仕上げ
複製と再配置
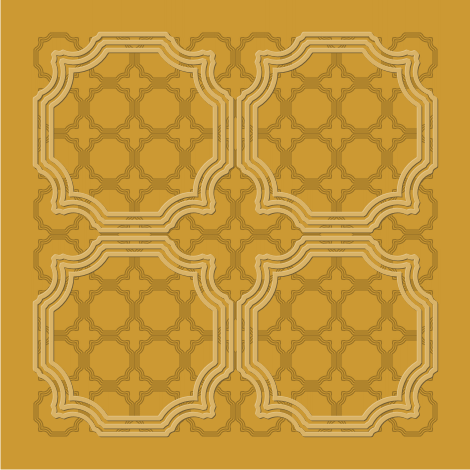
さて、これで中心となる模様は完成したのですが、より複雑な模様に、しかも手軽に仕上げるため、模様のオブジェクトを小さくして、背景に連続して並べます。
そうです、今度は数がやや多いので、「連続複製」が役立ってくれるでしょう。
模様を複製して縮小
- [Ctrl]+[D]キーを押してオブジェクトを複製
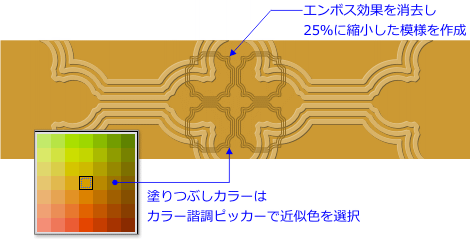
- メニューバー「効果」-「効果の消去」をクリック、エンボス効果を消去
- プロパティバー「スケール率」テキストボックスに[25]を入力、確定。オブジェクトを1/4に縮小
- 「デフォルトRGBパレット」の「ゴールド」カラーボックスをクリックし続け、「カラー諧調ピッカー」を表示
- 中央から2つ右のカラー諧調ボックスをクリック、塗りつぶしカラーを適用
小さくした模様は、やや暗い色にしています。

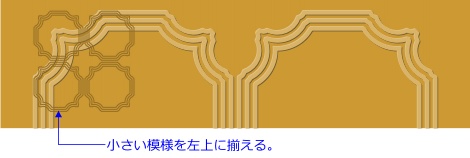
次に、小さくした模様を、大きい模様の左上に揃えます。
オブジェクトの整列を実行
- [Shift]キーを押しながら複製元オブジェクトをクリックして追加選択、2つのオブジェクトを選択
- [L]キーを押して左に整列を実行
- [T]キーを押して上に整列を実行

そして、連続複製の再登場です。
連続複製を実行
- 描画ウインドウの何もないところをクリック、選択解除
- 複製したオブジェクトをクリックして選択
- ドッキングウインドウ「連続複製」タブをクリック、「連続複製」ドッキングウインドウを表示
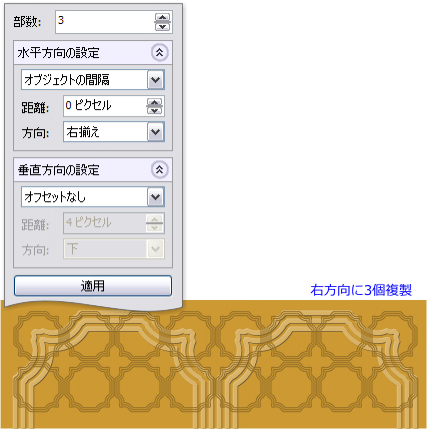
- ドッキングウインドウの「部数」テキストボックスに[3]を入力、確定
- 「垂直方向の設定」の「距離」テキストボックスに[0]を入力、確定
- 「適用」をクリック、オブジェクトを複製

- [Shift]キーを押しながら複製元オブジェクトをクリックして追加選択、4つのオブジェクトを選択
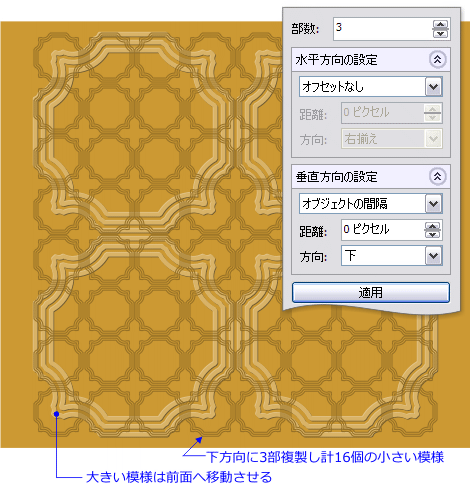
- 「連続複製」ドッキングウインドウ「垂直方向の設定」の「オフセットの種類」リストボックスをクリック、「オフセットなし」を選択
- 「水平方向の設定」の「距離」テキストボックスに[0]を入力、確定
- 「適用」をクリック、オブジェクトを複製
これで、小さい模様の数は16個に増えました。あとは、大きい模様の方を前面へ移動させて、完成です。

重ね順の変更
- 大きい模様オブジェクトをクリックして選択
- メニューバー「アレンジ」-「重ね順」-「レイヤの最前面へ」をクリック、オブジェクトを最前面へ移動

GIFファイルの作成
最後に、完成した模様を、Webページに掲載できるGIF形式に書き出します。
CorelDRAWやPHOTO-PAINTには、バージョン10以来、「Webイメージの最適化」という機能があります。これで変換した場合の画質やファイルサイズを確認しながら、GIFやJPEGに書き出すことができます。
表示環境の設定
ただし、CorelDRAWのこの機能には少し“癖”があり、表示環境を調整しておかないと、書き出される画像のサイズを原寸にできません。
そこで、初めに表示環境の設定を行います。なお、これは17インチの液晶ディスプレイで、1280x1024ピクセルの画面の解像度で表示している場合の設定です。
ルーラーのキャリブレーションと実寸にズーム設定
- メニューバー「ツール」-「オプション」をクリック、「オプション」ダイアログを開く
- ツリーペイン「作業領域」-「ツールボックス」-「ズーム/スクロールツール」をクリック、「ズーム/スクロールツール」パネルを表示
- 「ルーラーのキャリブレーション」をクリック、「ルーラーのキャリブレーション」ウインドウを開く

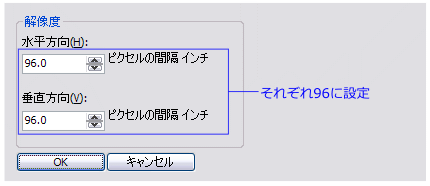
- 「水平方向」および「垂直方向」テキストボックスにそれぞれ[96]を入力、確定

- 「OK」をクリック、ダイアログに戻る
- 「実寸にズームする」チェックボックスをクリックしてチェック

- 「OK」をクリック、ダイアログを閉じる
この状態で、描画ウインドウのズーム倍率を100%にすると、オブジェクトを原寸でGIFに書き出せるようになります。
実寸での表��は、本���、画面上で実際のサイズのままに表示するということです。そして、実寸にすると、たとえばA4縦の用紙であれば、画面上で幅が実際に210mmになります。
その際の「実寸にズームする」というオプションは、“100%を選択すると実寸で表示できる倍率にズームし直す”ことを意味します。ですから、100%を選択しても、96%等に自動的に倍率が変わります。
まあ、CorelDRAWは紙を意識したソフトですから、ミリやインチ単位のページ設定にした場合に、実寸を保証する表示メカニズム を優先させているということでしょう。
GIFファイルの書き出し
それはともかくとして、GIFへの書き出しを実行します。
Webイメージの最適化を実行
- 標準バー「ズームレベル」コンボボックスをクリック、「100%」を選択
- メニューバー「ファイル」-「Webへの書き出し」-「Webイメージの最適化」をクリック、「Webイメージの最適化」ダイアログを開く
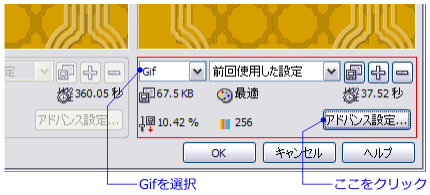
- 最適化ファイル側(通常、右側)の「ファイルの種類」リストボックスをクリック、「Gif」を選択
- 「アドバンス設定」をクリック、「パレットに変換」ダイアログを開く

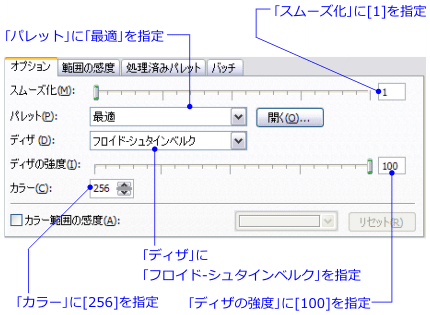
- 「スムーズ化」テキストボックスに[1]を入力、確定
- 「パレット」リストボックスをクリック、「最適」を選択
- 「ディザ」リストボックスをクリック、「フロイド-シュタインベルク」を選択
- 「ディザの強度」テキストボックスに[100]を入力、確定
- 「カラー」テキストボックスに[256]を入力、確定

- 「OK」をクリック、「GIFへのエクスポート」ダイアログを開く
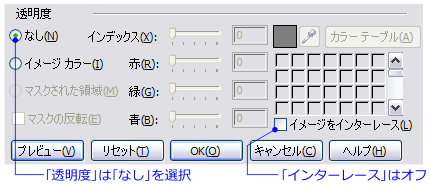
- 「透明度」の「なし」ラジオボタンをクリックして選択
- 「イメージをインターレース」チェックボックスがチェックされていないことを確認

- 「OK」をクリック、「Webイメージの最適化」ダイアログに戻る
- 「OK」をクリック、「Webイメージをディスクに保存」ダイアログを開く
- 「保存する場所」を指定、「ファイル名」を入力し、「保存」をクリック、ファイルに保存
GIFは対応する色数が最大256色までなので、フルカラー(約1677万色)の画像をそれらしく再現するには、ディザという処理を行います。手順4~9まででわかるように、CorelDRAWではGIF変換のための詳細なオプションが用意されています。
もちろん、減色には限界がありますが、ファイルサイズを抑えることよりも色の再現性を望むなら、
- スムーズ化: 1
- パレット: 最適
- ディザ: フロイド-シュタインベルク
- ディザの強度: 100
という設定が、ベストです。
GIFは、特定の色を透過させて、画像を切り抜いたように見せることができますが、今回の幾何学模様は長方形であり、透過させる部分もないので、GIF透明は使用していません。
また、低速回線環境で画像を段階的に表示させる「インターレース」も、ブロードバンドの普及下ではあまり意味がないので、オフにしています。
ここまでの手順を実行すれば、見本と同じ、幾何学模様の図形が完成するはずです。その過程で、CorelDRAW X3新機能の可能性も、確認できたと思います。
しかし、新機能の「スマート塗りつぶし」について、まだ紹介しきれなかったことがあるので、話を少し延長したいと思います。埼玉新都市交通も、終着駅だった浦和美園からさらに岩槻まで、延伸するそうですから。