
<p>脚注</p>
</article>
</aside>
<footer>
<ul>
<li>サイトナビゲーション</li>
</ul>
<address>
アドレス
</address>
</footer>
</body>
header、footer要素
上記ソースには、実は、どさくさに紛れてheaderおよびfooter要素を追加しています。その名のとおり、これらの要素はヘッダーとフッター領域を定義します。それは、ページ全体に対しても、article要素で区切られた個別の記事に対しても、使うことができます。
headerおよびfooter要素は、これらが記述された場所に最も近い祖先セクション要素もしくは祖先セクショニング・ルート要素に対して、ヘッダーやフッターの役割を果たすことが、仕様で想定されているからです。
The header element represents introductory content for its nearest ancestor sectioning content or sectioning root element. A header typically contains a group of introductory or navigational aids.
When the nearest ancestor sectioning content or sectioning root element is the body element, then it applies to the whole page.
Note: A header element is intended to usually contain the section’s heading (an h1–h6 element), but this is not required. The header element can also be used to wrap a section’s table of contents, a search form, or any relevant logos.
訳)header要素は、その最も近くの祖先セクション・コンテンツ要素、あるいはセクショニング・ルート要素のために、ヘッダーの内容を表します。
ヘッダーは典型的に、前置き、あるいはナビゲーション支援グループを含みます。
最も近くの祖先セクション・コンテンツあるいはセクショニング・ルート要素が body 要素であるとき、そのヘッダーはページ全体に適用されます。
注記: header 要素が通常、セクションの見出し(h1~h6 要素)を含むように意図されます。しかし、これは必須ではありません。header 要素は、同様に、セクションの目次、検索フォーム、あるいは任意の適切なロゴを包含するために、使うことができます。
The footer element represents a footer for its nearest ancestor sectioning content or sectioning root element. A footer typically contains information about its section such as who wrote it, links to related documents, copyright data, and the like.
When the footer element contains entire sections, they represent appendices, indexes, long colophons, verbose license agreements, and other such content.
Note: Contact information for the author or editor of a section belongs in an address element, possibly itself inside a footer. Bylines and other information that could be suitable for both a header or a footer can be placed in either (or neither). The primary purpose of these elements is merely to help the author write self-explanatory markup that is easy to maintain and style; they are not intended to impose specific structures on authors.
Footers don’t necessarily have to appear at the end of a section, though they usually do.
When the nearest ancestor sectioning content or sectioning root element is the body element, then it applies to the whole page.
訳)footer要素は、その最も近くの先祖セクション・コンテンツあるいはセクショニング・ルート要素のために、フッターを表します。
フッターは典型的に、そのセクションについての執筆者情報、関連したドキュメントへのリンク、著作権データなどを含んでいます。
footer 要素がセクション全体を持っているとき、それらは付録、索引、長い奥付、冗長なライセンス協定といった内容を表します。
注記: 著者や編集者の連絡先情報といったセクションはaddress要素に属し、多分footer要素の中に置かれるでしょう。header要素やfooter要素にふさわしい、執筆者名や他の情報は、どちらから一方に置くべきです。これらの要素の主要な目的は、制作者が維持管理し整形することが容易な、自明なマークアップの記述を手伝うことだけです。これらの要素は、制作者に特定の構造を課すようには意図されていません。
よくある配置ですが、フッターが必ずしもセクションの終わりに現われなくても構いません。
最も近くの祖先セクション・コンテンツ要素あるいはセクショニング・ルート要素が body 要素であるとき、そのフッターはページ全体に適用されます。
| header、footer要素の定義 | |
|---|---|
| カテゴリー | フロー・コンテンツ |
| 知覚可能なコンテンツ | |
| 使用できる文脈 | フロー・コンテンツであり得る場所 |
| コンテンツ・モデル | フロー・コンテンツ(header、footer、main要素を除く) |
main要素
では、後から仕様に追加された、main要素も記述してみましょう。
<body>
<nav>
<h2>サイトナビゲーション</h2>
</nav>
<header>
<hgroup>
<h1>第2章 </h1>
<h2>魅惑と幻惑に彩られた出発</h2>
</hgroup>
</header>
<main>
<section>
<h2>80年代前半</h2>
<section>
<h3>ルーツを求めて</h3>
</section>
<section>
<h3>60年代の音</h3>
</section>
<section>
<h3>キンクス</h3>
</section>
<section>
<h3>デヴィッド・ボウイ</h3>
</section>
<section>
<h3>パンクロック</h3>
<section>
<h4>クラッシュ</h4>
</section>
<section>
<h4>ストラングラーズ</h4>
</section>
</section>
<section>
<h3>限りある情報を求めて</h3>
</section>
<section>
<h3>輸入盤専門店の巡礼</h3>
</section>
</section>
<nav>
<h2>目次リスト</h2>
</nav>
<aside>
<h2>脚注</h2>
<article>
<p>脚注</p>
</article>
<article>
<p>脚注</p>
</article>
<article>
<p>脚注</p>
</article>
<article>
<p>脚注</p>
</article>
</aside>
</main>
<footer>
<ul>
<li>サイトナビゲーション</li>
</ul>
<address>
アドレス
</address>
</footer>
</body>
この要素は、header、footer要素がドキュメントのヘッダーやフッターを定義するように、その「主要な内容」(main content)を定義するために使います。そして、「主要な内容」とは、仕様では次のように定義されています。
The main element represents the main content of the body of a document or application. The main content area consists of content that is directly related to or expands upon the central topic of a document or central functionality of an application.
Note: The main element is not sectioning content and has no effect on the document outline
The main content area of a document includes content that is unique to that document and excludes content that is repeated across a set of documents such as site navigation links, copyright information, site logos and banners and search forms (unless the document or applications main function is that of a search form).
(略)
Authors must not include more than one main element in a document.
Authors must not include the main element as a descendant of an article, aside, footer, header or nav element.
Note: The main element is not suitable for use to identify the main content areas of sub sections of a document or application. The simplest solution is to not mark up the main content of a sub section at all, and just leave it as implicit, but an author could use a grouping content or sectioning content element as appropriate.
訳)main要素は、ドキュメントあるいはアプリケーション本体の、メイン・コンテンツを表します。メイン・コンテンツ領域は、ドキュメントの中心的なトピックに直接関連もしくは展開された内容か、あるいはアプリケーションの中心的な機能から、成り立ちます。
注記: main要素はセクション・コンテンツではなく、ドキュメントのアウトラインに影響を与えません
ドキュメントのメイン・コンテンツ領域は、そのドキュメントにとって一意のコンテンツを含み、なおかつ、サイトナビゲーションリンク、著作権情報、サイトのロゴとバナー、そして(ドキュメントあるいはアプリケーションの主要機能が検索フォームではない場合は)検索フォームのような、ドキュメント全体にわたって繰り返される内容は含みません。
制作者は、ドキュメントに1つより多くのmain要素を含めてはなりません。
制作者は、article、aside、footer、header あるいは nav 要素に子要素としてmain要素を含めてはなりません。
注記: main要素は、ドキュメントあるいはアプリケーションで、サブ・セクション内のメイン・コンテンツ領域を識別する用途には適していません。最も簡単な解決策は、サブ・セクションのメイン・コンテンツは全くマークアップせず、それを暗示的なものにしておくことです。ただし、制作者は、グループ化要素やセクション・コンテンツ要素を適切に使うことができるでしょう。
このように、main要素は、ドキュメントの中心的な内容(もしくはWebアプリケーションの中心的な機能)領域のみを、定義することになっています。通常、1つのドキュメントに主要な内容は1つだけですから、事実上1つのドキュメントには1つのmain要素だけを使用でき、ドキュメント内で分割された個別記事内に、それを入れることはできません。
実際、main要素の「使用できる文脈(場所)」から、article、aside、footer、headerおよびnav要素は除外されています。
| main要素の定義 | |
|---|---|
| カテゴリー | フロー・コンテンツ |
| 知覚可能なコンテンツ | |
| 使用できる文脈 | フロー・コンテンツであり得る場所(ただしarticle、aside、footer、headerおよびnav要素は祖先要素にできない) |
| コンテンツ・モデル | フロー・コンテンツ |
これらの要素を親(もしくは祖先)要素として、main要素を配置することはできない、すなわち、平たく言えば、これらの要素内にmain要素を入れることはできないのです。aside、footer、headerおよびnav要素のコンテンツ・モデルからも、main要素は除外されています。
※ article要素は、なぜかコンテンツ・モデルに除外の記述はないものの、カテゴリーの方で「main要素を子孫要素にはできないフロー・コンテンツ」とされています。
header、footer要素は、たとえばarticle要素で定義したブログ投稿記事の中で、ヘッダーとフッター領域を区分するために使うことができます。また、記事内のコメント欄を、aside要素で区分することも可能です。個別記事内に、こうした領域が認められるなら、個別記事“本体”がmain要素であっても良さそうですが、それは許されないということです。
このようにmain要素は、header、footer要素とは微妙に使い方が異なりますが、これはドキュメント(もしくはアプリケーション)全体として見た場合の、「主要な内容」を明示したいがために、後から取って付けた仕様なので、致し方ないことです。
今回は、ボックス構成で示した「main」の部分だけでなく、目次リストや脚注が入った「sub」の部分も含めて、それらをドキュメントの主要部分としてmain要素で囲んでいます。
アウトラインの再確認
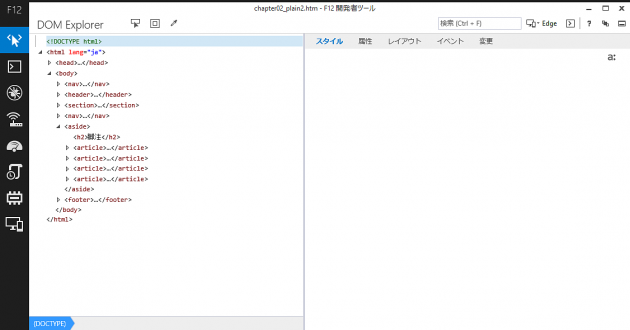
以上の結果をHTML5 Outlinerで検証すると、以下のような結果になります。
「HTML5 Outliner」の解析能力が完璧に正しいと信ずるなら、次のアウトラインに係る解釈を把握することができます。
- nav、aside、article要素はセクション・コンテンツなので、アウトラインを生成する
- header、main、footer要素はアウトラインを生成しない
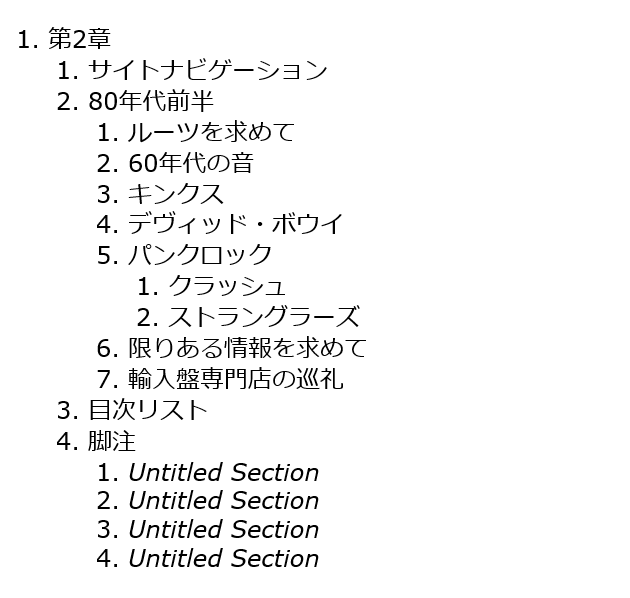
「1.サイトナビゲーション」「3.目次リスト」はnav要素で、「4.脚注」はaside要素で生成されたアウトラインです。
さらに「4.脚注」以下に1~4のアウトラインが生成され、それらが「Untitled Section」になっているのは、そこに4つのarticle要素が存在するとともに、それぞれの中には見出し要素が無いからです。今回の例であれば、article要素の内容をdl要素で定義するのではなく、いずれかの見出し要素とp要素で表したほうがよいかもしれません。
一方、header、main、footer要素は、HTML5 Outlinerのアウトラインに現れません。これらの要素のカテゴリーは、セクション・コンテンツにはなっていないからです。文書の当該領域を“グループ化”して意味付けするだけで、アウトライン・レベルは与えられません。ですから、その要素内容に、見出しが入っていなくても問題ありません。また、直接の子要素として、セクション要素を入れてしまっても構いません。
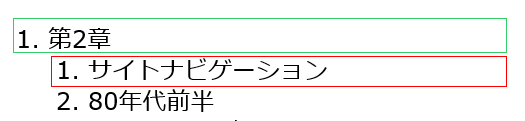
ところで、body要素の直下にある、最初のnav要素(1.サイトナビゲーション)と、その次にあるheader要素内のh1要素(1.第二章)に着目すると、やや難解なアウトライン構造になっています。
<body>
<nav>
<h2>サイトナビゲーション</h2>
</nav>
<header>
<hgroup>
<h1>第2章 </h1>
<h2>魅惑と幻惑に彩られた出発</h2>
</hgroup>
</header>
<main>
<section>
<h2>80年代前半</h2>
以下略
最初のnav要素よりも、ソースコード上は下にあるhgroup要素内のh1要素が、上位のアウトライン・レベルで現れているのです。そして、仮にnav要素内をh1要素、header/hgroup内をh6要素にしたたとしても、この順位は変わりません。
これらのアウトライン・レベルを構成・順序付けるものは、以下の要素です。
- nav要素
- heade/hgroup要素内のh1要素
このうち、headerはアウトラインを生成しません。そして、hgroup要素により、h1要素のみがアウトラインになります。いわば、headerとhgroup要素をスルーして、body要素直下にh1要素「第2章」があるわけです。
このページの最上位のセクションは、セクショニング・ルートのbody要素であり、そのタイトルとして機能するのが、事実上の直下にあるh1要素ということになります。
一方、nav要素はそれ自体がセクションですから、bodyのセクションの中に、サブ・セクションを作成したことになります。このため、nav要素のアウトライン・レベルは、どのような見出しが入っていたとしても、bodyより1つ下がります。
この結果、どう転んでも、header/hegroup内の見出し要素のほうがアウトライン・レベルはnav要素よりも上位になるのです。
ここでも、見出しのランクに捉われることなく、セクション構造に基づいてアウトライン・レベルが生成されるというアルゴリズムが、貫徹しているわけです。
セクションとレイアウト
さて、これで新設要素によって、いかにも従来のdiv要素によるボックス構成が再現されたかのようになりました。
しかし、レイアウトという観点からも、ページの見た目の構成をこうした要素だけで実現することには、いくつかの問題があります。
その根本的な理由は、文書構造上の意味を持つ要素を、デザインのみの用途に使ってはいけないという、HTMLの原則的な前提です。header、main、nav、article、aside、footer、そしてsectionといった要素は、それらが区切る範囲に意味を与えます。意味付けするということが目的であって、これらの要素はレイアウトのために存在するのではありません。table要素をレイアウト目的で利用する、いわゆるレイアウトテーブルが、Web標準では既に退けられているのと同じ理由です。
ですから、配置する場所の意味を考えず、ただdiv要素の代用として、ボックスを構成するためにこうした要素を使うとしたら、それは人として間違っています。
セクション等へのスタイル適用
文書構造上の意味が、レイアウト構造と合致するのであれば、こうした要素をボックスとしてスタイル指定することに、問題はありません。
しかし、HTML5に対応していない、旧いブラウザーこの場合の古いブラウザーとは、Internet Explorer 8以下を指します。での表示を考慮するなら、こうした要素に対するスタイル指定には、注意が必要です。
では、追加したnav、header、section、aside、footerの各要素を、divボックスに見立てて、以下のようなスタイルを指定するとどうなるでしょうか?
<style>
body {
background-color:rgb(204,204,255);
}
nav, header, main, section, aside, footer, figure {
width:960px;
height:auto;
margin-left:auto;
margin-right:auto;
overflow:hidden;
background-color:rgb(255,255,255);
}
</style>
- HTML5では、デフォルトのスタイルシートはCSSと決められているので、CSSでスタイルを定義する場合は、style要素にtype属性を記述する必要ありません。
- セレクターに含まれるfigure要素は、以降の解説で登場します。
これをIE11で表示すると、幅960ピクセルのボックスが、ページ中央揃えになっていることを確認できます。
このように、nav、header、section、aside、footerの各要素はブロックレベル表示がデフォルトなので、div要素と同じように、ボックスとして扱うことができます。
Internet Explorer 8以下の問題
では、HTML5に対応していない、Internet Explorer 8以下ではどうなるでしょうか? たとえば、Internet Explorer 11の開発者ツールで、ドキュメントモードをIE8相当の「8」にした場合、nav、header、section、aside、footer要素のボックスは表示されなくなります。
開発者ツール「IE8標準」での表示方法
- Internet Explorerのアプリケーションウインドウをクリック
- [F12]キーを押して「開発者ツール」を表示
- ツールバー「ドキュメント モード」をクリック、ドロップダウンリストを表示

- 「8」をクリックして選択
スタイルの追加
この原因の一つは、HTML5未対応の他の古いブラウザーが、HTML5で新設された“未知の要素”を、インラインで表示するためです。つまり、デフォルトでdisplay:inlineが指定されているようなものです。ですから、そのままでは幅(width)や高さ(height)を適用できません。まあ、それだけなら、次のようなコードを追加すれば解決するはずです。
nav, header, main, section, aside, footer, figure {
width:960px;
height:auto;
margin-left:auto;
margin-right:auto;
overflow:hidden;
background-color:rgb(255,255,255);
display:block;
}
これによって、nav、header、main、section、aside、footer要素はブロックレベル表示になり、幅の指定が有効になるハズ…ですが、やはりIE8モードではボックスが現れません。
Internet Explorer以外のやや旧式なブラウザーであれば、これで大丈夫なのですが、Internet Explorer 8以下には、まだ別の問題が存在します。IE 8以下では、実は、未知の要素のDOMツリーが正しく構成されていないのです。
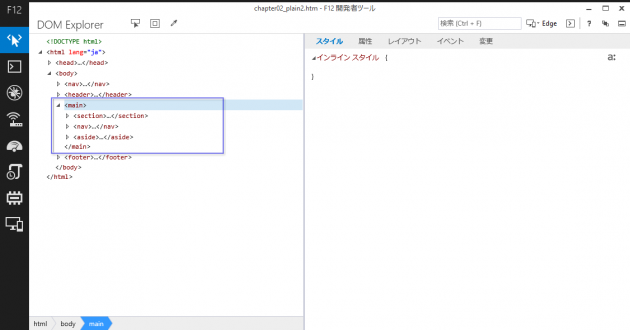
残念ながら、IE11の開発者ツールでIE8モードにしても、問題のあるDOMツリーをわかりやすく表示することができないので、以前のバージョンのIEで表示したDOMツリーを以下に掲載します。
この表示で、nav要素を例に挙げてみると、その開始タグは空要素として閉じられてしまいます(<nav />)。一方、終了タグはといえば、「</nav />」といったように、やはりこちらも謎めいた空要素の開始タグとして認識されています。他の未知の要素も、同様です。
この結果、nav要素の囲みは崩れ、暗黙どころか物理的な入れ子関係が崩壊しています。スタイルは要素単位で適用しますから、その囲みが壊れてしまったら、指定どおりには適用されなくなります。
JavaScriptの使用
この問題を解決するには、以下のJavaScriptを使用して、IE 8以下が未知の要素を生成する手助けをします。
<script>
(function () {
var ELEMENT = new Array("section","header","article","footer","aside","nav","hgroup","figure","figcaption","time","mark","canvas","video","audio","source","main");
var MAX = ELEMENT.length;
for (var i=0; i<MAX; i++) {
document.createElement(ELEMENT[i]);
}
}) ();
</script>
※ HTML5では、デフォルトのスクリプトはJavaScriptと決められているので、JavaScriptでスクリプトを記述する場合は、script要素にtype属性を記述する必要ありません。
すると、「IE8標準」モードでも、ボックスが正しく表示されるようになります。
このスクリプトでは、createElementメソッドで未知の要素(HTML5の新要素)を作成しています。
ただし、これをonloadなどのイベントで実行するのではなく、無名関数「無名関数」とは、関数名を定義していない関数で、function ()と記述します。をそのまま実行させる方法でHTMLファイルに読み込ませます。
無名関数を実行させるコードは、関数全体を()で囲み、さらにその後ろにも()を付けます。
(function () { 処理内容 }) ();
コメント分岐
なお、このスクリプトは、IE9以上や、他のブラウザーには必要ありません。そこで、IE8以下のみに読み込ませるため、JavaScriptのソースコード(script要素部分)を、IEのコメント分岐機能を利用してHTMLファイルに組み込みます。
<!--[if lt IE 9]>
<script>
(function () {
var ELEMENT = new Array("section","header","article","footer","aside","nav","hgroup","figure","figcaption","time","mark","canvas","video","audio","source","main");
var MAX = ELEMENT.length;
for (var i=0; i<MAX; i++) {
document.createElement(ELEMENT[i]);
}
}) ();
</script>
<![endif]-->
分岐の条件を、「if lt IE 9」とすることで、「もしもIE 9未満だった場合」という意味になり、IE 8.x以下では、この特殊なコメント文の中身が通常のソースコードとして処理されます。それ以外のブラウザーは、これを本物のコメントとして無視します。すると、IE8.x以下でも、未知の要素がソースコードから読み取られる際に、正しくDOMツリーが構成されるようになります。
ただし、当然ですが、JavaScriptがオフになっていると、この解決策は効き目がありません。「JavaScriptを正しく実行するために正しいDOMツリーを作る」、という目的であれば、スクリプトが無効の場合、正しく実行させたいスクリプトも実行されないわけですから、DOMツリーがどうなっていようと構いません。しかし、スタイルシートは、スクリプトとは関係なく処理されます。スクリプトが無効であれば、(IE 8以下では)正しいDOMツリーを作ることができず、しかしスタイルシートは別途処理され、適用に失敗することになります。たしかに、それは限定された条件ですが、無に近い可能性ではありません。
div要素との混合構成
以上の点から、レイアウトの基本的な構成には、当面は従来どおり、div要素やspan要素を使うべきでしょう。この「第2章」ページも、「音の無いアルバム」のその他のページも、実際のレイアウトのためのボックス構成は、基本的にdiv要素を使用しています。
これは、実際のサイトに掲載されている「chapter02.htm」ファイルのソースコードを参照してみてください。
なお、“ほんもの”のchapter02.htmには、実は「目次リスト」のul要素や、「脚注」のarticle要素は、入っていません。実際のページでは、これらの要素は、JavaScriptで生成しています。
それはそれとして、chapter02.htmは、以下のようなdiv要素で構成されています。
そして、CSSでボックス構成を指定する対象は、原則としてこれらのdiv要素になっています。
なお、main要素に関しては、IE 10以下でも非対応なので、未知の要素としてインラインで表示されます。IE8以下のように、不正なタグに分解されることはありませんが、display:blockを指定しないと、幅や高さを設定できません。
このmain要素の件からも、HTML5の新規要素に直接スタイルを指定することには、注意が必要です。