ハイライト、中間トーンの変更
同様に、「ハイライト」や「中間トーン」のサンプルカラーを取得し、ターゲットカラーを変更することも可能です。
ハイライトの変更
 「ハイライト」のスポイト
「ハイライト」のスポイト![]() で、画像の最も明るい部分をクリックすると、シャドウの場合と反対の画像に変化します。
で、画像の最も明るい部分をクリックすると、シャドウの場合と反対の画像に変化します。
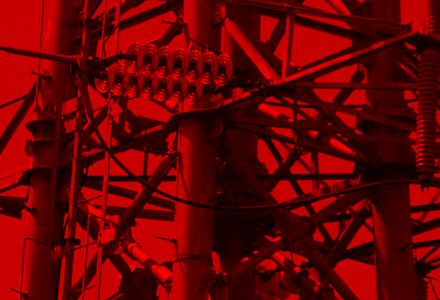
すなわち、ハイライト部を赤に置き換えたため、赤から黒ですべての濃淡を表す階調になります。

中間トーンの変更
「中間トーン」の場合は、サンプルカラーを
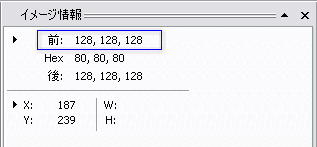
- R:128 G:128 B:128
 のカラー値に近いところで取得します。スポイト
のカラー値に近いところで取得します。スポイト![]() が画像上にあるとき、「イメージ情報」ドッキングウインドウの「前:」にカラー値が表示されるので、これを確認しながらクリックします。
が画像上にあるとき、「イメージ情報」ドッキングウインドウの「前:」にカラー値が表示されるので、これを確認しながらクリックします。
これは、RGBカラーを構成する各色(赤・緑・青)が、ちょうど中間の値を示していることを意味し(註4)、その色は白と黒のちょうど中間にあたるグレーになります。つまり、「中間トーン」の基準点なのです。
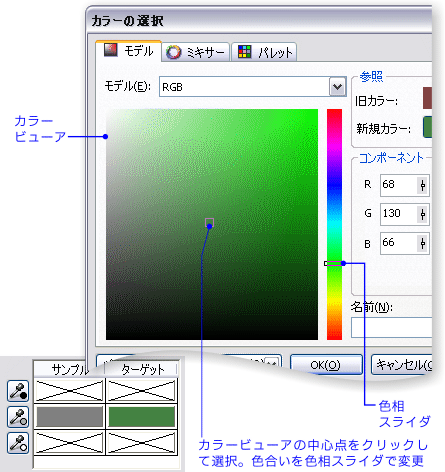
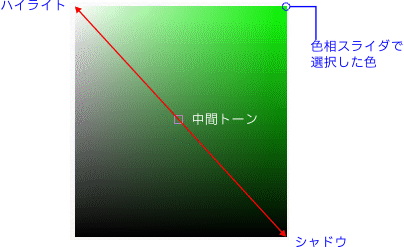
ここでターゲットカラーを変更するときは、「カラーの選択」ダイアログの「カラービューア」で中央付近をクリックし、「色相」スライダで色合いを変更すると、中間トーンに最適な色を選べます。

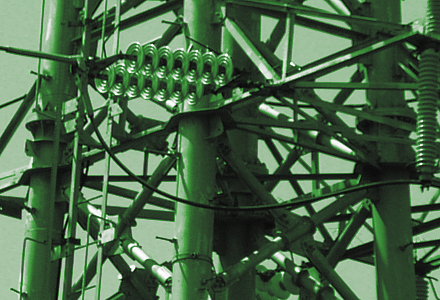
上の例では、緑系の色を選んでいます。この結果、カラービューアの左上と右下を結ぶ対角線と同じ色変化で、濃淡の階調が設定されます。


この場合、ハイライトとシャドウは白/黒のままなので、カラーバランスを「中間トーン」のみに適用した場合と同様の結果になります。
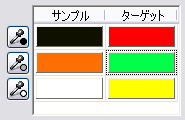
複数の色を使う
ここまでは、「影」「中間トーン」「ハイライト」のうちのひとつだけを使って、着色してきました。
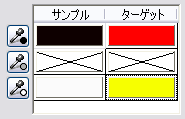
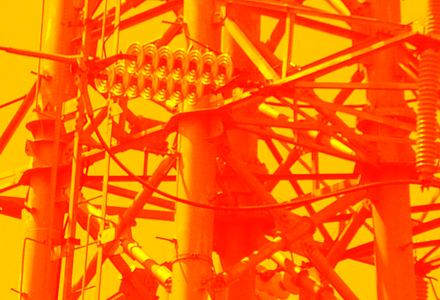
 しかし、「サンプル/ターゲットのバランス」では、これらを同時に指定することもできます。例えば「影」に赤、「ハイライト」に黄色をターゲットカラーとして選べば、これらの色を繋ぐ階調に変化します。
しかし、「サンプル/ターゲットのバランス」では、これらを同時に指定することもできます。例えば「影」に赤、「ハイライト」に黄色をターゲットカラーとして選べば、これらの色を繋ぐ階調に変化します。

 もちろん、「中間トーン」にも別の色を選び、3つの色で構成される階調も作ることができます。しかし、試してみるとわかると思いますが、「影」「ハイライト」でもターゲットカラーを選択している場合、「中間トーン」で色を選んでも、影響を与えなかったり、階調の変化を壊してしまったりすることがあります。
もちろん、「中間トーン」にも別の色を選び、3つの色で構成される階調も作ることができます。しかし、試してみるとわかると思いますが、「影」「ハイライト」でもターゲットカラーを選択している場合、「中間トーン」で色を選んでも、影響を与えなかったり、階調の変化を壊してしまったりすることがあります。

自然に階調を変化させる場合は、中間ではなく両端を変更するか、その反対に中間だけを変更したほうが効果的です。