HTML5の技術的考察
内容
基本構造
DOCTYPE宣言
こうした要素のカテゴリーとコンテンツ・モデルを(いちおう)把握した上で、あとはタグを使って要素を記述していくわけですが、従来はまずHTMLのバージョンと文書型(DTD)を明示する必要がありました。
HTML5では、この定義は無くなり、簡略化されたDOCTYPE宣言だけを書きます。
<!DOCTYPE html>
これまでは文書型として、厳密型(strict)、移行型(transitional)、フレーム(frameset)の3つがHTML 4.01やXHTML 1.0にありました。しかし、HTML5ではフレームは廃止され、また以前には非推奨とされていた要素や属性も、そのほとんどが廃止されたので、移行型もありません。
そして、互換性をどのように担保するかを含めて、仕様全体はHTML5内部で決められています。もはやDTDはいらない、というわけです。それは一方で、XHTML 1.1のように、仕様に対して厳密にコードを書くしかないということです。
シリアライゼーション
では、HTMLとXHTMLの区別は無くなったのでしょうか? これは、HTML、XMLの、いずれかの形式にデータを変換するという意味で「シリアライゼーション」(serialization)と呼ばれています。
ようはHTMLをXMLの書式に合わせて書いたものをXHTMLと呼び、従来はそれをXML宣言やDOCTYPE宣言のバージョンで明示していたわけですが、HTML5では、中身の書き方次第でどちらにもできる、HTMLシリアライゼーションとXMLシリアライゼーションが併存しているのです。そして、両シリアライゼーションの下、それぞれの文法として、HTML構文とXHTML構文が定義されています。つまり、HTML構文に従ってコードを書けば「HTML5」に、XHTML構文に従ってコードを書けば「XHTML5」に、なるということです。
もっとも身近なXHTML構文は、「必ず終了タグが必要」というもので、img要素のような空要素は、次のように書きます。
<img alt="" src="URIアドレス" />
なお、このタグの閉じ方は、XHTMLではないただのHTML構文でも、HTML5では利用することができます。私自身は、これまでXHTML 1.1でコードを書いてきたので、当資料の記述では「/>」をそのまま使っています。
もちろん、「/>」を使っただけでは、XHTML5にはなりません。XHTML 1.1などと同じように、html要素のxmlns属性で名前空間を指定する必要もあります。
<html xml:lang="ja" xmlns="http://www.w3.org/1999/xhtml">
HTML構文での省略可能タグ
XHTML構文において終了タグは必須ですが、HTML構文では、HTML 4と同様(もしくはそれ以上)に、終了タグの省略は認められています。また、開始タグの省略が認められている要素もあります(8.1.2.4 Optional tags)。
終了タグの省略が可能な要素
以下の要素は、一定の条件の下で終了タグを省略できます。
| 要素名 | 条件 |
|---|---|
| html | html要素の後ろにコメントが直接続いていない場合 |
| head | head要素の後ろにスペース文字やコメントが直接続いていない場合 |
| body | body要素の後ろにコメントが直接続いていない場合 |
| li | li要素の後ろに別のli要素が直接続いている場合。もしくは親要素の内容が最早無い場合 |
| dt | dt要素の後ろに別のdtもしくはdd要素が直接続いている場合 |
| dd | dd要素の後ろに別のddもしくはdt要素が直接続いている場合。もしくは親要素の内容が最早無い場合 |
| p | p要素の後ろにaddress, article, aside, blockquote, div, dl, fieldset, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, hr, main, nav, ol, p, pre, section, table, ul要素が直接続いている場合。もしくは親要素の内容が最早無く、親要素が要素ではない場合。 |
| rb | rb要素の後ろにrb, rt, rtc, rp要素が直接続いている場合。もしくは親要素の内容が最早無い場合 |
| rt | rt要素の後ろにrb, rt, rtc, rp要素が直接続いている場合。もしくは親要素の内容が最早無い場合 |
| rtc | rtc要素の後ろにrb, rtc, rp要素が直接続いている場合。もしくは親要素の内容が最早無い場合 |
| rp | rp要素の後ろにrb, rt, rtc, rp要素が直接続いている場合。もしくは親要素の内容が最早無い場合 |
| optgroup | optgroup要素の後ろに別のoptgroup要素が直接続いている場合。もしくは親要素の内容が最早無い場合 |
| option | option要素の後ろに別のoption要素が直接続いている場合。もしくはこの要素の後ろにoptgroup要素が直接続いている場合。もしくは親要素の内容が最早無い場合 |
| colgroup | colgroup要素の後ろにスペース文字やコメントが直接続いていない場合 |
| thead | thead要素の後ろにtbody, tfoot要素が直接続いている場合。 |
| tbody | tbody要素の後ろにtbody, tfoot要素が直接続いている場合。もしくは親要素の内容が最早無い場合 |
| tfoot | tfoot要素の後ろにtbody要素が直接続いている場合。もしくは親要素の内容が最早無い場合 |
| tr | tr要素の後ろに別のtr要素が直接続いている場合。もしくは親要素の内容が最早無い場合 |
| td | td要素の後ろに別のtdもしくはth要素が直接続いている場合。もしくは親要素の内容が最早無い場合 |
| th | th要素の後ろに別のtdもしくはth要素が直接続いている場合。もしくは親要素の内容が最早無い場合 |
開始タグの省略が可能な要素
以下の要素は、一定の条件の下で開始タグを省略できます。開始タグを省略できるということは、当然終了タグもあり得ず、要素自体のマークアップを省略できることになります。
もちろん、要素に属性が必要な場合は、開始タグを省略することはできません。
| 要素名 | 条件 |
|---|---|
| html | 最初の要素内容がコメントではない場合 |
| head | 要素内容が空の場合。もしくは最初の内容が要素の場合。 |
| body | 要素内容が空の場合。もしくは最初の内容がスペース文字、コメントではない場合。ただし、最初の内容がmeta、link、script、style、template要素の場合は不可。 |
| colgroup | 子要素としてcol要素を持つ場合。ただし要素内容が空の場合は不可 |
| tbody | 子要素としてtr要素を持つ場合。および終了タグを持たないtbody、thead、tfoot要素によって直接に先行されない場合 |
ただし、開始(と終了)タグを省略したとしても、要素そのものが消え去ったわけではなく、それは暗黙に存在することになっています。たとえば、html要素のタグを省略したとしても、常に(暗黙の)html要素で文書全体が囲まれていることに変わりはありません。
メタデータ
従来のHTML/XHTMLでは、head要素内にmeta要素でMIMEタイプと文字コードを明示してきました。HTMLでは以下の記述です。
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
XHTM 1.1では以下のとおりです。
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=utf-8" />
このうちMIMEタイプは、選択したシリアライゼーションによって決定されるので、http-equivとcontent属性の組み合わせによる記述は、互換性のためだけに残されています。
文字コードの宣言
とはいえ、文字コードを明示しないと、ブラウザーの表示で文字化けする場合があるため、HTML5では、次のように文字コードの宣言をmeta要素で行うようになりました。
<meta charset="UTF-8">
なお、XMLでは、この文字コード宣言は効果を持ちません。HTML文書内に、この宣言しかない場合、XMLパーサーXMLパーサーとは、XML言語を解析し、検証・変換、出力するプログラムを指しますは文字コードをUTF-8として取り扱います。
メタデータ名
IE互換表示のメタスイッチ
ところで、現状でW3Cの「W3C Markup Validation Service」で構文チェックを行うと、次のようなmeta要素の記述は、HTML5としてはコードエラーになります。
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
このhttp-equiv属性で使用している値「X-UA-Compatible」は、IE独自の互換表示Internet Explorerの「ブラウザー モード」。他のブラウザーにも存在する表示モード(標準モード/後方互換モード)とはまた別に、IE 7以前のブラウザー固有の表示方法に準拠(EmulateIE7 モード)するか、表示方法をより標準(CSS Level2.1、3、Selectors API)に準拠させるかを選択します。X-UA-Compatibleと対になるcontent属性の値を「IE=8」「IE=9」などとすることで、IE各バージョンが対応する最大限の標準準拠性能に従うことになります。なお「IE=edge」は、最新バージョンの最大限の性能に合わせる、という指定です。を指定するときに使います。
この機能は、IE 9/10にも実装されています。互換表示のオン/オフはユーザーが切り替えられますが、HTMLページ側で互換表示の可否を指定できるのが、X-UA-Compatibleです。
しかし、こうしたブラウザー固有の設定は、仕様では認められていないので、コードエラーとして判定されてしまいます。標準でhttp-equiv属性に規定されているのは、以下の5つのキーワード値のみです。
- content-language
- content-type
- default-style
- refresh
- set-cookie
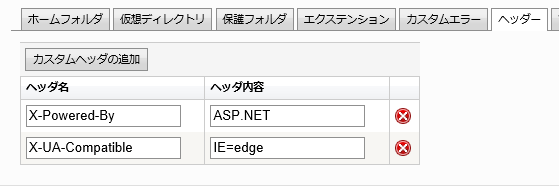
http-equiv属性の値は、本来、サーバー側でHTTPヘッダーとして設定し、サーバーからブラウザーに送信される内容です。
ですから、サーバー側で、このカスタムヘッダーを追加するのであれば、とりあえず構文チェックのエラーは回避することができます。
標準メタデータ名
同様に、従来からmeta要素では、name属性とcontent属性の組み合わせで、いくつかの付属情報(メタデータ)を定義できました。以下の例は、著者名を「Karl Marx」とする記述方法です。
<meta name="author" content="Karl Marx" />
HTML5では、このメタデータ名にも、標準として5つだけのname属性値が決められています。
| name属性値 | 意味 |
|---|---|
| application-name | ページがWebアプリケーションである場合のWebアプリケーション名 IE 9以降の「ピン留め」機能で、WebページをWindows 7以降のタスクバーに固定する場合、このapplication-name値を使用しています。 |
| author | 著者名 |
| description | ページの説明 |
| generator | ページを生成したソフトウェアパッケージ |
| keywords | ページのキーワード |
これら以外のメタデータ名は、「WHATWG Wiki MetaExtensions page」に提案することになっています。
従来、著作権の定義に使われていたcopyright値や、検索エンジンによる調査の可否を指定するrobots値は、標準メタデータ名からは外され、現状ではWHATWGでの提案に留まっています。
また、タブレット、スマートフォン等で表示サイズを調整するviewport値viewportについては、CSS3のCSS Device Adaptationという仕様として、策定中です。IE 10以降はこのスタイルに対応しています。も、正式な仕様ではなく、WHATWGで提案されているに過ぎない、各ブラウザーの独自仕様ということになります。
基本構造のまとめ
ここまで見てきた、DOCTYPEやhead要素内の書き方をまとめると、HTML5では、HTML構文の基本構造は、次のように書くことになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>タイトル</title>
</head>
<body>
</body>
</html>
先に解説したとおり、HTML5ではhtmlやhead要素等を省略し、暗黙の存在として扱うことが可能です。このため、以下のような記述だけでも、正当なコードになります。
<!DOCTYPE html>
<meta charset="UTF-8">
<title>タイトル</title>
ただし、DOCTYPE宣言は省略できません。これを省略すると、HTML 4.01として認識され、主要要素の省略やエンコード宣言が、構文エラーとなります。
多言語(ポリグロット)マークアップ
一方、XHTML構文の場合は、要素の省略や、終了タグの省略ができません。また、名前空間の指定等も必要になります。
そして、HTML5の仕様書とは別に、「多言語マークアップ: HTML5語彙の堅牢なプロファイル」(Polyglot Markup: A robust profile of the HTML5 vocabulary)という仕様書では、HTMLとXMLの多言語マークアップこの場合の「多言語」は、日本語、中国語、ロシア語等のように人間同士の意思疎通言語が併存する意味での多言語(multilingual)と区別するため、英文ではpolyglotという単語で表現されています。を両立させるのための、コーディングの指針が示されています。
この指針に従って記述したものが、以下の基本構造であり、XHTML構文にも対応することになります。
<!DOCTYPE html>
<html xml:lang="ja" lang="ja" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8" />
<title>タイトル</title>
</head>
<body>
</body>
</html>
多言語マークアップは、XMLシリアライゼーションのみにすることが目的ではなく、HTMLとXMLの併存を図るものなので、HTMLシリアライゼーションとの互換性も担保する必要があります。このため、html要素でのXML名前空間の指定のほかに、HTML5のDOCTYPE宣言や、meta要素のエンコード宣言も入れることになります。html要素で文書の既定言語を指定する場合に、xml:lang属性とともにlang属性を使用しているのも、同じ理由です。
一方、XHTML 1.0や1.1では記述していたXML宣言は、多言語マークアップでは禁止となっています。
4.1 Processing instructions and the XML declaration
Processing instructions and the XML declaration are both forbidden in polyglot markup.
訳)4.1 処理命令とXML宣言
処理命令XML言語の処理命令とは、<? ?>形式で記述し、XMLの構文外で機能を追加する方法です。とXML 宣言は共に、多言語マークアップでは禁じられています。
これを構文チェッカー(W3C Markup Validation Service)で試してみると、XML宣言を入れてDOCTYPE宣言を外したコードの場合、XHTML 1.0 Transitionalと認識され、HTML5の新要素等を使っていると構文エラーになりました。一方、XML宣言とDOCTYPE宣言を順に入れた場合は、HTML5と認識され、エラーにはなりません。
共に、XML宣言自体がエラーになってはいないので、この構文チェッカーが多言語マークアップの指針に対応していないのか、それとも指針の方が変更になるのかは、現状では不明です。多言語マークアップの仕様書は、まだ勧告候補(2014年7月17日)なので、指針の方に変更が生じる可能性もないとは言えません。
HTMLをXML文書として扱えるようにする利点は、SVGなど他のXML言語をそのまま文書内に取り込めることだったのですが、HTML5では、HTML構文のままでもそれができるようになってしまいました。あとは、一部のプログラム処理などでXMLであることがメリットになるようですが、積極的にXHTML構文にする意義は薄れてきているようです。
とはいえ、html、head、bodyといったHTML文書の基本構造まで省略できてしまう、HTML構文のルーズさは如何なものでしょう。終了タグの省略も、いい加減に行っていると、それが必要な要素(たとえば、h1~h6)との区別がつかなくなり、コーディングの失敗につながります。
やはり、ここは襟を正し、規則の厳しいXHTML構文を意識して多言語マークアップに準拠した方が、正しく堅牢なHTMLコーディングの訓練と実践になるでしょう。