模様の加工
等高線効果による加工
基本形状ができた以上は、当然、手の込んだ細工をしていくしかありません。ここでは、まずおなじみの等高線効果を使います。
等高線効果の適用
- ツールボックスバーの表示されているインタラクティブツールを押し続け、「インタラクティブなツールフライアウト」を表示
- フライアウトの「インタラクティブ等高線ツール」をクリック
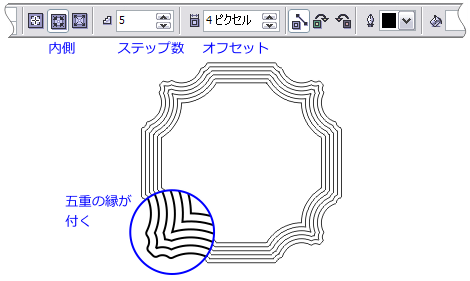
- プロパティバー「内側」をクリック
- プロパティバー「等高線のステップ数」テキストボックスに[5]を入力、確定
- プロパティバー「等高線のオフセット」テキストボックスに[4]を入力、確定。等高線を適用

これで、内側に五重の縁が付きました。
従来なら、ここで等高線オブジェクトを分割し、「おお、今度の等高線はなんて綺麗なんだ」と感嘆の声を上げるところなのですが、実際にCorelDRAW X3の等高線から生成されるオブジェクトは非常に奇麗な曲線美を誇っているのですが、残念、ここではその美しさを讃える暇はありません。
なぜなら、今回の作業では、等高線を分割する必要がないのです。では、どうやって完成品のような図形ができたのでしょうか? あれは、等高線を分割し、トリムか結合を使って作り上げた複合パスなのではないのでしょうか?
スマート塗りつぶし
いえ、違います。ここでの主役は、新機能「スマート塗りつぶしツール」なのです。
では、その操作を見ていきましょう。
スマート塗りつぶしの適用
- ツールボックスバー「スマート塗りつぶしツール」をクリック
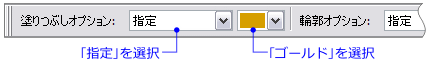
- プロパティバー「新規オブジェクトの作成時に使用する塗りつぶしのプロパティをツールが決定する方法を選択」リストボックスをクリック、「指定」を選択
- プロパティバー「塗りつぶしカラー」カラーボックスをクリック、「ゴールド」を選択

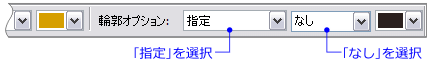
- プロパティバー「新規オブジェクトの作成時に使用する輪郭のプロパティをツールが決定する方法を選択」リストボックスをクリック、「指定」を選択
- プロパティバー「輪郭の幅」コンボボックスをクリック、「なし」を選択

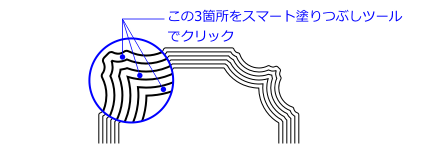
- 一番外側の縁をクリック、塗りつぶしを適用
- 外側から3番目の縁をクリック、塗りつぶしを適用
- 外側から5番目の縁をクリック、塗りつぶしを適用

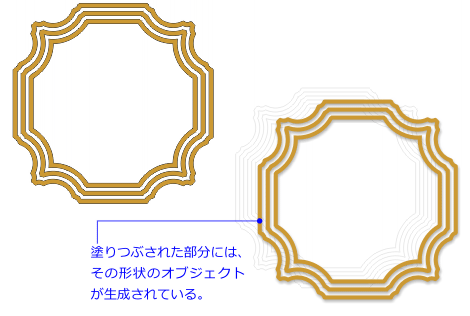
このように、スマート塗りつぶしツールでは、輪郭線で囲まれた(閉じられた)範囲であれば、自由に塗りつぶすことができるのです。
それが、等高線による輪郭であろうが、オブジェクト同士の重なり合いによるものであろうが、関係ありません。見た目上、そこに線で囲まれた領域があれば、塗りつぶしができます。
そして、塗りつぶされた領域は、単に色が付いているわけではありません。その領域の形状で、オブジェクトが生成されるのです。ここでは、等高線の縁に沿って、3つのオブジェクトが作成されています。

言ってみれば、スマート塗りつぶしは、塗りつぶし操作によってオブジェクトのインターセクション〈交差〉を実行しているのです。
オブジェクトの結合
では、これらの生成されたオブジェクトを、ひとまとめにしてしまいましょう。
複合パスに結合
- ツールボックスバー「選択ツール」をクリック
- [Shift]キーを押しながら手順35で塗りつぶしたオブジェクトをクリック、追加選択
- [Shift]キーを押しながら手順34で塗りつぶしたオブジェクトをクリック、追加選択。計3個のオブジェクトを選択
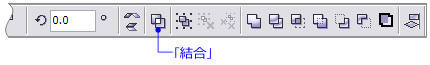
- プロパティバー「結合」をクリック、複合オブジェクトを作成

- 中央のオブジェクト(等高線オブジェクト)をクリックして選択
- [Delete]キーを押して等高線オブジェクトを削除
手順6では、元になった等高線オブジェクトに、あっさりと退場してもらいました。しかし、きっと別のステージで、等高線は再び活躍してくれることでしょう。
連続複製
さて、次は模様オブジェクトの数を増やします。CorelDRAWでは、オブジェクトを複製する方法は色々ありますが、X3では「連続複製」という新機能が追加されたので、ものは試しに使ってみましょう。
連続複製を実行
- 複合オブジェクトをクリックして選択
- メニューバー「編集」-「連続複製」をクリック、「連続複製」ドッキングウインドウを表示
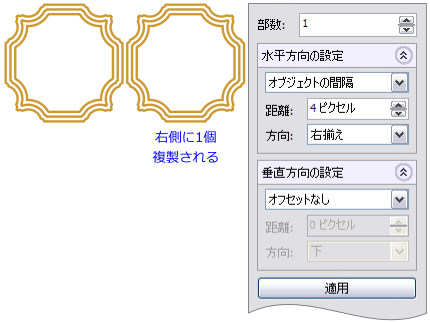
- ドッキングウインドウの「部数」に[1]を入力
- ���水平方向の設定」をクリックして展開
- 「水平方向の設定」の「オフセットの種類」リストボックスをクリック、「オブジェクトの間隔」を選択
- 「距離」テキストボックスに[4]を入力、確定
- 「方向」リストボックスをクリック、「右揃え」」を選択
- 「垂直方向の設定」をクリックして展開
- 「垂直方向の設定」の「オフセットの種類」リストボックスをクリック、「オフセットなし」を選択
- 「適用」をクリック、複製を実行

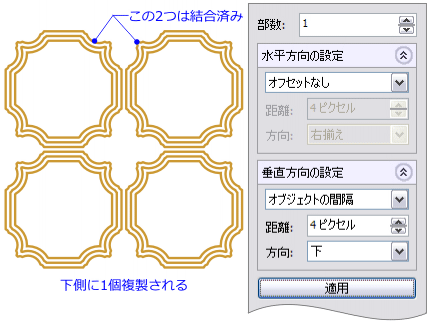
- [Shift]キーを押しながら複製元オブジェクトをクリックして追加選択、2つのオブジェクトを選択
- 「連続複製」ドッキングウインドウ「水平方向の設定」の「オフセットの種類」リストボックスをクリック、「オフセットなし」を選択
- 「垂直方向の設定」の「オフセットの種類」リストボックスをクリック、「オブジェクトの間隔」を選択
- 「距離」テキストボックスに[4]を入力、確定
- 「方向」リストボックスをクリック、「下」を選択
- 「適用」をクリック、複製を実行

手順10までで左側にひとつ、手順16までで下側に2つ、正確に4ピクセルの間隔を空けて、オブジェクトが複製されます。
ここでは、指定した間隔と個数で、オブジェクトを複製できることに注目してください。それが、「連続複製」の特徴なのです。
ただ、2個ぐらいのオブジェクトを複製するなら、何もこんなに手順を踏まなくても、「複製」コマンドの方が簡単なような気がするのは、あなただけではないでしょう。もちろん、そのとおりです。
やはり、機能というものは、それに見合った操作を必要とするのです。きっと「連続複製」も、別の機会に日の目を見ることでしょう。
再びオブジェクトの結合と配置
ここまでで、模様の形状は4つになりました。これらをまとめ、ページの中央に配置します。
ページの中央揃えを実行
- 描画ウインドウの何もないところをクリック、選択を解除
- [Ctrl]+[A]キーをクリック、4つのオブジェクトをすべて選択
- プロパティバー「結合」をクリック、複合オブジェクトに統合
- (日本語入力がオンになっている場合)「半角/漢字」キーを押して、日本語入力をオフにする
- [P]キーを押してオブジェクトをページの中央に移動

こうして並べてみると、ひとつだけでは何も表わせなくても、4つが組み合わさることで、幾何学的な模様になっていることに気づくでしょう。
エンボス効果の利用
もちろん、このままでも模様といえますが、もう少し手を加えます。新機能の「べベル」で、この模様を浮き彫り風にするのです。
描画ページの背景色
浮き彫りをより効果的に見せるため、まず描画ページの背景に色を付けます。
バックグラウンドカラーの適用
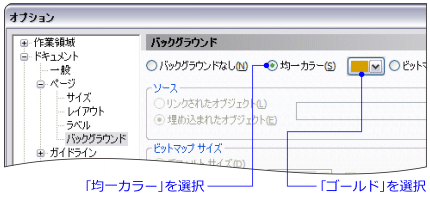
- メニューバー「レイアウト」-「ページのバックグラウンド」をクリック、「オプション」ダイアログを開く
- 「均一カラー」ラジオボタンをクリックして選択
- 「均一カラー」のカラーボックスをクリック、「ゴールド」を選択

- 「OK」をクリック、描画ページにバックグラウンドカラーを適用
カラー諧調ピッカー
次に、オブジェクトの色を、背景よりも少し明るくします。
浮き彫りをそれらしく見せるには、浮き上がった部分を背景色よりも少し明るくすると効果的です。しかし、カラーパレットに並んでいる色だけでは、“少しだけ”違う色など用意されていません。
では、「標準塗りつぶし」ダイアログなどを開いての色の選択が必要かというと、もっと簡単な方法があります。これは、どれだけ知られているか疑問ですが、CorelDRAW 8以来、カラーパレットには「カラー諧調ピッカー」という機能があります。
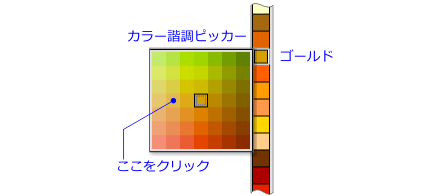
カラー諧調ピッカーによる色指定
- 「デフォルトRGBパレット」の「ゴールド」カラーボックスをクリックし続け、「カラー諧調ピッカー」を表示
- 中央から2つ左のカラー諧調ボックスをクリック、塗りつぶしカラーを適用

パレットのカラーボックスは、マウスで押し続けると、元色を含め49色の彩度のバランスを変えたカラーボックスを表示します。
中央のカラーボックスが元色で、それと近ければ同系の近似色です。ここから色を選択すれば、無理なく“少しだけ”違う色を選べます。

エンボス効果の適用
これで、浮き彫りの準備は整いました。あとは、実際にべベル(エンボス)効果を適用してみましょう。
エンボス効果の適用
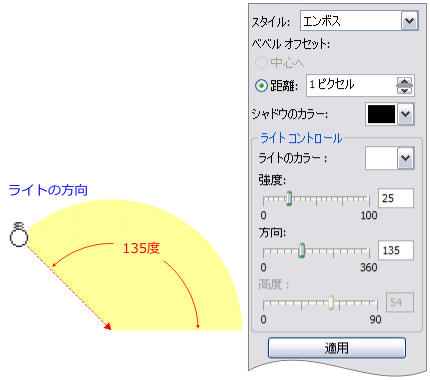
- メニューバー「ドッキングウインドウ」-「べベル」をクリック、「べベル」ドッキングウインドウを開く
- ドッキングウインドウの「スタイル」リストボックスをクリック、「エンボス」を選択
- 「距離」テキストボックスに[1]を入力、確定
- 「シャドウのカラー」カラーボックスをクリック、「ブラック」を選択
- 「ライトのカラー」カラーボックスをクリック、「ホワイト」を選択
- 「強度」テキストボックスに[25]を入力、確定
- 「方向」テキストボックスに[135]を入力、確定

- 「適用」をクリック、エンボス効果を適用
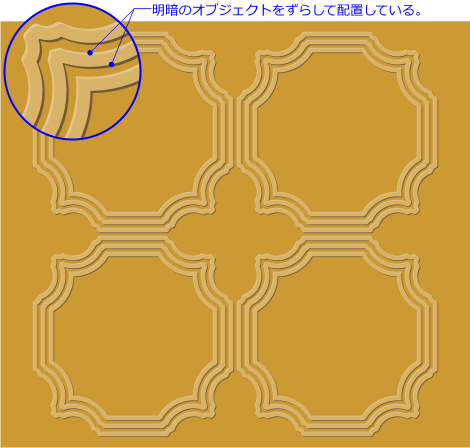
結果をみると、エンボス効果は、元オブジェクトと同じ形状の図形を左上と右下に少しだけずらして配置し、それらに明暗を付けて立体的に見せかける、というものです。ですから、拡大して見ると、ただ図形がずれているだけにしか見えません。

しかし、これを侮ってはいけません。実際、画面表示用の画像などでは、押し出し効果などで“ほんとう”に立体化するよりも、オブジェクトをずらすだけのほうが効果的な場合があります。
今回は、ずらす距離は1ピクセル程度ですが、ビットマップ画像では、これより小さな単位はありません。その最低限の幅の中に、複雑な立体化形状を入れたところで表現しきれず、結局ぼやけてしまいます。それならば、単純に図形をずらした方が、よりくっきりと立体感を再現できます。
今までこうした表現は、オブジェクトを複製し色と配置を調整して作成していたのですが、それを効果として操作できるようになったメリットは、なかなか大きなものがあります。