スマート塗りつぶしの探求
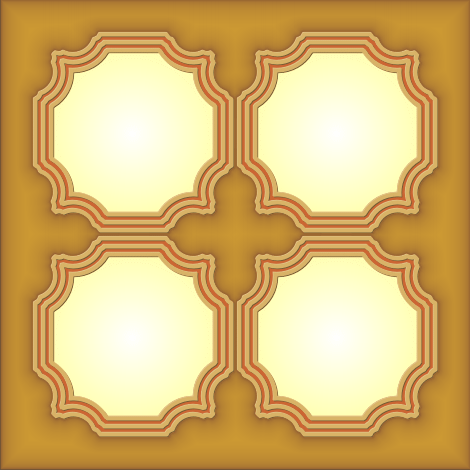
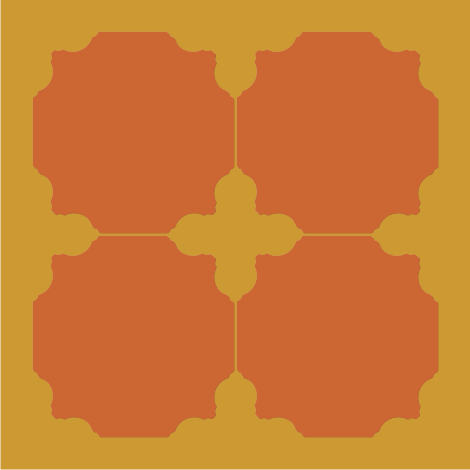
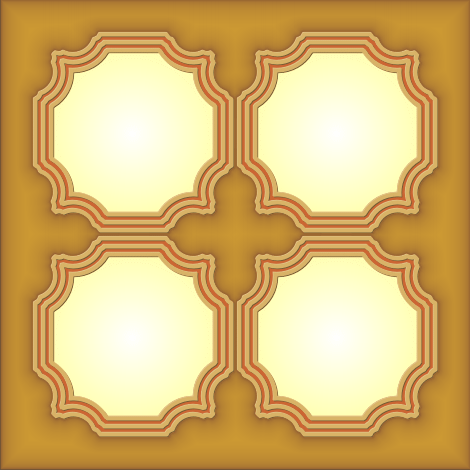
話の初めに、やはり完成見本を見てもらいましょう。

先の手順で作成したものに、主としてスマート塗りつぶしで改造を加えています。それは、
- 塗りつぶしの適用対象
- 塗りつぶしカラーの設定
について、いろいろと試してみた結果なのです。
探求を始める前に、背景にある小型の模様オブジェクトは作業対象から外します。これらのオブジェクトが細かすぎるため、塗りつぶしの検証には不適切だからです。
小型の模様オブジェクトの除外
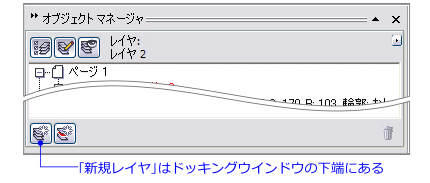
- メニューバー「ツール」-「オブジェクトマネージャ」をクリック、「オブジェクトマネージャ」ドッキングウインドウを表示
- ドッキングウインドウの「新規レイヤ」をクリック、「レイヤ2」を作成

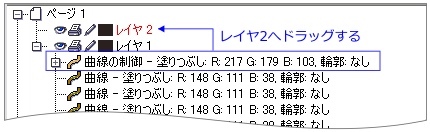
- 「レイヤ1」の「+」をクリック、ツリーを展開
- 「レイヤ1」の一番上のオブジェクト項目を「レイヤ2」へドラッグ

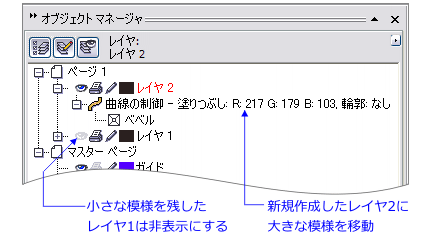
- 「レイヤ1」の表示アイコンをクリック、「レイヤ1」を非表示に設定

これで、大きな模様オブジェクトをレイヤ2へ移動し、小さなオブジェクトが置かれているレイヤ1は非表示にしました。
スマート塗りつぶしは、非表示にしたレイヤのオブジェクトは無視します。
スマート塗りつぶしの適用対象
では、準備が整ったので、スマート塗りつぶしの適用対象について、探求してみましょう。
境界外に適用
スマート塗りつぶしは、線で囲まれた領域に適用されますが、では、その外側領域に適用すると、一体どうなるのでしょう?
スマート塗りつぶしをオブジェクト外に適用
- ツールボックスバー「スマート塗りつぶしツール」をクリック
- プロパティバー「塗りつぶしカラー」カラーボックスをクリック、「レッドブラウン」を選択
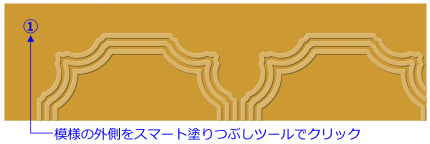
- ポイント①(オブジェクトの外側)をクリック、スマート塗りつぶしを実行

- メニューバー「アレンジ」-「重ね順」-「レイヤの最背面へ」をクリック、オブジェクトを最背面へ移動
もしかしたら、描画ウインドウ全体を塗りつぶす巨大な図形ができてしまい、CorelDRAWが動作不能になるのでは、と危機感を抱いた方もいらっしゃるでしょう。
そんな期待を裏切り、スマート塗りつぶしは逆転の発想で動作します。そう、手順3のとおり、塗りつぶす範囲に境界がない場合、塗りつぶしはその反対側、つまり存在しているオブジェクトの側の内側すべてに適用されます。反対の反対は賛成なのだ、といった感じでしょうか。

なお、上の画像は、手順4を行う前の状態です。
この動作を利用すれば、既存の表示オブジェクト全体で、「選択オブジェクトを囲む新規オブジェクトを作成」ができるわけです。
ちなみに、「選択オブジェクトを囲む新規オブジェクトを作成」も、CorelDRAW X3で追加されたオブジェクト合成機能です。
外側オブジェクトの作成
一方、この外側部分の方を塗りつぶしたい、という場合もあるでしょう。
先の結果から、描画ページの枠は境界線としては認識されないことがわかります。そうであるなら、描画ページサイズの枠を作ればよいのです。
この操作は簡単です。
描画ページサイズのオブジェクトを作成
- ツールボックスバー「長方形ツール」をダブルクリック
- カラーパレット「無色」カラーボックスを右クリック
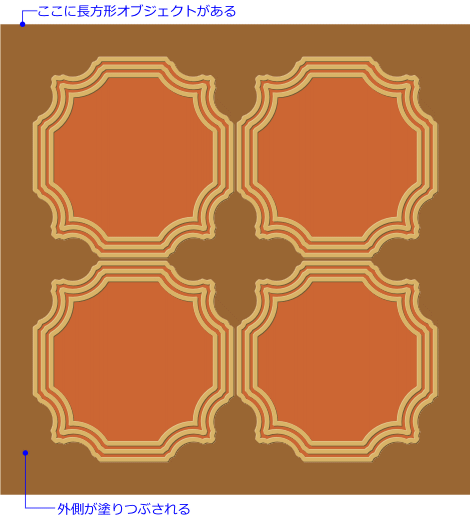
手順1で、選択レイヤの最背面に描画ページサイズの長方形オブジェクトが作成されます。手順2の操作では、長方形オブジェクトから輪郭線を消し、輪郭なし/塗りつぶしなしの、言ってみれば“見えないオブジェクト”にしています。
そのうえで、スマート塗りつぶしを実行します。
スマート塗りつぶしで外側オブジェクトを作成
- ツールボックスバー「スマート塗りつぶしツール」をクリック
- プロパティバー「新規オブジェクトの作成時に使用する塗りつぶしのプロパティをツールが決定する方法を選択」リストボックスをクリック、「指定」を選択
- プロパティバー「塗りつぶしカラー」カラーボックスをクリック、「ブラウン」を選択
- ポイント①をクリック、スマート塗りつぶしを実行
これで、模様の外側にオブジェクトが作成されました。

���ころで、描画ページサイズで作成した長方形オブジェクトは、輪郭/塗りつぶしの無い、見えないオブジェクトだったはずです。それでもスマート塗りつぶしは、このオブジェクトの境界内に作用しています。
つまり、目に見えない存在でも、そこにベクトルオブジェクトが存在する限り、オブジェクトの輪郭を境界線として、スマート塗りつぶしは機能するのです。
等高線効果で修飾
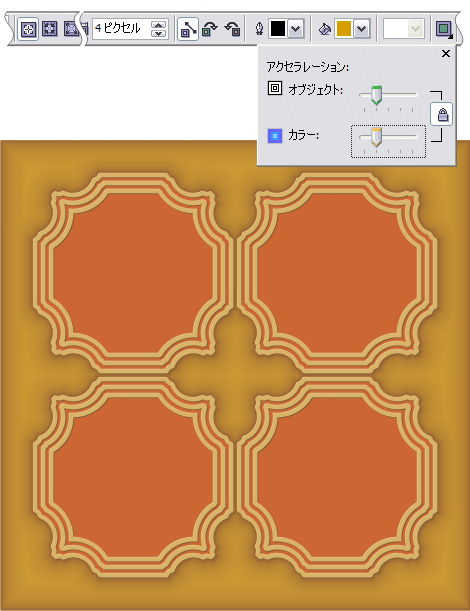
作成されたオブジェクトには、等高線効果を適用し、模様が浮き上がって見えるようにしてみます。
等高線効果の適用
- ツールボックスバー「インタラクティブ等高線ツール」をクリック
- プロパティバー「中心へ」をクリック
- プロパティバー「等高線のオフセット」テキストボックスに[4]を入力、確定
- プロパティバー「塗りつぶしカラー」カラーボックスをクリック、「ゴールド」を選択
- プロパティバー「オブジェクトとカラーの集中化」をクリック、「アクセラレーションスライダ」を一目盛左へドラッグ。等高線を適用

スマート塗りつぶしカラーの変更
ここまでのスマート塗りつぶしは、すべて単色の「標準塗りつぶし」を使用してきました。しかし、CorelDRAWには、グラデーションやテクスチャ塗りつぶしといった、多彩な塗りつぶし効果があります。
こうした塗りつぶしは、スマート塗りつぶしでは利用できないのでしょうか? もちろん、そんなことはありません。
では、スマート塗りつぶしに放射状グラデーションを使ってみましょう。
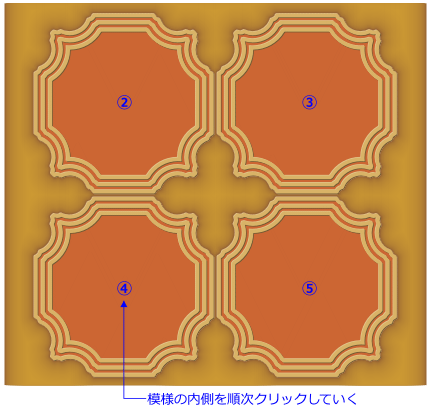
放射状グラデーションでスマート塗りつぶしを実行
- ツールボックスバー「選択ツール」をクリック
- 描画ウインドウの何もないところをクリック、選択を解除
- ツールボックスバー「インタラクティブ塗りつぶしツール」をクリック
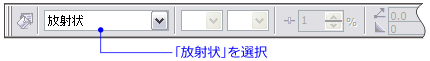
- プロパティバー「塗りつぶしの種類」リストボックスをクリック、「放射状」を選択

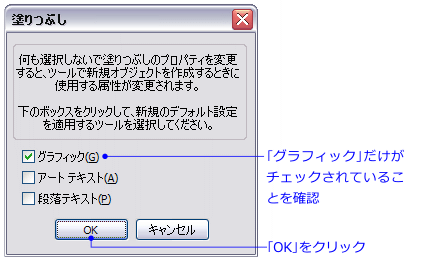
- 「塗りつぶし」ダイアログが表示されたら「OK」をクリック

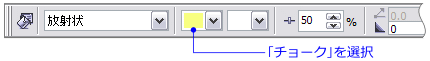
- プロパティバー「塗りつぶしのドロップダウン」カラーボックスをクリック、「チョーク」を選択

- 「塗りつぶし」ダイアログが表示されたら「OK」をクリック
- ツールボックスバー「スマート塗りつぶしツール」をクリック
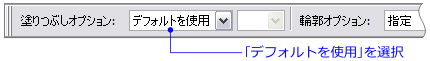
- プロパティバー「新規オブジェクトの作成時に使用する塗りつぶしのプロパティをツールが決定する方法を選択」リストボックスをクリック、「デフォルトを使用」を選択

- ポイント②、③、④、⑤を順次クリック、スマート塗りつぶしを実行

このように、「新規オブジェクトの作成時に使用する塗りつぶしのプロパティをツールが決定する方法を選択」(いや~長いですね…)で「デフォルトを使用」を選択すると、デフォルトの塗りつぶしが適用されるのです。

CorelDRAWの「デフォルトの塗りつぶし」は、標準塗りつぶしで「塗りつぶしなし」に設定されています。これを変更する方法が、手順2~7というわけです。何も選択していない状態で塗りつぶしを指定すると、それがデフォルトになります。
ここでは放射状グラデーションを使いましたが、他のグラデーションやパターン、テクスチャを利用することもできます。
再び適用対象の考察
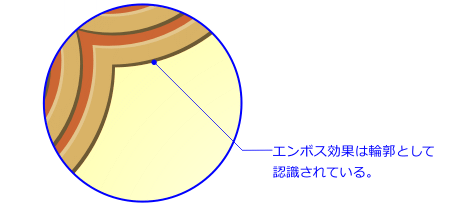
なお、スマート塗りつぶしの適用結果にも、注目してみてください。外枠に当たる模様オブジェクトにはエンボス効果が適用されていますが、スマート塗りつぶしはその効果の形状をキチンとなぞっています。

エンボス効果のような、ベクトルベースの効果に対しては、スマート塗りつぶしは境界線として認識するのです。
ドロップシャドウやビットマップに適用
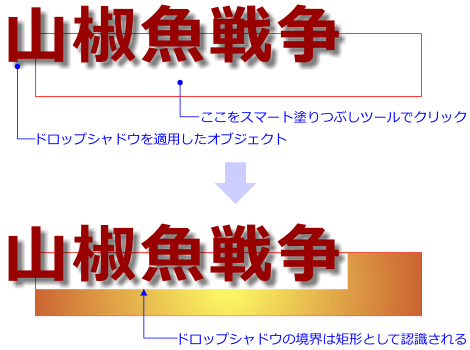
では、ドロップシャドウのような、縁にぼかしのあるものに対しては、どのようになるのでしょうか。論より証拠は、下の図です。

さすがに、不定形で、なおかつぼかしがかかっているものには、対応できません。
同様に、不定形に切り抜かれた透明バックグラウンドのビットマップオブジェクトも、その形状ではなく、境界ボックスの長方形として塗りつぶしが適用されます。
まあこの辺りは、スマート塗りつぶしが生成するものがベクトルオブジェクトである以上、仕方のないことです。
輪郭線幅への対応
このようにスマート塗りつぶしは、ベクトルベースの輪郭に対応するものなのですが、相手がベクトルであっても、注意しなければならないことがあります。
先に、「見た目上、そこに線で囲まれた領域があれば、塗りつぶしができます」と解説しましたが、その後の手順にもあったように、見た目上の線がなくても、ベクトルオブジェクトのパスさえあれば、スマート塗りつぶしは動作します。
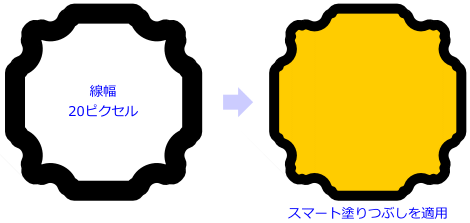
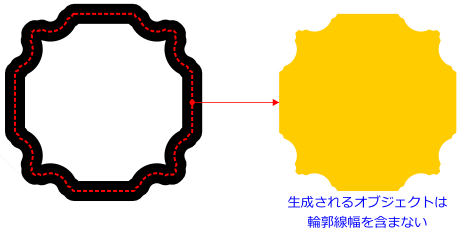
すなわち、「輪郭線幅に関係なく、パスを認識する」ということでしょう。これをひっくり返してみると、「パスは認識するが、線幅は認識しない」という論理になります。では、実際にはどうなるのでしょうか。下の図は、輪郭線幅を20ピクセルにしたオブジェクトに、スマート塗りつぶしを適用した結果です。

予想はできたことですが、やはり、輪郭線幅は無視されています。CorelDRAWのデフォルト線幅である「極細線」などでは目立ちませんが、太い輪郭線で構成したオブジェクトの場合は、注意が必要でしょう。

線幅を生かしてスマート塗りつぶしも実行したい、などという欲張りな方は、適用前に線幅をオブジェクトに変換しておけばよいでしょう。これは、次の操作を実行します。
- メニュバー「アレンジ」-「輪郭をオブジェクトに変換」をクリック
簡単なツアーでしたが、CorelDRAW X3の5つの新機能、特にスマート塗りつぶしについて、理解を深められたと思います。バージョンアップの度に追加される新機能ですが、その機能を検証していけば、さまざまな活用法が見つかるでしょう。
まとめ
先日、NHKで江戸時代の文化を紹介するバラエティ番組を放映していました(当然、私は受信料を払っています)。その中で肯かされたのは、江戸時代以来の伝統を受け継ぐ手品(「てづな」と読むそうです)師の方の言葉でした。曰く、手品のような芸事は、芸人自身の精進だけでなく、見る目をもった観客=見巧者の存在によって高められる――のだそうです。
CorelDRAWにこの話を置き換えるなら、その開発者による機能の向上の努力だけでなく、ユーザー側の使い方の巧みさが相まって、より高い段階へアプリケーションは進化する――ということかもしれません。この後者 も存在しなければ、どんなに素晴らしい新機能が追加されても、CorelDRAWはお先真っ暗 になってしまうのではないでしょうか。
そんなことを考えつつ、自らも“使巧者”の高みに昇ることを目指しながら、今後もCorelDRAW X3の使い方に関する情報を提供していきたいと思います。