テーブルツールの使用
ここで、遂にテーブルツールが登場します。
テーブルの作図
- ツールボックスバー「テーブルツール
 」をクリックして選択
」をクリックして選択 - プロパティバー「テーブルの行数と列数」の「行数」テキストボックスに[3]を入力、確定

- プロパティバー「テーブルの行数と列数」の「列数」テキストボックスに[5]を入力、確定

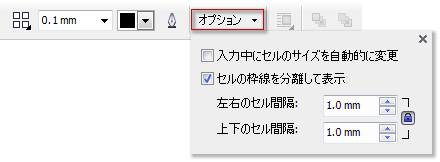
- プロパティバー「オプション」をクリック、ドロップダウンパネルを表示

- (チェックされていない場合)「セルの枠線を分離して表示」チェックボックスをクリックしてチェック

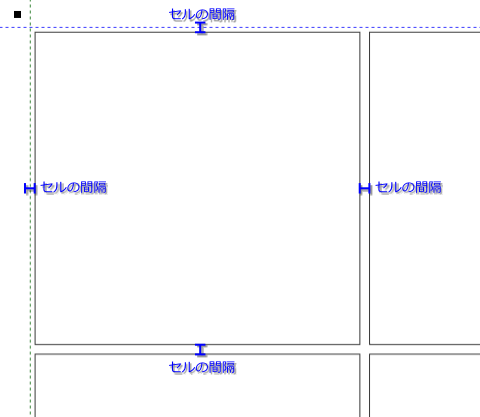
- (オンになっていない場合)「セルの間隔」の「ロック」ボタンをクリックしてオンにする

- 「左右のセルの間隔」テキストボックスに[1]を入力、確定

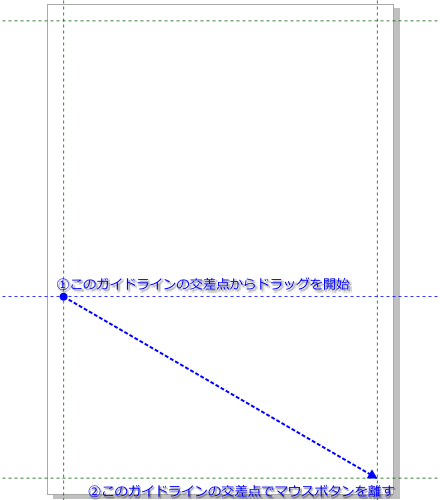
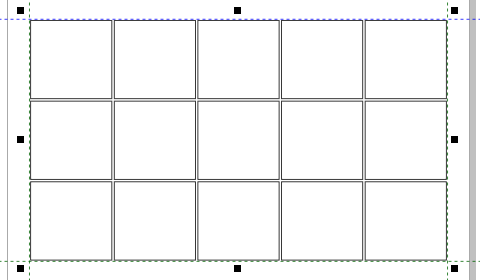
- 下図の位置でドラッグ、テーブルオブジェクトを作成

- プロパティバー「枠」コンボボックスをクリック、「なし」をクリックして選択

手順17~22では、テーブルの基本構成をプロパティバーから、あらかじめ指定しています。
- 行数:3
- 列数:5
- セルの間隔:1mm
そのうえで、テーブルツールで描画ウインドウ上をドラッグし、テーブルオブジェクトを作成しています。

ただし、表の外枠だけは、テーブルオブジェクトを選択していない限り、指定できません。何も選択していない(すなわち、まだ表を描いていない)状態で、線幅や輪郭カラーを選択すると、デフォルトオブジェクトに対する指定になってしまうからです。
なお、行列数、セルの間隔、枠線といった属性は、テーブルオブジェクトを描いた後からでも変更可能です。特に、行列数が可変というのは、グラフ用紙ツールとは大きな違いです。
さて、今回テーブルツールを利用した理由は、「セルの間隔」を指定できるからです。グラフ用紙ツールでも長方形オブジェクトの集まりを描けますが、オブジェクト同士の間隔は制御できませんでした。それが、「表の属性」として、テーブルツールには当たり前ですが、採用されています。

このセルの間隔を利用することで、等間隔で隙間を空けた長方形オブジェクトの集まりを、描けるようになったわけです。
セルの指定
次に、各セル内の指定を行います。
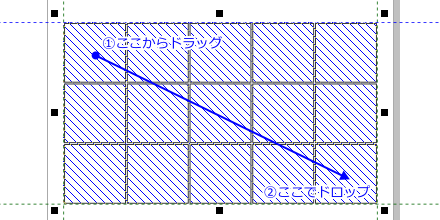
- (テーブルツールで)左上隅のセルから右下隅のセルまでドラッグ、全セルを選択

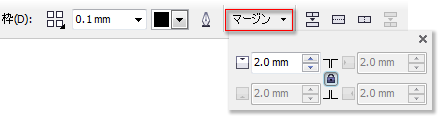
- プロパティバー「マージン」をクリック、ドロップダウンパネルを表示

- (オンになっていない場合)「セルのマージン」の「ロック」ボタンをクリックしてオンにする

- 「セルのマージン」テキストボックスに[0]を入力、確定

- メニューバー「テキスト」-「文字フォーマット」をクリック、「文字フォーマット」ドッキングウインドウを開く
- 「サイズ」コンボボックスに[76]を入力、確定

- 「スクリプト」リストボックスをクリック、「ラテン系」をクリックして選択

- 「フォント」リストボックスをクリック、「Clarendon Blk BT」をクリックして選択

- メニューバー「テキスト」-「段落フォーマット」をクリック、「段落フォーマット」ドッキングウインドウを開く
- 「整列設定」-「水平方向」リストボックスをクリック、「中央揃え」をクリックして選択

- 「整列設定」-「垂直方向」リストボックスをクリック、「中央揃え」をクリックして選択

今回のイラストは、セルのマス目を利用して、文字を配置します。そのため、全セルに一括して、内側マージンとテキストの指定を行っています。
まず複数セルの選択は、テーブルツールでドラックすることで行います。
そして、内側マージン(HTMLでいうところのcellpadding属性、もしくはCSSのpaddingプロパティ)の指定では、1文字のテキストをなるべく大きく中央に配置するので、0に設定しています。
セル内テキストの書体や整列設定は、「テーブル セルの編集」プロパティバーには項目が表示されないので、「文字フォーマット」「段落フォーマット」で指定を行っています。セル内のテキストは、実質的に「パスの内側の段落テキスト」と同じ扱いですが、やはり従来機能と違う点は、マージンを設定できるところです。
なお、この時点では、まだ文字は入力しません。