HTML5の技術的考察
内容
その他の要素
video要素
ここまでは、主として文書構造に関する小難しい話に終始してきたので、趣向を変えて、HTML5の目新しさの代表であるvideo要素を取り上げてみましょう。
video要素の組み込み
では、「chapter02_test.htm」ファイルに、動画ファイル「trotsky.mp4」を組み込んで見ます。
組み込みに使うvideo要素の仕様は、以下のとおりです。
| video要素の定義 | |
|---|---|
| カテゴリー | フロー・コンテンツ |
| フレーズ・コンテンツ | |
| 組み込みコンテンツ | |
| (controls属性を持っている場合)インタラクティブ・コンテンツ | |
| 知覚可能なコンテンツ | |
| 使用できる文脈 | 組み込みコンテンツであり得る場所 |
| コンテンツ・モデル | src 属性を持っている場合: ゼロもしくはそれ以上のtrack要素。透過(メディア要素メディア要素とは、audioおよびvideo要素のことです。を除く) |
| src 属性を持っていない場合:ゼロもしくはそれ以上のsource要素。ゼロもしくはそれ以上のtrack要素。透過(メディア要素を除く) | |
video要素を使用できる場所ですが、「組み込みコンテンツであり得る場所」になっています。すなわち、結果的にはフロー・コンテンツの中ということになります。
また、この要素のコンテンツ・モデルは、 “こんなに言い訳が多くていいわけ?”というぐらい分かりづらいのですが、平たく言えば、video要素には、
- 子要素を入れなくてもよい
- 子要素を入れる場合は、track要素、source要素、および親要素に入れられる要素(透過)
- ただし、src 属性を持っている場合は、source要素は入れられない
- また、audioおよびvideo要素も入れられない
ということになります。では、以下のコードをmain要素とfooter要素の間に追加してみましょう。
</main>
<figure>
<video width="640" height="480" controls="controls">
</video>
</figure>
<footer>
ここでは、figure要素の子要素として、video要素を配置しました。組み込みコンテンツを配置する場所として、figure要素を選んだわけです。
そして、video要素に指定した属性のうち、サイズを指定するwidthとheightはお馴染みのものでしょう。一方、controls属性は、HTML5で新設されたものです。この属性は、表示させる動画に再生/一時停止などのコントロールバーを表示させるものです。この属性を入れる/入れないで、コントロールバーの表示/非表示が決まります。このため、値もcontrolsしかありません。
では次に、表示させる動画をsource要素で指定します。
<figure>
<video width="640" height="480" controls="controls">
<source src="trotsky.mp4" type="video/mp4" />
</video>
</figure>
また、style要素内には、以下のスタイル指定をstyle要素内に追加しておきます。このスタイルは、動画を中央揃えにするためのもので、video要素の表示に必須なわけではありません。“おまけ”の操作です。
figure {
text-align:center;
}
これで、動画ファイルが表示されるようになります。
先に、video要素にcontlors属性で指定したコントロールバーは、IEの場合、動画にマウスを乗せると表示されます。
source要素
ここでvideo要素内に追加した、空要素のsource要素が、動画ファイルを表示させます。img要素と同じように、src属性で動画ファイルのアドレスを指定します。また、type属性で、動画ファイルのフォーマットをMIMEタイプとして指定します。
source要素を使うと、ひとつのvideo要素に複数の動画ファイルを指定することができます。source要素は、video要素内に複数記述できるからです。
<video>
<source src="movie.mp4" type="video/mp4" />
<source src="movie.webm" type="video/webm" />
</video>
といっても、それは、いくつもの動画を連続して再生させるためのものではありません。動画ファイルにもいくつかの形式がありますが、それをデータ化した方法(CODEC)にブラウザーが対応していないと、再生することはできません。
サンプルの動画元々は、Corel R.A.V.E.でFlash用に作ったベクトルアニメーションだったのですが、それを一旦無圧縮のAVIファイルに書き出し、Corel VideoStudio Ultimate X3で加工したうえで、H.264+AACにエンコードしました。は、H.264+AACのMP4ファイルという形式(video/mp4)ですが、ビデオCODECにH.264、音声CODECにはAACが使われています。
HTML5では、ねじれ国会のように標準のCODECは決められず、当初は「H.264」のInternet Explorer、Safariと、「Theora」というCODEC(ファイル名はOgg)を推すFirefox、Operaの2陣営に分裂していました。H.264はオープンソース技術ではないので、特にFirefox(の開発元のMozila)が採用に反対したのです。
しかし、Theoraは性能的に劣るため、Googleがオープンソースで開発している「WebM」(ビデオCODECはVP8、音声CODECはVorbis)への移行なお、現状のChromeはH.264にも対応していますが、将来的にはWebMに一本化するという方針でした。が目論まれています。Firefox、Opera、ChromeはWebMに対応しています。一方、Internet Explorer 9やSafariは、WebMのCODECを別途インストールすれば対応できますが、ブラウザー自体としてはH.264対応です。
ところが、H.264に頑強に抵抗していたMozilaも、オープンソース版の「OpenH264」を実装するようになり、バージョン33以降であればH.264の動画/音声を再生できるようになっています。最新版のChrome/Operaも、引き続きH.264を再生可能です。
こうした、CODECまつわる再生の問題が以前は存在していたこともあり、video要素の仕様では、必要に応じて複数の動画ファイルを用意し、source要素で個別に記述できるようになっているのです。するとブラウザーは、それらのうちから自分が対応できる形式のファイルを再生する、という次第です。
代替候補コンテンツ
しかし、今回はWebMファイルを用意できませんでした(本音は、作る気がありませんでした)。また、IE8以下などのように、そもそもvideo要素に非対応のブラウザーでは、何も表示されません。
IE8以下のような非対応ブラウザーに対して、video要素のような組み込みコンテンツは、フォールバック・コンテンツ(代替候補コンテンツ)を持つことができます。では、それを追加してみましょう。なお、使用する指定する画像は、chapter02_test.htmと同じフォルダーに置いた「trotsky_poster.png」ファイルです。
<figure>
<video width="640" height="480" controls="controls">
<source src="trotsky.mp4" type="video/mp4" />
<img alt="" src="trotsky_poster.png" width="640" height="480" /><br />
この動画は、コーデックがH.264-MAIN(映像)、AAC(音声)のMP4ファイルです。このブラウザーでは正常に再生できません。
</video>
</figure>
ここでvideo要素内に追加したimg要素とテキストが、代替候補コンテンツになります。
さて、この結果を通常のInternet Explorer 11で表示しても、img要素やテキストは表示されません。代替候補コンテンツですから、当然の結果です。
そこで、IE11の開発者ツールでIE8モードにして表示すると、video要素非対応ですから、代替候補コンテンツのimg要素(trotsky_poster.pngファイル)とテキストが表示されます。
では、「video要素はサポートしているものの、あるCODECだけには非対応だった」という場合も、このフォールバック・コンテンツが表示されるのでしょうか? これは、source要素のtype属性値を、WebMを表すvideo/webmに書き換え、デフォルトではWebM非対応のIE11で表示することで、確認できます。
<source src="trotsky.mp4" type="video/webm" />
すると、IE11では「無効なソース」として、video要素が表示されます。これは、ブラウザーがvideo要素自体には対応しているので、代替候補コンテンツを表示しないのです。つまり、代替候補コンテンツは、あくまでもvideo要素非対応ブラウザーのためのものだということです。
では、次のソースコードを、video要素の開始タグに追加してみましょう。
<figure>
<video width="640" height="480" controls="controls" poster="trotsky_poster.png">
<source src="trotsky.mp4" type="video/webm" />
以下略
ここでは、video要素にposter属性を追加しました。すると、動画自体は無効なソースのままですが、poster属性で指定した画像が、video要素対応ブラウザーでも表示されることになります。
poster属性の目的は、「ビデオデータが利用可能ではない間に、ユーザー・エージェントが表示することができるイメージファイルのアドレスを与える」ことで、動画の再生が開始されるまでの待機画面に使う画像の表示を、意図しているようです。しかし、video要素に対応しているものの、そのCODECには非対応のブラウザーの場合は、結果的にposter属性が代替候補コンテンツになります。
もちろん、IE 11で204行目source要素のtype属性値をvideo/mp4に戻せば、動画の再生前にこの画像が表示されるという、poster属性が期待するとおりの動作になります。
<figure>
<video width="640" height="480" controls="controls" poster="trotsky_poster.png">
<source src="trotsky.mp4" type="video/mp4" />
以下略
なお、今回はvideo要素にsrc属性は付けず、子要素に入れる形になりました。一般的な動画ファイルは、このように指定しますが、video要素にsrc属性を付け、それで動画ファイルを指定することも可能です。ただし、その場合は、子要素にsource要素を入れることはできません。
またvideo要素には、track要素というものを入れることができます。この要素は、ビデオトラックをテキストで表示させるものだそうです。字幕や、DVDビデオのチャプターメニューのようなものが、想定されているようです。
figure要素とfigcaption要素
さて、先にvideo要素の親要素として、figure要素を記述しました。この要素を考察してみましょう。
| figure要素の定義 | |
|---|---|
| カテゴリー | フロー・コンテンツ |
| セクショニング・ルート | |
| 知覚可能なコンテンツ | |
| 使用できる文脈 | フロー・コンテンツであり得る場所 |
| コンテンツ・モデル | 1つのfigcaption要素とそれに続くフロー・コンテンツ |
| もしくはフロー・コンテンツとそれに続く1つのfigcaption要素 | |
| もしくはフロー・コンテンツ | |
figure要素のコンテンツ・モデルのうち、2番目の定義に従えば、現在入っているフロー・コンテンツ(今回はvideo要素)に続けて、最後にfigcaption 要素を1つ入れることができるとされています。
| figcaption要素の定義 | |
|---|---|
| カテゴリー | なし |
| 使用できる文脈 | figure要素の最初もしくは最後の子要素 |
| コンテンツ・モデル | フロー・コンテンツ |
では、このfigcaption要素を追加してみましょう。
<figure>
<video width="640" height="480" controls="controls"& poster="trotsky_poster.png">
<source src="trotsky.mp4" type="video/mp4" />
<img alt="" src="trotsky_poster.png" width="640" height="480" /><br />
この動画は、コーデックがH.264-MAIN(映像)、AAC(音声)のMP4ファイルです。このブラウザーでは正常に再生できません。
</video>
<figcaption>
<h6>動画ファイル1</h6>
</figcaption>
</figure>
すると、動画の下に文字が表示されます。これらの要素名から想像がつくかと思いますが、figureは図版table要素やcode要素などを入れ、表やソースコードを「図版」として表示させることもできます。、figcaptionはその図版の説明文(絵解き、キャプション)を表します。
figure要素のコンテンツ・モデルでは、この要素に入れられるfigcaption要素は、最初か最後に1つだけと限定されています。つまり、figure要素内に複数の画像を入れたとしても、それぞれを別個の独立した図版としては扱わない、ということです。言い換えれば、複数の独立した図版を囲むグループとしては、figure要素を使えないのです。たとえば、ドキュメント内にひとつのfigure要素を置き、その中に複数の図版と、それに対応する複数のfigcaption要素を入れるといったことは、できません。
さて、ここではfigcaption要素にh6要素を入れました。また、先に紹介したfigure要素のカテゴリーでは、この要素は「セクショニング・ルート」に分類されています。つまり、figure要素は、このHTML文書全体の中で、ひとつの独立したセクションになっているということです。
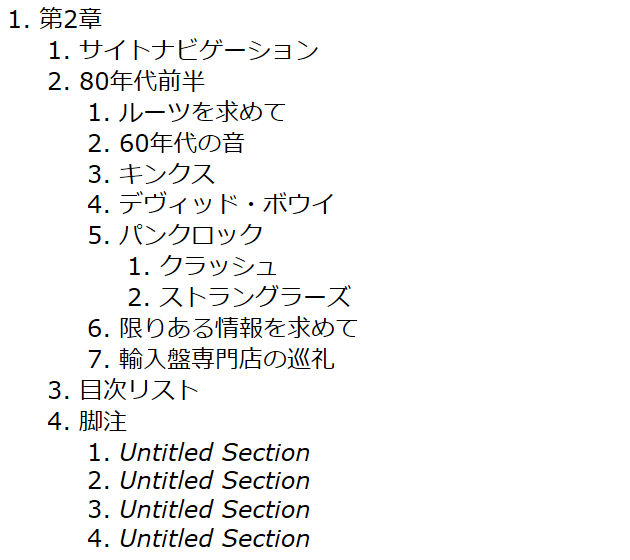
すると、アウトラインはどうなるのでしょうか? しかし、このファイルをHTML5 Outlinerで解析しても、アウトラインにfigure要素やfigcaption要素は現れません。
先に述べたようにfigure要素は、セクション・コンテンツではなく、セクショニング・ルートです。セクショニング・ルートは、「セクションではあるものの、アウトラインは生成しない」というのが、その定義です。
These elements can have their own outlines, but the sections and headings inside these elements do not contribute to the outlines of their ancestors.
訳)これらの要素は、それ自身のアウトラインを持つことができます。しかし、これらの要素の中のセクションと見出しは、自身の親要素にはアウトラインを提供しません。
故に、アウトラインにfigure要素は出現しないのです。
ですから、figure要素が文書の本文中にあったとしても、その本文が構成するアウトラインに、figure要素は影響を与えません。その意味で、figure要素は、文章の流れからは離れた、「自己完結」した存在ということになります。
このほか、丸ごと段落単位で引用を定義するblockquote要素なども、セクショニング・ルートです。やはり、本文中にこうした引用段落が挿入された場合、引用段落は文章の流れからは「自己完結」した存在です。その中に見出しやアウトラインが存在していてもおかしくありませんが、それらが引用の外にある本文のアウトラインに影響を与えてしまっては困ります。なぜかというに、引用段落は、その引用元の文章によって構成されたアウトラインの一部であり、それが引用先の文章に存在するアウトラインと、一致するとは限らないからです。
なお、W3C仕様書では、figure要素について、次のように定義しています。
The figure element represents some flow content, optionally with a caption, that is self-contained (like a complete sentence) and is typically referenced as a single unit from the main flow of the document.
Note: Self-contained in this context does not necessarily mean independent. For example, each sentence in a paragraph is self-contained; an image that is part of a sentence would be inappropriate for figure, but an entire sentence made of images would be fitting.
The element can thus be used to annotate illustrations, diagrams, photos, code listings, etc.
When a figure is referred to from the main content of the document by identifying it by its caption (e.g. by figure number), it enables such content to be easily moved away from that primary content, e.g. to the side of the page, to dedicated pages, or to an appendix, without affecting the flow of the document.
If a figure element is referenced by its relative position, e.g. "in the photograph above" or "as the next figure shows", then moving the figure would disrupt the page’s meaning. Authors are encouraged to consider using labels to refer to figures, rather than using such relative references, so that the page can easily be restyled without affecting the page’s meaning.
The first figcaption element child of the element, if any, represents the caption of the figure element’s contents. If there is no child figcaption element, then there is no caption.
訳)figure要素は、オプションとして1つのキャプションを含む、いくつかのフロー・コンテンツを表します。figure要素は(完全な文のように)自己完結しているとともに、一般にドキュメントの主要な流れからは、単独の単位として参照されます。
注記: この文脈における「自己完結」(self-contained)とは、必ずしも独立(independent)を意味するものではありません(たとえば、段落内のそれぞれの文は、「自己完結」しています)。ある文の一部分である画像は、figure要素にとって不適切です。しかし、画像からなる文全体は、figure要素に適合します。
従って、イラスト、図表、写真、コードリストなどに注釈を付けるため、要素を使うことができます。
figure 要素が、キャプション(たとえば図版番号)で識別されドキュメントのメイン・コンテンツから参照されるとき、ドキュメントの流れに影響を与えずに、たとえばページサイド、専用ページ、もしくは付録として、主要コンテンツからこうした内容を分離することを可能にします。
もしもfigure要素が、たとえば「上の写真において」や「次に表示する図版として」のように相対的な位置で参照されるなら、そのあとで図版を動かすことはページの意味を混乱させるでしょう。その意味に影響を与えず、容易にページを作り直すことができるようにするには、こうした相対的な参照を使うよりも、図版の参照にラベルの使用を考慮することが制作者に推奨されます。
子要素として存在する最初のfigcaption要素は、figure要素のキャプションを表します。もしも子要素にfigcaption要素がなければ、キャプションは存在しません。
上記の定義で明確化されているとおり、figure要素は「自己完結」していて、文章の流れからは分離可能であり、なおかつ文章から参照される要素なのです。相変わらず難解な定義ですが、たとえば図版が本文中に「挿絵」として散りばめられているのではなく、図版が巻頭か巻末にまとめられている本ミシェル・フーコー著「監獄の誕生 –監視と処罰-」「狂気の歴史 –古典主義時代における-」(いずれも新潮社刊)などの書籍は、こうした形式なので、読んでみましょう。を思い浮かべてみてください。
そうした書籍では、本文を読みながら、時々、巻頭や巻末の図版を参照することになるでしょう。figure要素も、これと同じイメージであり、「一般にドキュメントの主要な流れからは、単独の単位として参照される」という、figure要素のあり方を示しています。
故に、挿絵として文中に入れるような図版は、闇雲にfigure要素にすべきではありません。当該画像を、仮に文中から切り離してページの最後に置いたとしても、その文章の意味や流れが損なわれないようであれば、figure要素としてのマークアップが可能だということです。
この辺りの考え方も、これから秋の夜長に学術書を読むなどして、感覚的に身に着けていってください。
文書構造用フレーズ・コンテンツ
figure要素によって、再び文書構造に立ち戻ったところで、いくつかの文書構造用フレーズ・コンテンツを考察してみましょう。
今まで述べてきたほかにも、たとえばHTML5では、strong要素の位置づけが変わり、さらにmark要素が新設されました。これに従来要素を加えると、以下のようなインライン(フレーズ・コンテンツ)での文書構造の定義が、HTML5では“多彩”に用意されています。
- em要素(従来どおり)
- 強調すべき部分
- strong要素(従来の定義から変更)
- 強い重要性、重大性、あるいは緊急性を表す部分
- mark要素(新要素)
- 注目すべき部分。もしくは参照用の強調部分
- b要素(従来の定義から変更)
- 要約文書のキーワード、評価対象の製品名、記事のリードなど、一般に太字で表す部分
- small要素(従来の定義から変更)
- 但し書き、注意書き、法的規制、著作権、帰属先、ライセンス条項など、一般に小さな文字で表す部分
- i要素(従来の定義から変更)
- 分類学的名称、専門用語、他言語の熟語、翻字、思考、船名など、一般に斜体で表す部分
- s要素(XHTMLで廃止されたものの復活/以前の定義から変更)
- 正確ではなくなった部分、もしくは該当しなくなった部分
- u要素(XHTMLで廃止されたものの復活/以前の定義から変更)
- 中国語で固有名詞を表す部分、テキストの綴りが間違っている部分のような、不明瞭ではあるが明示的に表示したい、原文ではない注釈部分
しかし、強調と重要の違いとは、いったい何でしょうか? 重要なところは強調したくなると思います。また、注目すべき部分とは…。
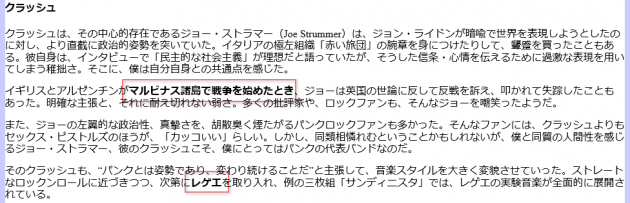
いちおう、「chapter02_test.htm」ファイルでは、本文中で脚注を持つ文字列を、従来的な発想でstrong要素にしてあります。
mark要素
しかし、それらの言葉は、「本文全体の脈絡の中ではそれ自体が重要なのではなく、強調するほどでもないけれど、本文内容への理解を深めるため脚注として解説を付けてあるので、そこに注目してほしい」ものだと考えれば、新設されたmark要素で定義すべきかもしれません。
W3C仕様書では、mark要素について、次のように定義しています。
The mark element represents a run of text in one document marked or highlighted for reference purposes, due to its relevance in another context. When used in a quotation or other block of text referred to from the prose, it indicates a highlight that was not originally present but which has been added to bring the reader’s attention to a part of the text that might not have been considered important by the original author when the block was originally written, but which is now under previously unexpected scrutiny. When used in the main prose of a document, it indicates a part of the document that has been highlighted due to its likely relevance to the user’s current activity.
訳)mark 要素は、その関連性によって、別の文脈からの参照目的でマークあるいはハイライトされた、ドキュメントの中の文字列を表します。また、文章から参照された引用や他のテキストブロックにおいて使用されるとき、そのテキストブロックが執筆されたときには原作者が重要であるとは考えなかったかもしれませんが、現在の以前には予想されなかったチェックの下で、元の文章には存在していない、しかしテキストの一部分に読者の注意を喚起するために付け加えられたハイライトも、mark 要素は表します。ドキュメントの主要な文章で使用されるとき、ユーザーの現在の作業に関連がありそうなためにハイライトされた、ドキュメントの一部を示します。
| mark要素の定義 | |
|---|---|
| カテゴリー | フロー・コンテンツ |
| フレーズ・コンテンツ | |
| 知覚可能なコンテンツ | |
| 使用できる文脈 | フレーズ・コンテンツであり得る場所 |
| コンテンツ・モデル | フレーズ・コンテンツ |
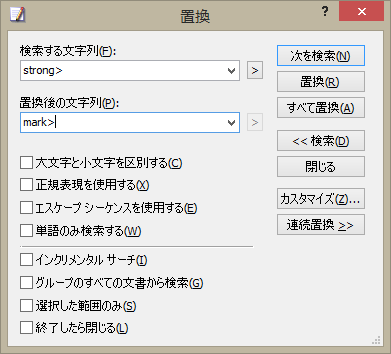
では、strong要素をmark要素へ変更してみましょう。メモ帳やEmEditorといったテキストエディターに必ずある、置換機能を使えば、簡単です。「検索する文字列」にstrong>、「置換後の文字列」にmark>を指定して、置換します。
デフォルトでは、mark要素の要素内容は、蛍光ペンでマーキングしたかのように表示されます。
もちろん、この見せ方はスタイルシートで変更可能ですが、mark要素の用途は、デフォルト表示の有り様によって想像がつくでしょう。
svg要素
では次に、再び画像の話に戻りましょう。今度は、svg要素についてです。
そもそもSVG(Scalable Vector Graphics)とは、W3CがWeb用の標準画像形式として仕様を定めているもので、Internet Explorerの場合は9以上、他のブラウザーは最新版であればすべて表示可能です。そして、いわゆる「HTML5」の括りの中に、SVGも組み込まれています。その意味では、今後の流行りの画像形式かもしれません。
SVGの実体
Web用標準画像形式には、既にPNG、JPEG、GIFの3形式があります。これらがビットマップ画像であるのに対し、SVGは、主としてベクトル(ベクター)図形を扱う画像だということが、大きな違いであり、その特徴です。このSVGファイルの中身は、XMLというHTMLの兄弟言語で記述されたテキストファイルです。
その言語を縦横無尽に操ることができるなら、メモ帳でイラストを“描く”ことも可能なはずですが、さすがにそれは難しいので、CorelDRAWなどのイラスト作成アプリケーションで描いたものを、SVG形式に書き出します。そのようにして作成したサンプル画像が、chapter02_test.htmとともに用意してある、cccp.svg、body_left.svgおよびbody_right.svgファイルです。
このうち、cccp.svgの中身を見てみましょう。開いたこのファイルのソースコードを見ると、XML宣言、SVGのDOCTYPE宣言、そしてsvg要素があり、さらにsvg要素内にはg要素が入っています。
g要素は、画像をグループ化する要素で、この中に関連するグラフィックス要素を記述します。そして、この中に入っているpath要素が、ベクトル画像のパスをベジェ曲線で定義しているグラフィックス要素=画像の実体です。
グラフィックス要素には他に、text(テキスト)、rect(矩形)、circle(正円形)、ellipse(楕円形)、line(線分)、polyline(折れ線)、polygon(多角形)、image(画像/グラフィックス参照要素)、use(インスタンス/グラフィックス参照要素)の各要素があります。
なお、svg要素にはdefs要素が入っている場合もあります。この要素は定義(definitions)を意味するもので、ドキュメント内から定義を参照される要素を格納します。まあ、この場合はHTMLのhead要素に近いと捉えておけばよいでしょう。defs要素内にstyle要素を入れ、グラフィックス要素に対してCSSでスタイルを指定することも可能です。
svg要素の組み込み
そのSVGファイルをWebページに組み込む方法ですが、HTML5では、HTML内に直接SVGのコードを記述できるようになっています。SVGファイルのソースコードから、svg要素の部分、すなわち開始タグ<svg>から終了タグ</svg>までの部分を、コピー&ペーストしてしまえばよいのです。
そして、chapter02_test.htmの(video要素を入れた)figure要素の後ろに、新しくfigure要素を追加し、その中にsvg要素のソースコードを貼り付けます。
</figure>
<figure>
<svg xmlns="http://www.w3.org/2000/svg" xml:space="preserve" width="260px" height="256px" version="1.1" style="shape-rendering:geometricPrecision; text-rendering:geometricPrecision; image-rendering:optimizeQuality; fill-rule:evenodd; clip-rule:evenodd" viewBox="0 0 5807 5718" xmlns:xlink="http://www.w3.org/1999/xlink">
<g id="Layer_x0020_1">
<metadata id="CorelCorpID_0Corel-Layer"/>
<path fill="#FF0000" d="M2124 3948c-6,3 -13,5 -21,6 -124,22 -572,481 -730,661 -124,140 -413,633 -656,879 -174,176 -312,242 -439,205 -48,38 -135,19 -199,-45 -61,-60 -82,-139 -53,-189 -59,-127 -22,-266 156,-445 244,-246 752,-582 908,-685 290,-192 629,-625 654,-737 13,-61 76,-72 147,-53 69,-141 93,-91 149,-140 138,-122 395,5 295,217 76,77 154,132 244,192l91 -55 -1 113 4 -2 0 0 83 -52 9 106 6 -4 7 4 71 -42 20 92 9 -5 1 0 76 -56 20 99 82 -74 22 110 4 -4c19,7 8,6 29,-4l34 -16 40 61c7,-3 13,-4 23,-3l57 -40 41 71 10 -7 3 1 49 -32 46 59 59 -50 49 63 11 -9 3 0 44 -36 53 51c3,-2 5,-3 8,-5l44 -44 57 43 35 -79 71 58 4 -10 3 -1 19 -69 75 39 0 -40 -1986 -1987 -673 673 -372 -285 -204 -434 1128 -1128 830 -193 167 492 -673 672 2038 2038 7 2 -1 -6 1 0 -35 -96 109 20 -2 -6 6 -6 -25 -78 95 0 -7 -67 64 -23 -56 -93 107 -5 -3 -6 0 -1 -42 -73 94 -18 -5 -8 2 -6 -34 -63 81 -28 -6 -10 1 -1 -42 -64 83 -29 -64 -76 95 -30 -6 -7 1 -3 -74 -71 105 -32 -86 -72 107 -36 -4 -3 3 -13 -78 -63 100 -41 -5 -4 1 -7 -62 -56 82 -47 -7 -6 0 -2 -83 -57 97 -49 -5 -3 0 -1 -91 -55 100 -52 -5 -3 1 -5 -87 -51 93 -55 -6 -4 0 -7 -80 -47 84 -59 -7 -4 -1 -6 -80 -44 80 -61 -7 -4 0 -4 -76 -42 72 -62 -94 -42 79 -67 -7 -3 0 -1 -95 -36 83 -70 -6 -3 0 0 -105 -32 88 -75 -5 -1 -1 -4 -85 -31 68 -74 -8 -2 -2 -8 -70 -30 51 -72 -10 -4 -1 -4 -77 -27 54 -75 -9 -3 -1 -1 -89 -22 61 -80 -7 -2 -2 -5 -84 -29 51 -73c-9,-9 -13,-17 -24,-44 -101,-244 -230,-476 -382,-692 -89,-127 -167,-250 -284,-372 198,179 252,209 351,320 581,681 933,1582 945,2480 6,519 -108,1115 -452,1523l1130 1131c56,55 56,147 0,203 -56,56 -147,56 -203,0l-1135 -1135c-351,263 -772,275 -1179,139 -407,-137 -793,-414 -1124,-713z"/>
</g>
</svg>
</figure>
<footer>
下の図は、このページの中に貼り付けたsvg要素ソースコードによって表示されている、SVG画像です。他のページに貼り付けた場合も、これと同様に表示されるでしょう。
なお、svgはXML名前空間によって定義された、HTMLにとっては“外部”の要素なので、HTML5の仕様では他の要素ほど明確に定義されていませんが、カテゴリーは組み込みコンテンツ、フレーズ・コンテンツ、フロー・コンテンツとして扱われます。
The svg element from the SVG namespace falls into the embedded content, phrasing content, and flow content categories for the purposes of the content models in this specification.
訳)SVG名前空間に由来するsvg要素は、この(HTML5の)仕様のコンテンツ・モデルとしては、組み込みコンテンツ、フレーズ・コンテンツおよびフロー・コンテンツのカテゴリーに属します。
今回のように、svg要素はHTML内に直接記述できるわけですが、たとえばビットマップ画像を埋め込んだりすると、SVGのソースコードが1万行ぐらいになったりすることもあります。実際、body_left.svgやbody_right.svgファイルでも、311行のコードがあり、各path要素にも、多量のd属性値(ベジェ曲線の記述命令)が設定されています。
img要素の画像としての利用
ですので、冗長というか膨大なソースコードでHTMLを埋め尽くされたくなかったら、もっと手軽な方法として、img要素でSVGを表示させることも可能です。つまり、PNGやJPEG画像を表示させるのと同じように、img要素のsrc属性値にSVGファイルのアドレスを記述すればよいのです。
<img alt="" src="SVGファイルのアドレス" />
では、img要素も追加してみましょう。
<figure>
<svg xmlns="http://www.w3.org/2000/svg" xml:space="preserve" width="260px" height="256px" version="1.1" style="shape-rendering:geometricPrecision; text-rendering:geometricPrecision; image-rendering:optimizeQuality; fill-rule:evenodd; clip-rule:evenodd" viewBox="0 0 5807 5718" xmlns:xlink="http://www.w3.org/1999/xlink">
<g id="Layer_x0020_1">
<metadata id="CorelCorpID_0Corel-Layer"/>
<path fill="#FF0000" d="M2124 3948c-6,3 -13,5 -21,6 -124,22 -572,481 -730,661 -124,140 -413,633 -656,879 -174,176 -312,242 -439,205 -48,38 -135,19 -199,-45 -61,-60 -82,-139 -53,-189 -59,-127 -22,-266 156,-445 244,-246 752,-582 908,-685 290,-192 629,-625 654,-737 13,-61 76,-72 147,-53 69,-141 93,-91 149,-140 138,-122 395,5 295,217 76,77 154,132 244,192l91 -55 -1 113 4 -2 0 0 83 -52 9 106 6 -4 7 4 71 -42 20 92 9 -5 1 0 76 -56 20 99 82 -74 22 110 4 -4c19,7 8,6 29,-4l34 -16 40 61c7,-3 13,-4 23,-3l57 -40 41 71 10 -7 3 1 49 -32 46 59 59 -50 49 63 11 -9 3 0 44 -36 53 51c3,-2 5,-3 8,-5l44 -44 57 43 35 -79 71 58 4 -10 3 -1 19 -69 75 39 0 -40 -1986 -1987 -673 673 -372 -285 -204 -434 1128 -1128 830 -193 167 492 -673 672 2038 2038 7 2 -1 -6 1 0 -35 -96 109 20 -2 -6 6 -6 -25 -78 95 0 -7 -67 64 -23 -56 -93 107 -5 -3 -6 0 -1 -42 -73 94 -18 -5 -8 2 -6 -34 -63 81 -28 -6 -10 1 -1 -42 -64 83 -29 -64 -76 95 -30 -6 -7 1 -3 -74 -71 105 -32 -86 -72 107 -36 -4 -3 3 -13 -78 -63 100 -41 -5 -4 1 -7 -62 -56 82 -47 -7 -6 0 -2 -83 -57 97 -49 -5 -3 0 -1 -91 -55 100 -52 -5 -3 1 -5 -87 -51 93 -55 -6 -4 0 -7 -80 -47 84 -59 -7 -4 -1 -6 -80 -44 80 -61 -7 -4 0 -4 -76 -42 72 -62 -94 -42 79 -67 -7 -3 0 -1 -95 -36 83 -70 -6 -3 0 0 -105 -32 88 -75 -5 -1 -1 -4 -85 -31 68 -74 -8 -2 -2 -8 -70 -30 51 -72 -10 -4 -1 -4 -77 -27 54 -75 -9 -3 -1 -1 -89 -22 61 -80 -7 -2 -2 -5 -84 -29 51 -73c-9,-9 -13,-17 -24,-44 -101,-244 -230,-476 -382,-692 -89,-127 -167,-250 -284,-372 198,179 252,209 351,320 581,681 933,1582 945,2480 6,519 -108,1115 -452,1523l1130 1131c56,55 56,147 0,203 -56,56 -147,56 -203,0l-1135 -1135c-351,263 -772,275 -1179,139 -407,-137 -793,-414 -1124,-713z"/>
</g>
</svg>
<img alt="" src="cccp.svg" width="260" height="256" />
</figure>
すると、先に追加したsvg要素と全く同じ状態で、img要素によるSVG画像も表示されます。以下の図も、左がsvg要素、右がimg要素で、このページに記述したものです
比較
表示が全く同じなのであれば、ソースコードの肥大化を防ぐため、SVGの表示にimg要素を使ったほうがよいでしょう。一方、svg要素の使用にも、もちろん意味があります。
HTML内にsvg要素を直接記述するメリットは、HTML側のCSSやJavaScriptでも、svg要素内の各要素を制御できる点です。では、それも試してみましょう。chapter02_test.htmファイルのstyle要素内に以下のCSSコードを記述し、SVG画像を表しているpath要素に、塗りつぶし色として黄色を指定してみます。
path {
fill:rgb(255,255,0);
stroke:rgb(255,0,0);
stroke-width:16px;
}
結果として、svg要素(左側)にはこのスタイル指定が適用され、図形は黄色で塗りつぶされますが、img要素の方(右側)にはその影響が及んでいません。
このように、SVGの構成要素を後から操作する必要があるなら、svg要素をHTMLに直接記述する必要があります。一方、SVGを完成した画像として利用するだけなら、img要素でも構わないということです。
なお、path要素の塗りつぶしにfill、輪郭線の指定にはstrokeという聞き慣れないプロパティを使ったように、SVG画像を制御するスタイルは、一般のHTML用のものとは異なります。こうしたプロパティは、CSSとしてだけではなく、グラフィックス要素の属性として、W3Cの仕様「Scalable Vector Graphics (SVG) 1.1 (Second Edition)」(W3C勧告/2011年8月16日)で定義されています(日本語版もあります)。
また、草案段階ですが、SVGに適用可能な特殊効果の仕様(Filter Effects Module Level 1)も、策定中です。
CSSの背景画像として指定
img要素のほかに、スタイルシートにおいても、たとえばbackground-imageプロパティの値に、SVGファイルのアドレスを記述して、表示させることができます。
background-image:url("SVGファイルのアドレス");
では、ページの背景画像として、body_left.svgとbody_right.svgファイルを指定してみましょう。
body {
background-color:rgb(204,204,255);
background-image:url("body_left.svg"), url("body_right.svg");
background-position:left top, right top;
background-size:contain;
background-repeat:no-repeat;
background-attachment:fixed;
}
nav, header, main, section, aside, footer, figure {
width:960px;
height:auto;
margin-left:auto;
margin-right:auto;
overflow:hidden;
background-color:rgb(255,255,255); ←削除する
display:block;
}
nav, header, main, footer, figure {
background-color:rgba(255,255,255,0.3);
}
以上のCSSコードにより、ページの背景に2つのSVG画像が表示されます。このように、background-imageプロパティを使って、SVG画像を背景画像として表示させることも可能です。
ただし、CSSプロパティの値としてSVG画像を使用した場合も、img要素の場合と同様に、その構成グラフィック要素をスタイルやスクリプトで操作することはできません。
なお、各要素の背景色を削除し、さらにnav、header、main、footer、 figureに半透明の背景色を指定したのは、SVG画像がよく見えるようにするためで、SVG画像の表示そのものに、直接影響を与えるものではありません。
このほかSVGについては、「SVGファイルの利用」でも解説しているので、参照してみてください。
canvas要素
最後に、いちおう画像と関係のある、canvas要素に少しだけ触れてみます。
canvas要素は、HTML5で新たに追加された要素で、ブラウザーの画面上で“絵を描く”ことを可能にします。といっても、この要素がありさえすればその中に閲覧者が自由に絵を描ける、という意味ではなく、JavaScriptによって画像の描画を指示し、まさにこの要素が提供する”カンバス”の上で、ビットマップ画像の生成と表示を可能にするものです。
ですから、canvas要素自体の役割は、画像を生成/表示する領域を提供するだけです。なお、この要素の定義は、以下のとおりです。
| canvas要素の定義 | |
|---|---|
| カテゴリー | フロー・コンテンツ |
| フレーズ・コンテンツ | |
| 組み込みコンテンツ | |
| 知覚可能なコンテンツ | |
| 使用できる文脈 | 組み込みコンテンツであり得る場所 |
| コンテンツ・モデル | 透過 |
では、「HTML5」-「canvas」フォルダー内のcanvas.htmファイルを使って、この要素に“絵”を描く方法を試していきましょう。
canvas要素の記述
canvas要素の演習用には、chapter02_test.htmとは別に、canvas.htmファイルを用意しているので、この中にコードを記述していきます。また、以下のように、このファイルにはあらかじめ、スタイルシートやscript要素の枠組みも記述してあります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>canvas</title>
<style>
html * {
margin:0px;
padding:0px;
}
#frame {
display:block;
overflow:hidden;
width:600px;
height:400px;
margin-top:32px;
margin-left:auto;
margin-right:auto;
margin-bottom:16px;
border-radius:8px;
box-shadow:0px 0px 16px rgba(0,0,0,0.5);
}
</style>
<script>
//読み込み処理
( function () {
if (!document.addEventListener) {
return;
} else {
document.addEventListener("DOMContentLoaded", function () {
canvasTest(); //canvas描画関数の実行
}, false);
}
}) ();
//canvas描画関数の定義
function canvasTest() {
//2Dコンテキストの定義
//グラデーション定義
//imageオブジェクトの生成
//単純な矩形塗りつぶし
//パスで四角形を描く
//パスで円弧を描く
//クリッピングパス
}
</script>
</head>
<body>
<main id="frame">
</main>
</body>
</html>
はじめに、canvas要素をmain要素内に記述します。
<main id="frame">
<canvas id="canvas" width="600" height="400">
<img alt="canvas要素" src="canvas.png" width="600" height="400" />
</canvas>
</main>
この時点でcanvas.htmファイルに表示される、ドロップシャドウ付きの矩形の枠(600×400ピクセル)は、main要素によるものです。
あらかじめ用意された、このmain要素の中に、同サイズのcanvas要素を追加したわけですが、そのままではただ描画領域が存在するだけで、何も起こりません。canvas要素自体もシンプルなもので、要素の特定に使うid属性と、サイズを指定するwidth、height属性しか、指定していません。
また、canvas要素の子要素にimg要素を記述しましたが、これはvideo要素でも使った、フォールバック・コンテンツです。IE8以下のような、canvas要素に対応していないブラウザーの場合、このimg要素の画像が表示されます。
一方、IE9以上のような対応ブラウザーは、canvas要素内容は無視します。
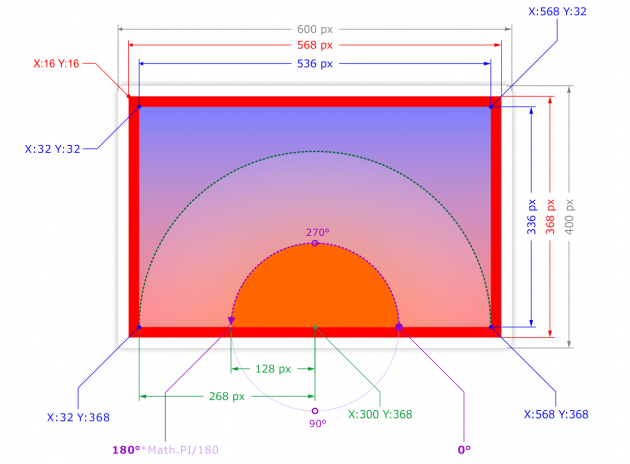
対応ブラウザーの場合、このままでは、まったく無地のカンバスにすぎませんが、以下のような長方形や円形の画像を、グラデーションなどの塗りつぶしも使って、描いていきます。
また、これらの画像は、canvas要素内での座標を使って指定していくので、レイアウトの構成も考えておく必要があります。
さて、ここから画像の描画作業が始まるわけですが、それらはすべて、JavaScriptで記述します。描画に使う関数は、canvasTest()として37行目以降に定義済みです。また、その実行部分も、27~35行目のイベントリスナーで定義してあります。無名関数でaddEventListenerの対応を判別し、対応ブラウザーのみ、31~33行目のDOMContentLoadedイベント発生時(ページのDOM構造が読み込まれたとき)の処理で、canvasTest()関数が実行されるようになっています。
2Dコンテキストの取得
あとは、JavaScriptのコードをscript要素の中に書いていきます。あらかじめcanvasTest()関数を定義してあるので、そこに必要な処理を記述します。まずは、以下の2行による、変数の定義です。
//2Dコンテキストの定義
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
//グラデーション定義
ここでの操作は、canvas要素に画像を描くための、準備作業です。まず、canvas要素をid属性値で特定し、これに対し「2Dコンテキスト」というオブジェクトを、getContext()メソッドで取得します。
そして、取得したオブジェクトをctxという変数に格納しています。以降は、このctxが画像を描くカンバスとなり、これに対して描画の指示をしていきます。すべての初めに、getContextメソッドでオブジェクトを取得し、それを変数に格納する手順は、canvas要素を使う上での必須作業です。
getContextメソッドの引数は、2dもしくはwebglです。2dは、一般的な二次元平面の描画を行うオブジェクトです。一方、webglは、三次元画像の描画になります。三次元空間での描画は、それなりに難しいので、今回は二次元画像(の初歩的なものだけ)のみを取り上げます。
長方形の描画
では初めに、簡単な長方形でカンバスを塗りつぶしてみましょう。
//単純な矩形塗りつぶし
ctx.fillStyle = "rgb(255,0,0)";
ctx.fillRect(16,16,568,368);
//パスで四角形を描く
以上の操作で、赤い長方形が、canvas要素内に描画されます。
ここでは、まずfillStyleプロパティを使って、赤色を指定しています。その上で、fillRect()メソッドで長方形を赤色で描画しています。fillは「塗りつぶし」、rect(rectangle)は長方形を意味しますから、まさにカンバス(ctx変数)に対して「長方形で塗りつぶせ」という命令です。
このメソッドの引数では、X座標、Y座標、幅、高さを指定します。
ctx.fillRect(x,y,width,height);
指定した座標とサイズは、canvas要素の内側に上下左右16ピクセルの余白を取って、幅568ピクセル、高さ368ピクセルの矩形領域内が塗りつぶされるようにしたものです。塗りつぶしの指定は、fillRectメソッドで長方形を描画する前に、fillStyleプロパティで指定しておきます。この順序が逆だと、塗りつぶし色の指定は機能しません(デフォルトの黒色で塗りつぶされます)。
パスによる長方形の描画
では次に、パスを使って塗りつぶし領域を指定してみます。
//パスで四角形を描く
ctx.beginPath();
ctx.moveTo(32,32);
ctx.lineTo(568,32);
ctx.lineTo(568,368);
ctx.lineTo(32,368);
ctx.closePath();
//パスで円弧を描く
先に使用したfillRectメソッドは、ただ始点座標とサイズで長方形を指定するだけでしたが、今回は、いわゆるアンカーポイント(正しくはノード)の座標を指定して、それらを結ぶセグメントを描画し、輪郭線(パス)を描いています。
beginPath()メソッド: パスの描画開始を宣言moveTo(X座標,Y座標)メソッド: 始点ノードの座標を指定lineTo(X座標,Y座標)メソッド: 中間ノードの座標を指定closePath()メソッド: パスを閉じる(終点ノードと始点ノードを結ぶセグメントを生成)
しかし、この時点では矩形のパスを描いただけで、それは目に見えません。矩形の内側を、何らかの色で塗りつぶす必要があります。
グラデーションの指定
線形グラデーション
では、グラデーションで塗りつぶしを行ってみましょう。
//グラデーション定義
var gdnt01 = ctx.createLinearGradient(32,32,32,368); //線形
gdnt01.addColorStop(0,"rgba(128,128,255,1)");
gdnt01.addColorStop(0.8,"rgba(255,255,255,0.5)");
//imageオブジェクトの生成
また、パスで四角を描いた記述の後ろに、以下の2行も追加します。
ctx.closePath(); ←この行の後ろに追加
ctx.fillStyle = gdnt01;
ctx.fill();
//パスで円弧を描く
以上の操作で、赤い矩形領域の内側に、グラデーションが塗りつぶされた矩形領域を見ることができます。
ここでは、まずcreateLinearGradient()メソッドで、線形グラデーションの定義を行っています。
ctx.createLinearGradient(始点X座標, 始点Y座標, 終点X座標, 終点Y座標);
上記のように、線形グラデーションは、2Dコンテキストに対して、塗りつぶし方向の始点と終点を指定し、変数gdnt01に格納しています。そのうえで、変数gdnt01に対し、addColorStop()メソッドを使って方向線上にカラーノードを定義します。
gdnt01.addColorStop(オフセット, "色値");
オフセットは、始点からの距離を0~1で定義します。その位置のノードに対し、色を指定します。色に使用できる値は、CSSと同じで、今回はCSS3で拡張された透明色を指定しています。ですから、背景の赤色が透過されているのです。
そして、最後に2Dコンテキストに対して、fillStyleプロパティでgdnt01のグラデーションを指定し、fill()メソッドで塗りつぶしを実行しています。
ctx.fillStyle = gdnt01; ←グラデーション塗りつぶしの方法をcanvasに引き渡す
ctx.fill(); ←その方法に則りcanvasに塗りつぶしを実行
先ほどの、fillRectメソッドの長方形と、パスで描く図形が異なるのは、fillStyleの指定を行うのが、図形を定義した後であり、さらにその後で塗りつぶしを実行するという点です。ようは、パスの場合、図形を描いた後で、色の指定と塗りつぶしを実行するということです。
円形グラデーション
では次に、円形グラデーションをパスで描いた長方形に指定してみましょう。
gdnt01.addColorStop(0.8,"rgba(255,255,255,0.5)"); ←この行の後ろに追加
var gdnt02 = ctx.createRadialGradient(300,368,128,300,368,284); //円形
gdnt02.addColorStop(0,"rgba(255,128,0,0.5)");
gdnt02.addColorStop(1,"rgba(255,255,255,0.1)");
//imageオブジェクトの生成
さらに、以下の2行も追加します。
ctx.fill(); ←この行の後ろに追加
ctx.fillStyle = gdnt02;
ctx.fill();
//パスで円弧を描く
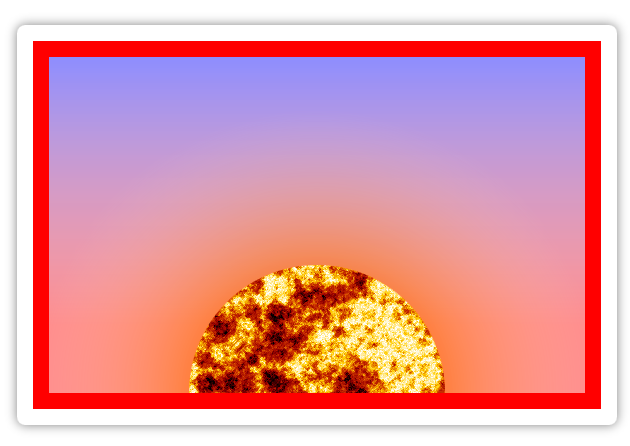
以上の操作で、円形グラデーションによる塗りつぶしが追加されます。
グラデーションを定義し(今回は変数gdnt02)、addColorStopで色を定義、fillStyleとfill()で2Dコンテキストに対して塗りつぶしを実行するという手順は、線形の場合と同じです。異なるのは、塗りつぶし方向の定義方法です。円形グラデーションの場合は、createRadialGradient()メソッドを使用します。
ctx.createRadialGradient(
円1の中心のX座標, 円1の中心のY座標, 円1の半径, ←内側の円の指定
円2の中心のX座標, 円2の中心のY座標, 円2の半径 ←外側の円の指定
);
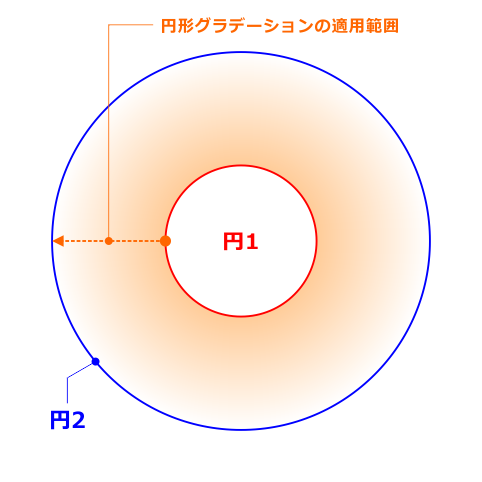
createRadialGradientの引数は、上記のように内側(円1)と外側(円2)の2つの円を座標と半径で定義します。グラデーションは、これらの円の間に適用されます。
今回は、2つの円は中心を同じ場所(パスで描いた長方形の下辺中央)に置き、円1の半径を128px、円2は268pxにすることで、グラデーションの円が長方形の下中央から半円状にかかるようにしています。
塗りつぶしの適用対象は2Dコンテキストですが、塗りつぶしの実行前にパスで長方形の“領域”を定義しているので、適用範囲もその中に限定されます。また、今回の塗りつぶしでよくわかると思いますが、先の線形グラデーションの上に、円形グラデーションは上塗りされています。
円形パスの描画
では次に、円形のパスを描いてみましょう。円形グラデーションの円1に重なるように、半円の扇形を作成します。
//パスで円弧を描く
ctx.beginPath();
ctx.moveTo(300,368);
ctx.arc(300,368,128,0,180*Math.PI/180,true);
ctx.closePath();
//クリッピングパス
ここでも長方形と同じように、beginPathでパスの描画を開始、moveToで始点を指定、closePathでパスを閉じるという手順を踏んでいます。しかし、lineToで中間ノードを指定していくのではなく、arc()メソッドで円形を定義しています。
ctx.arc(
円の中心のX座標, 円の中心のY座標, 円の半径,
円弧の始点角度, 円弧の終点角度,
円弧を描く方向
);
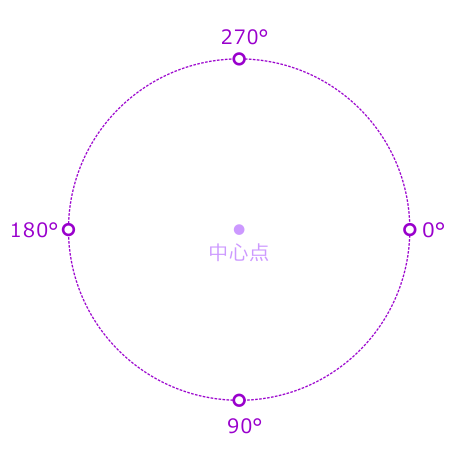
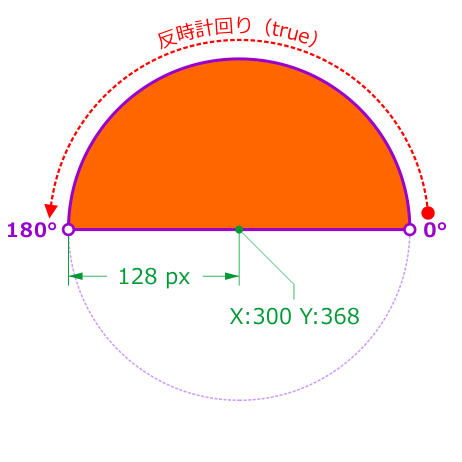
円の中心点の座標と、半径サイズの指定は簡単ですが、円は円弧をパスとして描くので、始点/終点位置を円周上の角度で指定することになります。角度は、以下のように円周上で固定的に表されます。
そして、arcメソッド使う角度の単位はラジアンなのですが、これは、0°を除き、上図の度数で表された角度とは一致しません。ラジアンを度数に置き換えるのが、JavaScriptの予約語Math.PI(円周率)を、以下の計算式で使う手法です。
目的の角度*Math.PI/180
これを利用して、円周上の0°の位置から180°の位置を指定し、その円周へ円弧を描画しています。その際、円弧を描く向きも指定する必要があります。これは反時計回り(true)か時計回り(false)を論理値で設定します。また、closePathで始点と終点を直線セグメントで結び、パスを閉じています。
クリッピングパスと画像の読み込み
そして、やはりこの段階では、扇形のパスを描いただけなので、画面上には何も現れません。かといって、ただの塗りつぶしではつまらないので、画像(flare.pngファイル)をcanvas要素に読み込み、この扇形を“クリッピングマスク”として、その領域内にのみ画像が表示されるようにしてみます。
//imageオブジェクトの生成
var img = new Image();
img.src = "flare.png";
//単純な矩形塗りつぶし
さらに、次の行も追加します。
//クリッピングパス
ctx.clip();
img.addEventListener("load", function () {
ctx.drawImage(img,0,0); //画像の読み込み
}, false);
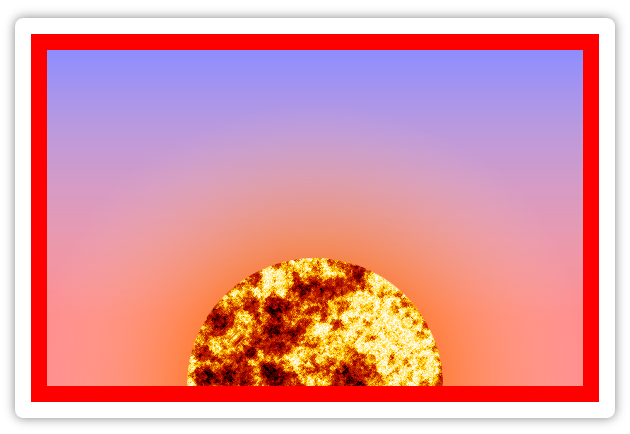
以上の操作で、画像が扇形の中に読み込まれます。
canvas要素に画像を読み込む場合は、まずImageオブジェクトを作成する必要があります。それが、以下の記述でした。
var img = new Image(); ←イメージオブジェクトの作成
img.src = "flare.png"; ←イメージオブジェクトに画像を指定
Imageオブジェクトの作成を変数imgとして定義し、これにsrcプロパティで画像のアドレスを指定します。この作業は、JavaScriptの一般的な手法です。
そして、先に描いた扇形に対し、clip()メソッドでクリッピングパス化しています。
ctx.clip(); ←クリッピングパスへ変換
このクリッピングパスへの変換を実行したうえで、イベントリスナーを使って画像を読み込んでいます。
img.addEventListener("load", function () { ←イベントリスナーでloadイベントを感知
ctx.drawImage(img,0,0); ←実行する処理内容
}, false);
Imageオブジェクトである変数imgに対して、その読み込み時のイベント(load)を取得し、処理を実行するわけです。画像の読み込み処理そのものは、drawImage()メソッドで行います。
drawImage(Imageオブジェクト名, X座標, Y座標);
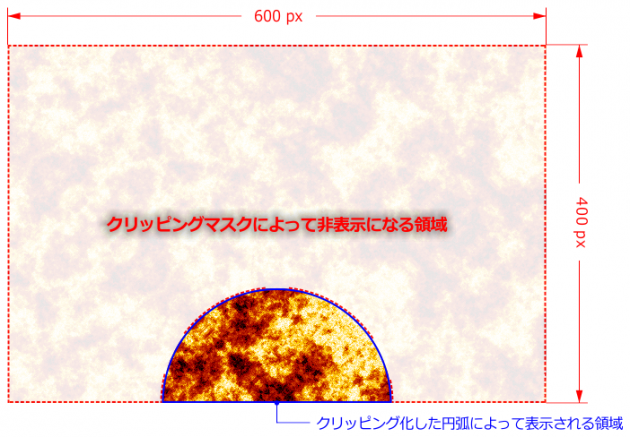
この結果として、flare.pngファイルがcanvas要素に読み込まれたわけですが、画像のサイズはcanvas要素と同じ600×400ピクセルです。そして、配置座標がX:0、Y:0ですから、そのままでは要素全体を覆うはずですが、クリッピングパスを作成してあるので、その領域外はマスクされ、扇形の領域内だけに表示されるのです。
ここまで、canvas要素の初歩的な描画法方法を見てきましたが、この他にもベジェ曲線の描画や、レイヤーの設定、ピクセルの操作など、より高度な機能がcanvas用のJavaScriptには用意されています。そして、実際のこの要素の運用では、各描画をスクリプトで動的に処理するなどして、アニメーションやWebアプリケーションのインタラクティブな画面に利用します。その辺りは、私の管轄外なので、各自で勉強してみてください。
今回は、canvas要素の基本的な操作手順と、描画が逐次行われる様を理解できれば、それで十分です。
なお、こうした描画の手段は、HTML5の仕様書ではなく、「HTML Canvas 2D Context」という仕様で定義されています。タイトルに「2D」とあるように、この仕様では、2次元グラフィックスが扱われています。
一方、canvas要素で3次元グラフィックスを描画する手段は、以前はCanvas 3Dという呼び名で仕様が検討されていました。しかし現在は、openGLという汎用3DCG APIをWeb用に移植した、WebGLを利用する方法に改められています。WebGLの仕様は、W3Cではなく、Khronos Groupという団体が策定を担当しています。