X4 のテーブルツール
CorelDRAW X4に新設された機能のひとつに、「テーブルツール![]() 」があります。これは、その名のとおり、テーブル(表)を作成するためのものです。
」があります。これは、その名のとおり、テーブル(表)を作成するためのものです。
テーブルツールの概要
グラフ用紙ツールとの比較
従来のCorelDRAWには、「グラフ用紙ツール![]() 」があり、これも表のようなマス目を描けるのですが、たとえばセルとセルの間隔を指定したり、セル同士を結合したりすることはできませんでした。そもそもグラフ用紙ツールは、長方形オブジェクトをセルの行列数だけまとめて描くだけのツールなので、生成されるものは長方形オブジェクトをグループ化しただけのものでした。ですから、各セルに文字を入ようとすると、パスの内側段落テキストになり、セルの内側マージンを指定することができません。
」があり、これも表のようなマス目を描けるのですが、たとえばセルとセルの間隔を指定したり、セル同士を結合したりすることはできませんでした。そもそもグラフ用紙ツールは、長方形オブジェクトをセルの行列数だけまとめて描くだけのツールなので、生成されるものは長方形オブジェクトをグループ化しただけのものでした。ですから、各セルに文字を入ようとすると、パスの内側段落テキストになり、セルの内側マージンを指定することができません。
テーブルツールの機能
こうしたグラフ用紙ツールの制限を超えて、表をより簡単に作成/編集できるようにしたものが、テーブルツールです。このツールで描いたテーブルオブジェクトに対して、
- セルの結合/分割
- セルの間隔指定
- セル内マージンの指定
- テーブル全体の枠線指定(上下左右別指定可)
- 各セル毎の枠線指定(上下左右別指定可)
- 各セル毎の背景色指定
などができるようになっています。ようは、Excelのような感覚で、表のセルの形状や構成を編集できるということです(ただし、表計算機能はありません)。
もしくは、HTMLやCSSの編集に慣れた方であれば、colspan、rowspan、cellspacing、cellpadding、border等の指定を、インタラクティブツールとプロパティバーで簡単に操作できると考えればよいでしょう。
テーブルツールの応用
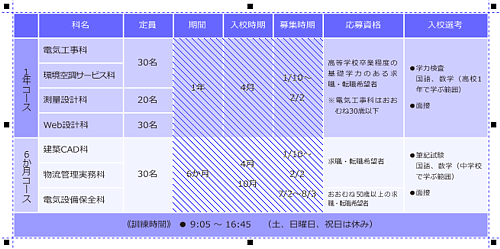
さて、本記事の目的ですが、このテーブルツールの基本的な使い方を紹介しようというものではありません。

上図のような、”表としての表”を作る方法は、別の機会に触れるとして、今回はグラフィカルなイラストの作成に、テーブルツールを応用する方法を試してみたいと思います。
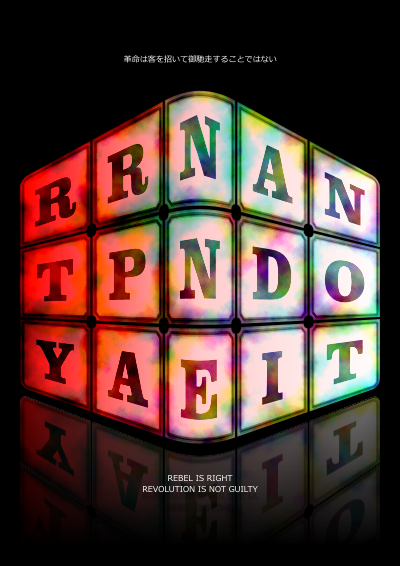
見本例

上図が、その作成見本です。まあ、はじめに種明かしをしておくと、テーブルツールだけで、このようなイラストを描くことは、もちろんできません。
実際のところ、このイラストにとってのテーブルツールの利用状況はほんの一部分で、その用途は”セルの間隔を指定できる”グラフ用紙ツール、といった程度です。ともあれ、せっかくの新機能、ふつうに表を作るだけではもったいないので、ちょっとした応用例を含めたチュートリアル形式で、CorelDRAWの機能を紹介してみましょう。以降のページでは、「作業手順」と、その「解説」という形式で、話を進めていきます。「作業手順」には、このイラストを作るための操作をすべて記述してあります。
なお、手順のみをまとめた、「Webコネクタ」ドッキングウインドウ専用のページ(註1)も、用意してあります。
ちなみに、イラストの中に書かれているテキストは、右翼思想の持ち主では不快感を催すでしょうから、そういう方は、これ以上は読み進めないことをお勧めします。