カラーバランス
では早速、画像に色を付けてみましょう。ここでは、「![]() カラーバランス」という画質調整効果を使い、黄色で着色する方法を試してみます。
カラーバランス」という画質調整効果を使い、黄色で着色する方法を試してみます。
カラーバランスの適用
カラーバランスは、次の手順で操作します。
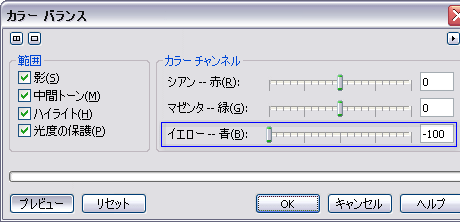
- メニュー「イメージ」-「調整」-「カラーバランス」をクリック、「カラーバランス」ダイアログを開く
- 「イエロー - - 青」スライダを左端までドラッグ、値を「-100」に設定

この状態で、まだ「OK」ボタンは押さずに、画像の変化を確かめてみてください。ダイアログの「プレビュー」ボタンがオン(![]() )になっていれば、「OK」を押す前に効果の掛かり具合を確認できます。
)になっていれば、「OK」を押す前に効果の掛かり具合を確認できます。
「イエロー - - 青」を「-100」にした状態

カラーバランスは、その名のとおり、色のバランスを調整します。スライダに組み合わされている色の関係(例えばイエローと青)には、もちろん意味があり、一方の側にスライダを寄せると、反対側の色が打ち消されるという効果があります。今回は、イエロー側に寄せたので、黄みが強調され青みが消される、という結果になります。
ただし、今回はあらかじめ彩度を下げて無彩色にした画像だったので、色のバランスが変わるというよりも、黄色が画像全体に上乗せされたような印象を受けるでしょう。実際、元画像で一番明るかった部分では、白から黄色に着色されています。
範囲を指定してカラーバランスを使用する
もちろん、これでよければ「OK」をクリックしてもよいのですが、一番明るいところは、そのまま白にしておいた方が、画像にメリハリが出ます。論より証拠、ダイアログの「範囲」にある
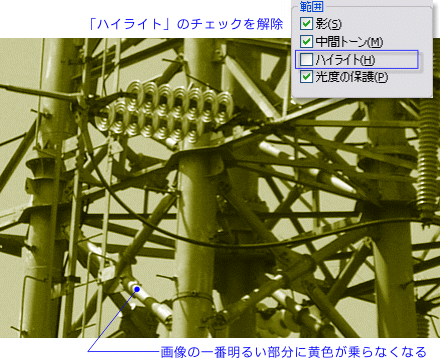
- 「ハイライト」チェックボックスをクリックしてチェックを解除
してみてください。すると、明るい部分は白に戻ります。

では、同様にダイアログの「範囲」にある
- 「影」チェックボックスをクリックしてチェックを解除
も実行してみてください。今度は、一番暗かった部分が黒に戻り、さらにメリハリ=コントラストが強調されます。それも、不自然に白と黒が目立つのではありません。明暗の両極から黄色が消えても、それ以外の濃淡には黄色がバランスよく乗っています。

このように、画像はそれ自体の明るさによって
- 最も明るい部分=ハイライト
- 最も暗い部分=シャドウ(影)
- その間の濃淡=中間トーン
と区分され、それらの濃淡の段階を表す「連続階調」として捉えることができます。人間は、色とともに“光と影”を見ているわけです。まあ、“光と影”は、最近では格差社会を指す経済用語として脚光を浴びていますが、画像処理用語では従来どおり階調と言っておいた方が無難でしょう。
それはそれとして、人が階調を意識するのであれば、カラーバランスの適用も、その範囲に応じて実行することが可能になっているのです。もちろん、ハイライト/シャドウを除外すると、全体としての黄色っぽさは、少し薄れます。結果としてどのような状態を選択するかは、制作者の意思に委ねられます。
レンズによるカラーバランスの適用
さて、ここで「OK」をクリックすれば、カラーバランスが適用され、画像の色が変えられます。
ただ、人間は考える葦。試行錯誤だけが取り得の、弱い動物です。適用後に、「やっぱりハイライトを除外したくなかった」と逡巡した挙句、「元に戻す」コマンド等で取り消し、やり直し作業の連鎖に囚われるかもしれません。
そんなときに便利なのが、「レンズ」です。レンズは特殊なオブジェクトで、それ自体に設定された画質調整効果を、背面にある画像に適用されているかのように見せてくれます。しかも、レンズはあとから効果の設定値を変更することが可能なのです。運よくカラーバランスは、このレンズに対応しています。