CorelDRAW X7で刷新された塗りつぶし機能
内容
インタラクティブ塗りつぶしツール
CorelDRAWは、従来から「インタラクティブ塗りつぶしツール」を中心とした、特徴的な塗りつぶし機能が装備されていました。X7では、この塗りつぶし機能に多くの手が加えられ、刷新されています。
プロパティバー
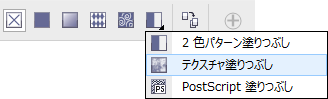
まず、インタラクティブ塗りつぶしツール選択時のプロパティバーですが、この初期状態は従来よりも簡素化されています。塗りつぶしの種類はアイコン表示となり、そのうち、「2色パターン」「テクスチャ」「PostScript」は1つのアイコンにまとめられ、ドロップダウンで選択するようになっています。

テクスチャ塗りつぶしを多用する私としては、不満の残る簡素化ですが、そこはCorelDRAW、プロパティバーのカスタマイズX6までとは異なり、インタラクティブ塗りつぶしツールのプロパティバーは、オブジェクト非選択時と各塗りつぶし別に、異なるバーに分けられています。このため、常時「テクスチャ塗りつぶし」アイコンが表示されているように見せるためには、すべてのバーにアイコンを追加する必要がありますで、常時表示させることも可能です。なぜ、テクスチャ塗りつぶし等がまとめられてしまったかといえば、これらの塗りつぶしには、ほとんど機能強化はなされていないからです。X7でのハイライトは、「グラデーション」、「ベクトル パターン」このパターンは、X6までは「フルカラー パターン」と呼ばれていたものですと「ビットマップ パターン」塗りつぶしなのです。
HUD
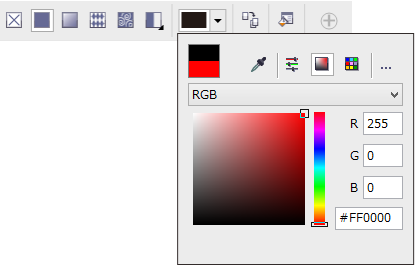
それはそれとして、いずれかの塗りつぶしを選択することで、そのオプションがプロパティバーに表示される点は従来と同じですが、オプション表示にはHUD(ヘッドアップディスプレイ)が導入されています。
たとえば単色の「標準」塗りつぶしを選択すると、「塗りつぶしカラー」ボックスが表示されます。ここをクリックすると、従来のカラードッキングウインドウと同じ機能を持つドロップダウンパネルが表示されます。これがHUDです。

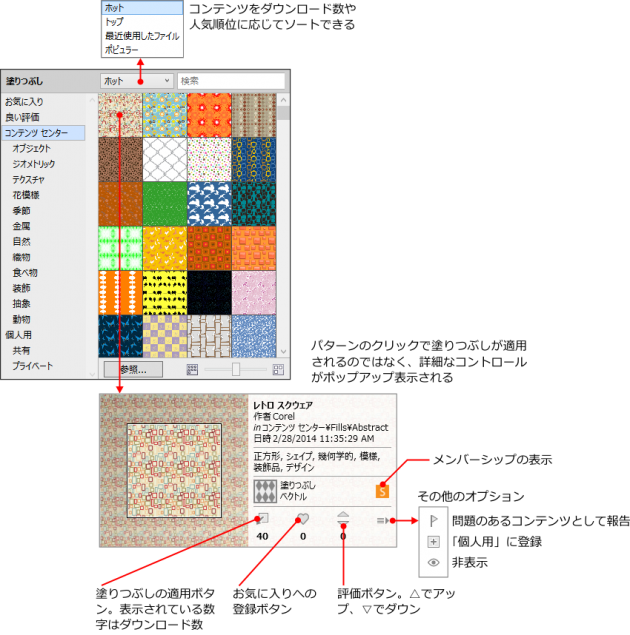
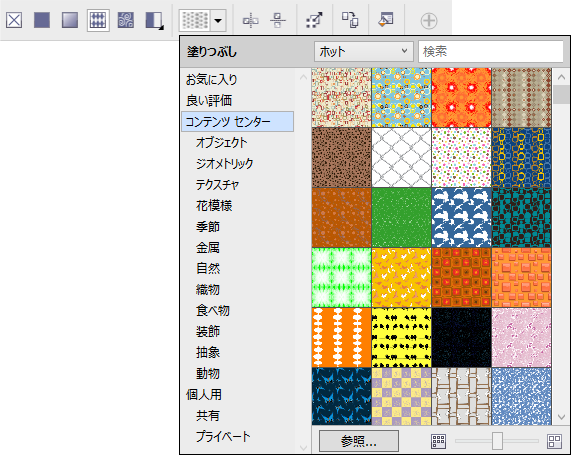
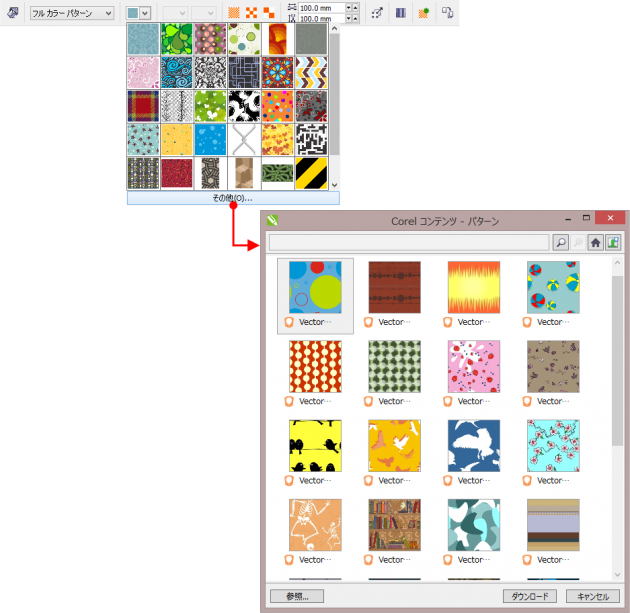
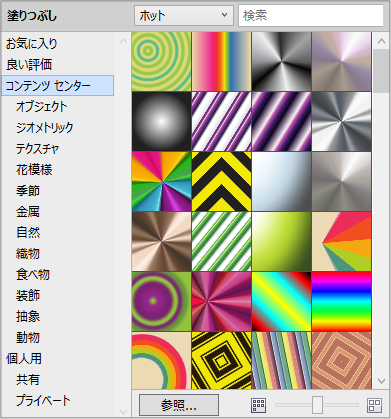
HUDが本領を発揮するのは、グラデーション、ベクトル パターン、もしくはビットマップ パターン塗りつぶしを選択したときです。これらの塗りつぶしでHUDを開くと、X6ではパターンリストの「その他」をクリックしたときと同じような、ダイアログが表示されます。

X6では、インターネット上の「Corelコンテンツ」にアクセスし、標準もしくはプレミアムメンバーシップで用意されたパターンをダウンロードして使用できる、というものでした。

X7でも、その基本は同じなのですが、アクセス先が「Content Exchange」に変わっています。Exchangeは交換の意味ですが、単にCorelがパターンを提供するだけでなく、流行のクラウドを介して、ユーザーが自作パターンのアップロードや、使用パターンの共有を可能にしたものが、Content Exchangeというわけです。
登録されているパターンは、既定のカテゴリーで分類されているほか、
- ホット
- トップ
- 最近使用したファイル
- ポピュラー
でソートすることも可能です。そこには、パターンの人気度が関わってきますが、ユーザーがパターンを評価する機能も備わっています。まあ、パターンの充実に、ユーザーの参加や集合知を活かそうとする試みですね。
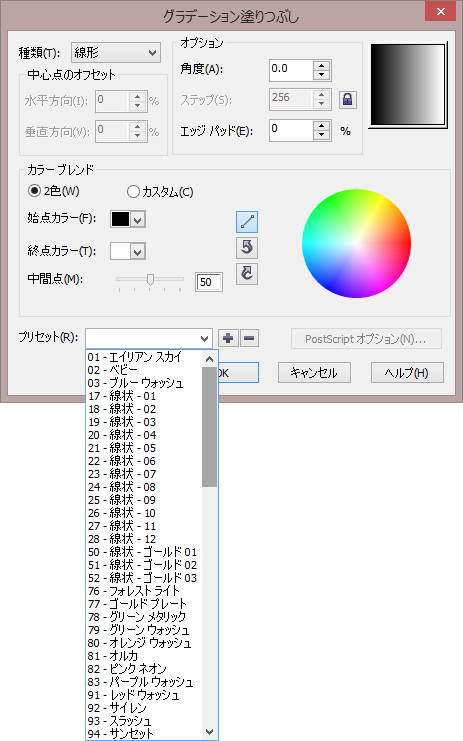
その辺りの利便性を評価するには、今後のパターンの充実を待つ必要がありますが、X6からの純粋な機能面では、グラデーション塗りつぶしでも、登録済みパターンを利用する方法が簡素化されたことが、強化ポイントと言えるでしょう。X6までは、プロパティバーから「塗りつぶしの編集」ダイアログを開き、その中の「プリセット」から登録済みパターンを呼び出す必要がありました。遥か以前のバージョンから、そのままになっていた機能です。

これに対しX7では、パターン塗りつぶしと同様に、HUDで即座にパターンを選択できます。

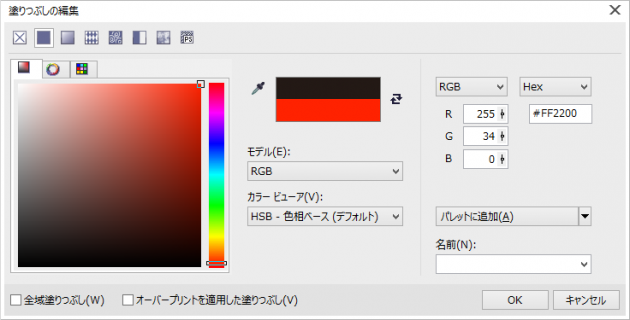
「塗りつぶしの編集」ダイアログ
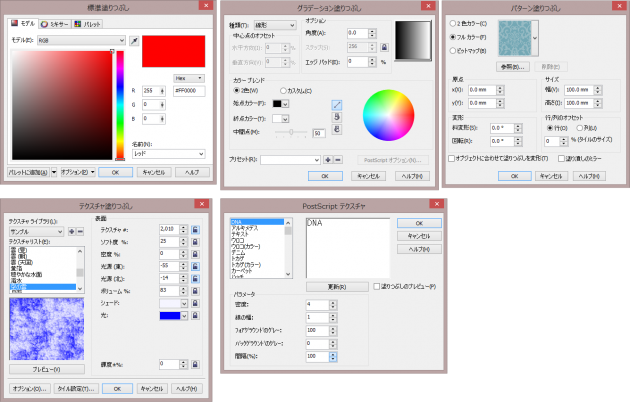
と、話が「塗りつぶしの編集」ダイアログへと及んだわけですが、X7ではこのダイアログも再設計されています。X6までは、標準、グラデーション、(3種の)パターン、テクスチャ、そしてPostScript塗りつぶしの5つに対して、個別のダイアログが用意されていました。

これに対し、X7では単一のダイアログに統合され、ここからも各塗りつぶしを切り替えられるようになっています。当然、塗りつぶしの切り替えや、オプションの変更は、即座に対象オブジェクトに反映されます。
各塗りつぶしの機能強化
ここまでは、主にインターフェイス面での機能拡張を見てきましたが、塗りつぶし自体の機能にも、いくつかの拡張があります。
ブレンドの変わり目
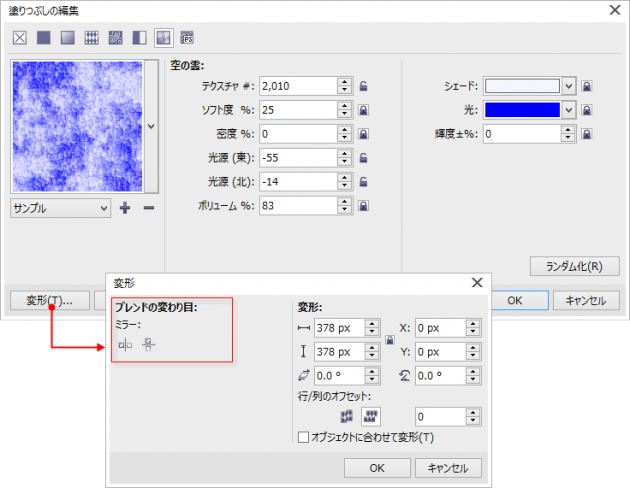
そのひとつとして、3種のパターンとテクスチャ塗りつぶしでは、「塗りつぶしタイルのミラー化」が、上下と左右を独立して実行できるようになりました。

ちなみにX7では、この機能を「ブレンドの変わり目」と呼んでいます。
グラデーション塗りつぶし
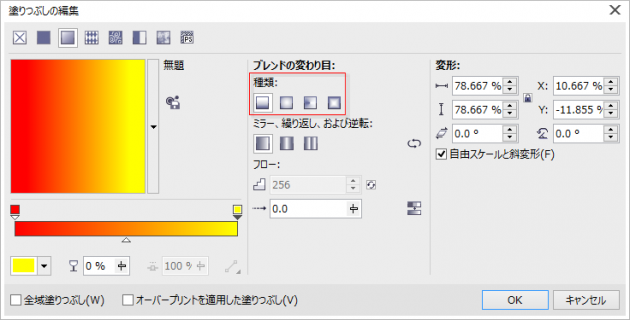
グラデーション塗りつぶしでは、パターンの種類がこの「ブレンドの変わり目」として定義され直されているのですが、「線形」「楕円形」「円錐形」「長方形」の4種類であることに変わりはありません。

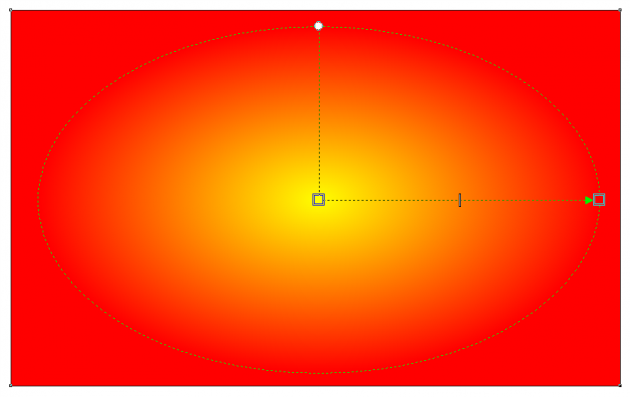
ここで、なぁんだ、と思った人は真のCorelDRAWユーザーではありません。このパターン名をよく見ると、そうです、X6までの「放射状」「正方形」ではなくなっています。この2つに代わるのが「楕円形」と「長方形」ですが、名は体を表すように、X6までは正円形や正方形にしかできなかったパターンを、楕円形や長方形にもできるようになったのです。名前は元のままですが、円錐形でも楕円形パターンを使用できます。

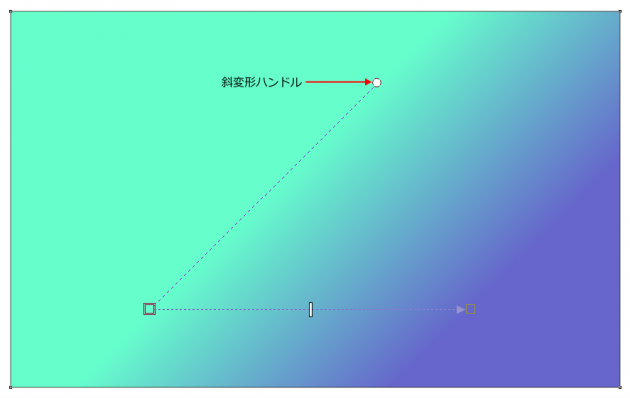
では、線形はそのままかというと、塗りつぶしベクトルに対してデフォルトでは直角のベクトルも表示されるようになっています。この斜変形ハンドルをドラッグすることによって、塗りつぶし方向に対するパターンの角度を設定できます。

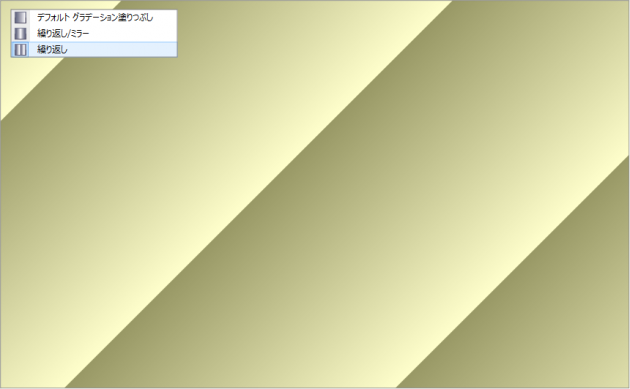
また、グラデーション塗りつぶしの「ブレンドの変わり目」には、さらにパターンの「ミラー」「繰り返し」「逆転」オプションが追加されています。

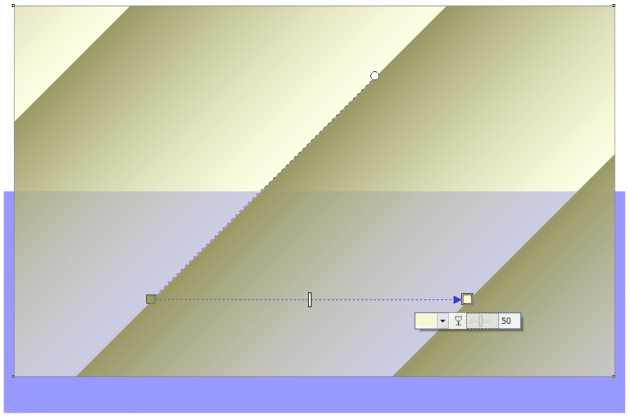
パターンの繰り返しは、CSS3のbackground-imageプロパティによるグラデーションにも見られる機能ですが、やはりCSS3と同様に、透明グラデーションにもX7は対応しました。各カラーノードの色に対し、透明度が指定できます。ただし、CSS3の定義は「不透明度」であるのに対し、X7は「透明度」なので、0%=不透明、100%=透明になります。
この透明度の追加に対応し、インタラクティブ塗りつぶしツールでは、カラーノードをクリックした際に、色や透明度を設定可能なコントロールが、その場にポップアップ表示されるようにもなっています。

ビットマップ パターン塗りつぶし
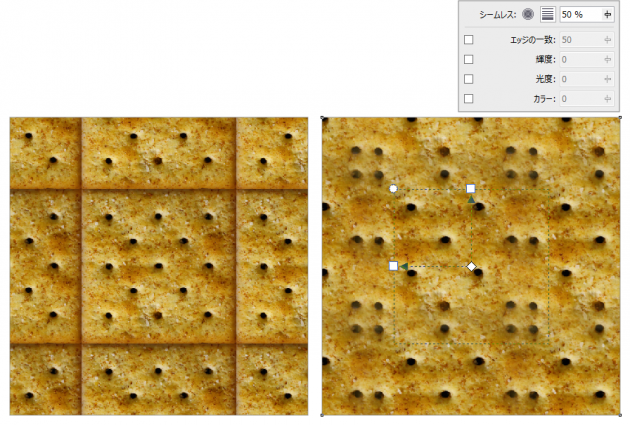
ビットマップ パターン塗りつぶしでも、「ブレンドの変わり目」に機能が追加されています。それは、シームレスパターンの指定です。ようは、画像の端に繰り返しパターンを合成し、継ぎ目をわかりにくくする機能です。
これには、「放射状」「直線」のいずれか、もしくは併用する合成(ブレンド)方法を選べるほか、より詳細に調整するオプションも用意されています。

全域塗りつぶし
全域塗りつぶしとは?
ところで、「塗りつぶし編集」ダイアログには、すべての種類に「全域塗りつぶし」という、見慣れないオプションが用意されています。

そもそも、塗りつぶしは対象オブジェクトの塗りつぶし面をすべて塗りつぶすわけですから、このオプションに係わらず全域塗りつぶしなのではないでしょうか? それはそのとおりなのですが、オブジェクトによっては、全域を塗りつぶすことができないものがあります。そう、複合パス オブジェクト、CorelDRAW的には「結合オブジェクト」のことです。このオブジェクトの場合、塗りつぶし面が交差した部分はクリッピングホールとなり、塗りつぶしが除外されます。
「全域塗りつぶし」は、結合オブジェクトに対し、クリッピングホール部分も塗りつぶしてしまうオプションなのです。

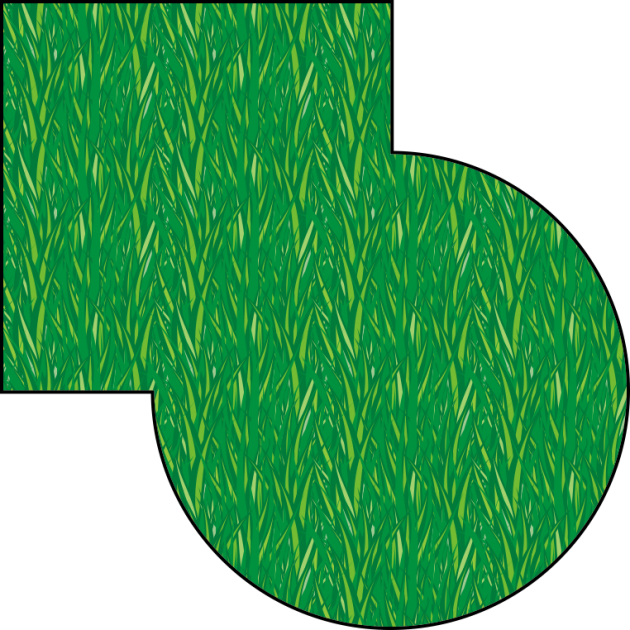
外側輪郭線と全域塗りつぶし
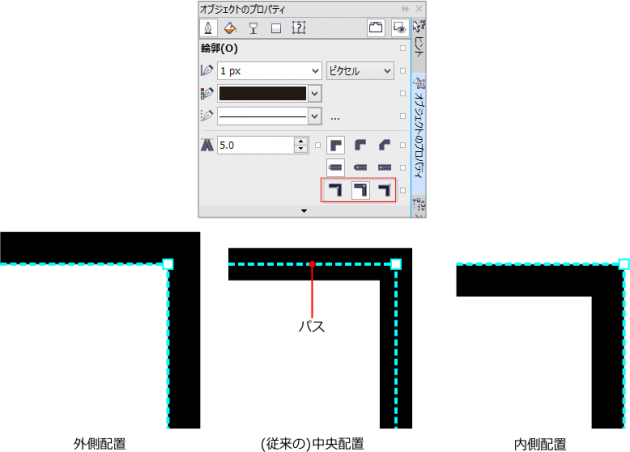
ところで、X7には、オブジェクトの輪郭線に対しても拡張された機能があります。それは、輪郭に対する「外側」「中央」「内側」配置オプションの追加です。
X6までは、輪郭に対する「背景の塗りつぶし」オプションで、外側輪郭線を表現してきましたが、Adobe Illustrator(などという嫌な名前は出したくなかったのですが…)と同様に、線幅=輪郭カラーをパスの内側や外側に配置することができるようになりました。

これが全域塗りつぶしと、如何なる係わりがあるかというと、輪郭の外側配置の場合に、顕著な効果があるのです。中央や内側配置では、輪郭線は全域塗りつぶしの見た目を阻害するだけですが、外側配置にすると、クリッピングホール部分に輪郭線は現れなくなります。
X6までは、こうした輪郭線の状態を表現するには、オブジェクトをウェルド(溶接)する必要がありました。当然、ウェルドでは元のオブジェクトに分割することはできませんが、結合オブジェクトはそれが可能です。つまり、結合オブジェクトのままでウェルド済みと同じ輪郭効果をもたらすものが、外側輪郭線+全域塗りつぶしというわけです。やはり、こんな表現は使いたくないのですが、Adobe Illustratorのいわゆる「複合シェイプ」と同様のものを、X7では実現できることになります。

以上が、CorelDRAW X7で強化された、塗りつぶし機能(+α)の概要です。テクスチャ塗りつぶしには、ほとんど革新的要素が無いのは残念ですが、CorelDRAWの大きな特徴である塗りつぶしが、より面白くなったことは間違いありません。