複合パスの編集
コーナーの処理
- ツールボックスバー「整形ツール
 」をクリックして選択
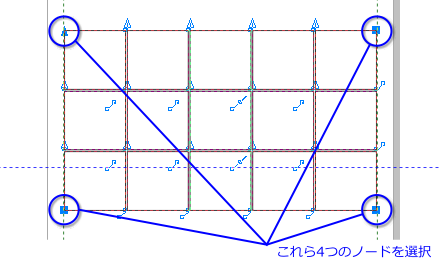
」をクリックして選択 - [Shift]キーを押しながら4隅のノードを順次クリックして選択

- メニューバー「ウインドウ」-「ドッキング ウインドウ」-「フィレット/スカラップ/面取り」をクリック、「フィレット/スカラップ/面取り」ドッキングウインドウを開く
- 「操作」リストボックスをクリック、「フィレット」をクリックして選択

- 「半径」テキストボックスに[4]を入力、確定

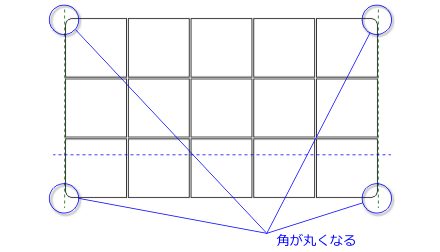
- 「適用」ボタンをクリック、フィレットを適用

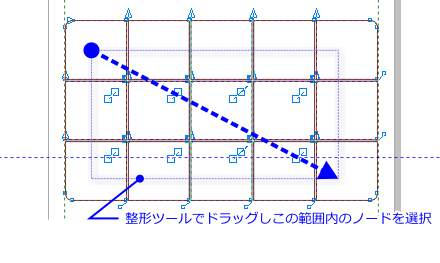
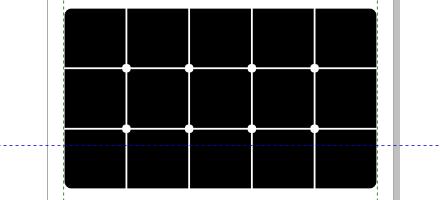
- 下図の位置を整形ツールでドラッグ、ノードを選択

-
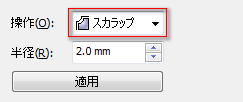
「フィレット/スカラップ/面取り」ドッキングウインドウの「操作」リストボックスをクリック、「スカラップ」をクリックして選択

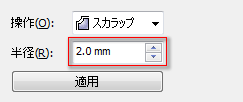
- 「半径」テキストボックスに[2]を入力、確定

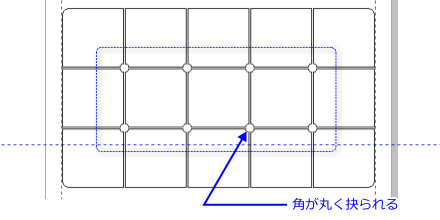
- 「適用」ボタンをクリック、スカラップを適用

ここでは、X3以降の機能である、「フィレット/スカラップ/面取り」で、オブジェクトのコーナーを処理しています。フィレットは、角を丸める処理を行います。スカラップはその反対に、角を丸く抉りとります。
オブジェクトを選択ツールで選択した状態で、これらの機能を使うと、すべてのコーナーで処理が行われてしまいますが、整形ツールで特定のノードを選択することにより、処理対象を特定することができます。
今回は、全体の四隅をやや大きく(半径4mm)で丸め、オブジェクト内側の角をその半分のサイズで、抉り取ったわけです。コーナーがただ角張っているだけよりも、こうした処理を加えることで、少しは優雅に見えるでしょう。
標準塗りつぶし
- メニューバー「ウインドウ」-「カラー パレット」-「デフォルト RGB パレット」をクリック、「デフォルト RGB パレット」を開く
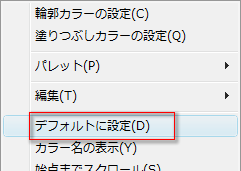
- 「デフォルト RGB パレット」の「オプション」ボタンをクリック、ドロップダウンメニューを表示

- 「デフォルトに設定」をクリック

- ツールボックスバー「選択ツール」をクリックして選択
- デフォルト RGBパレット「無色」カラーボックスを右クリック、輪郭線を消す

- デフォルト RGBパレット「ブラック」カラーボックスをクリック、黒で塗りつぶす


ここでは、「黒く塗れ」ということで、角の処理をした複合パスオブジェクトの塗りつぶしに「ブラック」を使っています。ただし、CorelDRAWのデフォルトで表示されるカラーパレットは、CMYKカラーで設定された、「デフォルトCMYKパレット」です。
オフセット印刷する作品を作るのであれば、CMYKを使いますが、画面表示やインクジェットプリンタで印刷する画像の場合は、RGBカラーの方がきれいにできます。そこで、ここからの色指定は、RGBカラーベースになるように、「デフォルトRGBパレット」の色を使います。
なお、「デフォルト」と名乗るパレットであっても、名前だけでは、真のデフォルトパレットにはなりません。手順59~60の操作で指定して、はじめてその座に就くのです。では、デフォルトにすると何が変わるのかというと、プロパティバー等に表示されるカラーボックスの色が、そのパレットのものになります。
等高線効果の適用
- ツールボックスバー「インタラクティブブレンドツール」をクリックし続け、フライアウトを表示
- 「インタラクティブ等高線ツール
 」をクリックして選択
」をクリックして選択 - プロパティバー「中心へ」ボタンをクリックして選択

- プロパティバー「等高線のオフセット」テキストボックスに[0.5]を入力、確定

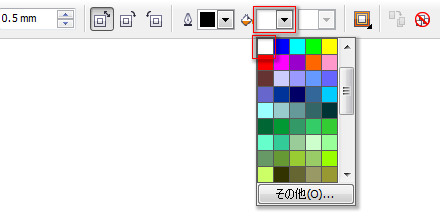
- プロパティバー「塗りつぶしカラー」カラーボックスをクリック、ドロップダウンパネルを表示
- 「ホワイト」カラーボックスをクリック

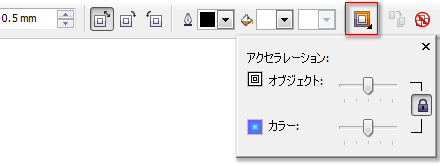
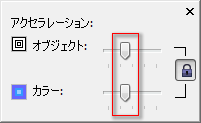
- プロパティバー「オブジェクトとカラーの集中化」ボタンをクリック、ドロップダウンパネルを表示

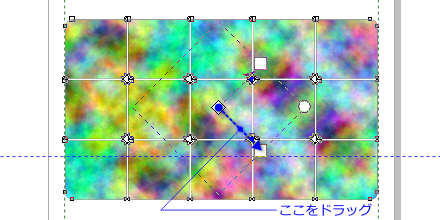
- スライダを下図の位置までドラッグ

ここでは、オブジェクトに中心等高線を適用しています。等高線効果は、指定した幅(オフセット)と数(ステップ)で、等間隔に縮小もしくは拡大したオブジェクトを自動生成します。その際、塗りつぶしカラーや輪郭線カラーも、指定色に向かって変化させられます。なお、「オブジェクトとカラーの集中化」を使うと、オフセットや色変化を等間隔ではなく、一方に偏らせることもできます。
今回の中心等高線は、ステップ数は指定せず、オフセットに応じて自動的に内側へ縮小したオブジェクトを生成します。そして、オブジェクトとカラーの集中化により、外側に変化を偏らせています。

その結果、縁が濃く(黒い)、なだらかに中央部が浮き上がったような、台形状の立体感を、各セルに与えることができています。それを、白黒グラデーションだけで作成しているのは、このオブジェクトが、陰影を表現するための”隠し味”だからです。
テクスチャ塗りつぶしの重ね合わせ
- ツールボックスバー「選択ツール」をクリックして選択
- 描画ウインドウの空白エリアをクリック、選択を解除
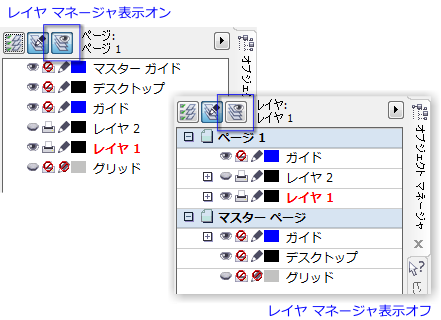
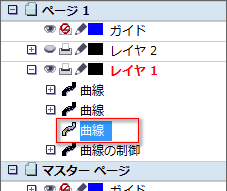
- (オンになっている場合)「オブジェクトマネージャ」ドッキングウインドウの「レイヤ
マネージャ
 」ボタンをクリック、オフにする
」ボタンをクリック、オフにする

- (展開されていない場合)「レイヤ1」の「+」をクリック、レイヤ1のツリーを展開

- 「レイヤ1」の「曲線の制御」オブジェクトをクリックして選択

- [Ctrl]+[D]キーを押してテーブルオブジェクトを複製
- ツールボックスバー「インタラクティブ塗りつぶしツール
 」をクリックして選択
」をクリックして選択 - プロパティバー「塗りつぶしの種類」リストボックスをクリック、「テクスチャ塗りつぶし」をクリックして選択

- プロパティバー「テクスチャライブラリ」リストボックスをクリック、「スタイル」をクリックして選択

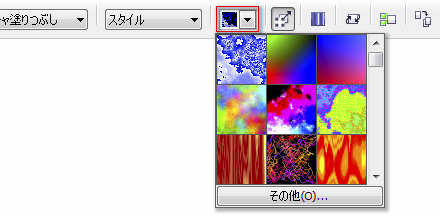
- プロパティバー「塗りつぶしのドロップダウン」カラーボックスをクリック、ドロップダウンパネルを表示

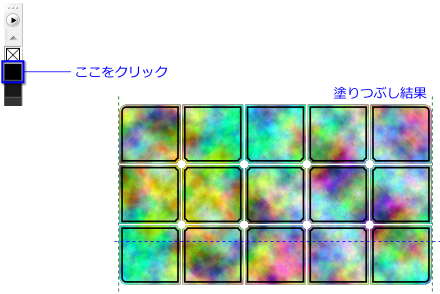
- 「宇宙(雲)」カラーボックスをクリックして選択

- プロパティバー「塗りつぶしタイルのミラー」ボタンをクリック、オンにする

-
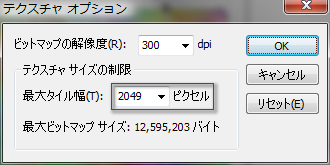
プロパティバー「[テクスチャのオプション]ダイアログボックス」ボタンをクリック、ドロップダウンパネルを表示

- 「最大タイル幅」コンボボックスをクリック、「2049」をクリックして選択

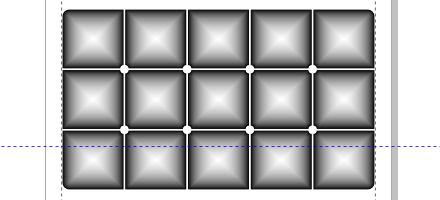
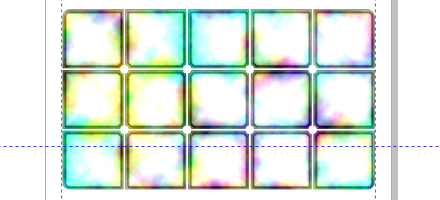
- 「曲線の制御」オブジェクト上の下図の位置でドラッグ、塗りつぶしパターンを変更

ここでは、先に作成した”陰影”を複製し、テクスチャ塗りつぶしを適用しています。
複製する際、「オブジェクト マネージャ」で、等高線効果の元オブジェクトのみを選択しています。「オブジェクトマネージャ」では、「レイヤ マネージャ」モードをオフにすることで、オブジェクトを個別に確認/選択できます。その際、効果の適用部分(今回の場合は「等高線グループ」)を除外して、その元オブジェクトだけを容易に選択することもできるようになっています。
今回、複製で必要とするものには、等高線効果は必要ないので、元オブジェクトのみを意図的に選び、複製しました。その段階では、オブジェクトは黒色で塗りつぶされています。
この複製したオブジェクトを、テクスチャパターンで塗りつぶします。CorelDRAWには、「テクスチャ塗りつぶし」というパターンが302種類用意され、しかも、ぞれぞれがパターンを変更可能になっています。また、今回の操作のように、パターンをミラー化して継ぎ目をなくしたり、画面上でドラッグすることで容易にパターンのサイズや配置を変更したりすることができます。

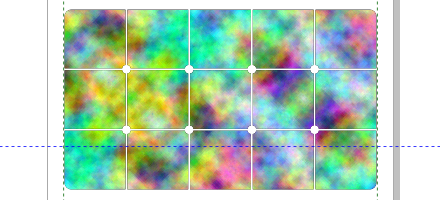
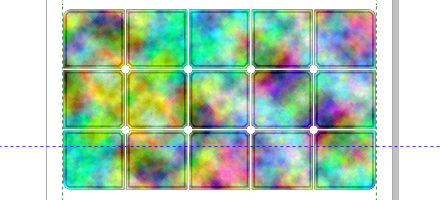
これで、オブジェクトは虹色の雲のようなテクスチャパターンで、塗りつぶされました。
縁の作成
- ツールボックスバー「インタラクティブ等高線ツール」をクリックして選択
- プロパティバー「内側」ボタンをクリックして選択

- プロパティバー「等高線のステップ数」テキストボックスに[2]を入力、確定

- プロパティバー「等高線のオフセット」テキストボックスに[1]を入力、確定

- メニューバー「アレンジ」-「等高線グループの分割」をクリック、等高線オブジェクトを分割
- ツールボックスバー「選択ツール」をクリックして選択
- 描画ウインドウの空白エリアをクリック、選択を解除
- 「オブジェクト
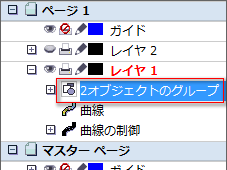
マネージャ」ドッキングウインドウ「レイヤ1」の「2オブジェクトのグループ」をクリックして選択

- プロパティバー「グループ解除」ボタンをクリック、グループを解除

- プロパティバー「背面オブジェクトを全面オブジェクトで切り取る」をクリック、切り取りを実行

- デフォルトRGBカラーパレット「ブラック」カラーボックスをクリック、黒で塗りつぶす

-
「フィレット/スカラップ/面取り」ドッキングウインドウの「操作」リストボックスをクリック、「フィレット」を選択

- 「半径」テキストボックスに[0.5]を入力、確定

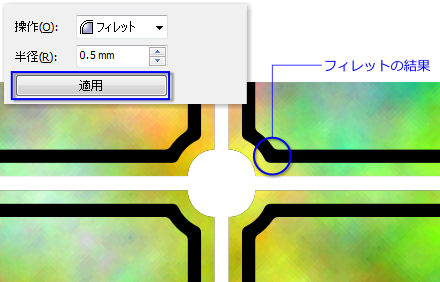
- 「適用」ボタンをクリック、フィレットを適用

- ツールボックスバー「インタラクティブ等高線ツール」をクリックし続け、フライアウトを表示
- ツールボックスバー「インタラクティブ透明ツール
 」をクリックして選択
」をクリックして選択 - プロパティバー「種類」リストボックスをクリック、「標準」をクリックして選択

- プロパティバー「マージ モード」リストボックスをクリック、「減算」をクリックして選択

- プロパティバー「始点の透明度」テキストボックスに[75]を入力、確定

ここでは、テクスチャ塗りつぶしを適用したオブジェクトをさらに複製し、等高線効果を利用してセルの内側に”縁”を作成しています。
今回利用した等高線は、内側等高線です。これを1mmのオフセットおよび2ステップで適用することで、1mm内側と、さらにもう1mm内側とに、二つのオブジェクトが生成されます。ただし、テクスチャ塗りつぶしには等高線効果の色変化は反映されないため、同じ塗りつぶしの等高線グループが作成され、何も変わっていないように見えます。
次に、「分割」コマンドを使って、等高線グループを、2つのオブジェクトとして取り出しています。そして、内側(前面)オブジェクトで外側(背面)オブジェクトを「背面オブジェクトを全面オブジェクトで切り取る」コマンドでくり抜くことで、1mm幅の”縁”オブジェクトを作成しました。
なお、分割された直後の状態では、2つのオブジェクトがグループ化されています。グループ化されているもの同士には、「背面オブジェクトを全面オブジェクトで切り取る」コマンドを使用できないので、グループ化を解除してから行っています。
こうしてくり抜かれた縁オブジェクトを、黒色で塗りつぶした段階で、”何を作っていたのか”を、目で確認できます。仕上げに適用したフィレットは、角をほんの少し丸めることで、若干、オブジェクトが風化したような表現を追求しています。まあ、気分的なものですけれどね。

そして、最後に透明度を適用することで、背景のテクスチャ塗りつぶしと重ね合わせています。
縁の影を作成
- [Ctrl]+[D]キーを押してオブジェクトを複製
-
プロパティバー「オブジェクトの位置」の「x」テキストボックスの数字の後ろに[+0.5]を入力、[Enter]キーを押して計算を確定

-
プロパティバー「オブジェクトの位置」の「y」テキストボックスの数字の後ろに[-0.5]を入力、[Enter]キーを押して計算を確定

- メニューバー「アレンジ」-「重ね順」-「1つ背面」をクリック、オブジェクトを一つ背面へ移動
- ツールボックスバー「インタラクティブ透明ツール」をクリックして選択
- プロパティバー「始点の透明度」テキストボックスに[85]を入力、確定

ここでは、縁オブジェクトを複製し、それを右斜め下の背面に配置することで、縁の影を作っています。
オブジェクトの配置位置は、オブジェクト選択時にプロパティバーで手早く確認/編集できます。「オブジェクトの位置」テキストボックス等は、加減乗除の計算に対応しているので、今回は移動させる距離を現在の数値に加算もしくは減算することで、指定しています。
そのうえで、「1つ背面」コマンドで背面へ送り、透明度を高くすることで、縁がゴーストでぼやけているような、影にしています。

なお、こうした影部分を効果として作成する、「べベル」効果(の「エンボス」)がCorelDRAWにはありますが、残念ながら、透明度を適用したオブジェクトにはそれを使用できません。このため、ここでは少し原始的ですが、オブジェクトを複製し、移動させています。
テクスチャ塗りつぶしオブジェクトを透明化
- 「オブジェクト
マネージャ」ドッキングウインドウ「レイヤ1」の下図の「曲線」オブジェクトをクリックして選択

- プロパティバー「種類」リストボックスをクリック、「標準」をクリックして選択

- プロパティバー「マージ モード」リストボックスをクリック、「追加」をクリックして選択

- プロパティバー「始点の透明度」テキストボックスに[25]を入力、確定

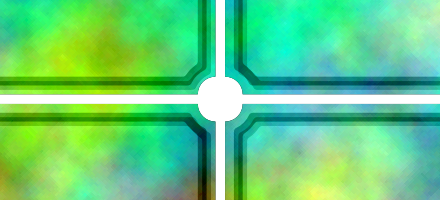
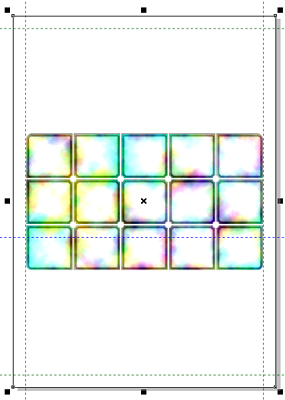
ここでは、先に作成したテクスチャ塗りつぶしオブジェクトに、透明度を適用しています。

この結果、その背景にある等高線オブジェクトの”陰影”が反映され、各セルは中央が白く縁で虹色が濃くなるような、不規則なパターンになります。
ページの背景
- ツールボックスバー「長方形ツール
 」をダブルクリック、描画ページサイズの長方形オブジェクトを作成
」をダブルクリック、描画ページサイズの長方形オブジェクトを作成

- デフォルト RGBパレット「無色」カラーボックスを右クリック、輪郭線を消す

- デフォルト RGBパレット「ブラック」カラーボックスをクリック、黒で塗りつぶす

ここでは、ページ全体に黒い背景を追加しています。CorelDRAWでは、長方形ツールをダブルクリックすると、ページサイズの長方形オブジェクトが作成され、しかも現在のレイヤの最背面に配置されます。手軽にページサイズの背景を作る場合は、この方法が便利でしょう。

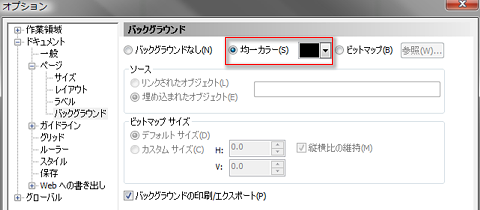
なお、CorelDRAWでは、オブジェクトとしてではなく、ページそのものの属性として、背景色を指定することもできます。

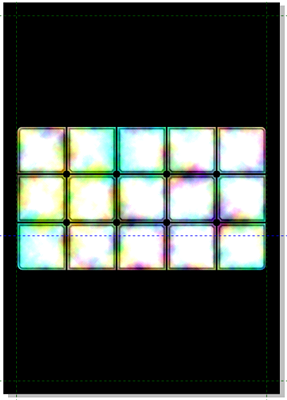
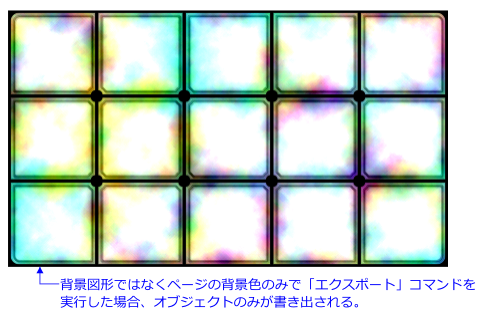
完成したイラストを、プリンタで印刷するのであれば、この方法でもよいのですが、今回は、完成品をビットマップ画像に書き出します。その際、CorelDRAWは、ページサイズではなく、存在するオブジェクトを囲む矩形範囲内だけを書き出します。このため、ページに背景色が指定してあっても、そこにオブジェクトがなければ、ページサイズの画像は得られません。そこで、今回はページサイズのオブジェクトを作成しているわけです(註1)。

それはともかくとして、黒い背景が追加されることで、ここまで作成してきたオブジェクトの存在が、引き立つことでしょう。