はじめに
めでたくCorelDRAW Graphics Suite X3日本語版が発売されたことの記念第四弾として、CorelDRAW X3のいくつかの新機能を巡りながら、ちょっとした幾何学的模様のイラストを作るツアーを企画しました。
ここで取り上げる新機能は、次のとおりです。
- フィレット/スカラップ/面取り
- ノード数の削減
- スマート塗りつぶし
- 連続複製
- べベル(エンボス)効果
この他にも、従来からの機能も取り混ぜてあるので、ツアーの中でCorelDRAW X3の 新機能を理解するだけでなく、いくつかの基本的な操作方法も、無理なく吸収できると思います 。
もちろん、新機能を試すよりX3のバグ探しで忙しい、なんて方には用はありません。そんな方は、どこかの荒れ地へ虫取りにお出かけください。
では、CorelDRAW X3の車窓から、素晴らしい眺めをご覧ください。始まり始まり――というわけで、初めに、完成品からお見せしましょう。

このような模様のイラストを、制作していきます。
画像は、470x470ピクセルのGIF形式に変換してあります。「470ピクセル」というのは、当サイトの記事ページの本文横幅サイズです。ようは、このページにちょうど収まるように、制作しています。
注意事項
この記事は、基本的には制作手順の流れ通りに、話を進めていきます。途中で話が脱線することもありますが、手順 そのものは、CorelDRAWを終了するといったような、途中で作業を中断してしまうことを想定していません。ツール 、オブジェクトの選択や効果の適用等は、そうした流れの中で記述しています。もし、中断が入ると選択ツールやオブジェクトが切り替わり、手順どおりにいかなくなることがありますので、ご了承ください。
環境設定
それはそれとして、まずはイラストの土台となる描画ページの環境設定から、作業を進めていきます。
描画ページの設定
描画ページのサイズ変更
- CorelDRAW X3を起動
- 「ようこそ」ウインドウで「新規作成」をクリック、新規文書を作成
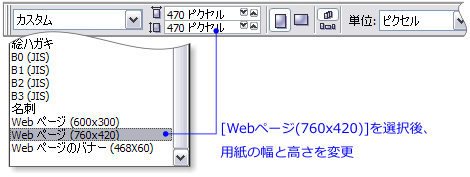
- プロパティバー「用紙の種類/サイズ」リストボックスをクリック、「Webページ(760x420)」を選択
- プロパティバー「用紙の幅/高さ」の「幅」「高さ」テキストボックスにそれぞれ[470]を入力、確定

これで、470ピクセル四方の描画ページができます。
カラー環境の変更
今回の画像は、Webページ掲載用なので、RGBカラーで制作します。CorelDRAWのデフォルト環境は、CMYKベースに設定されているので、これをRGB用に変更します。
デフォルトカラーパレットとカラーマネジメントの変更
- メニューバー「ウインドウ」-「カラーパレット」-「デフォルトRGBパレット」をクリック、パレットを表示
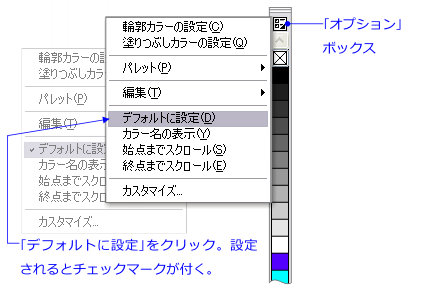
- 「デフォルトRGBパレット」のオプションボックスをクリック、メニューを表示
- メニューの「デフォルトに設定」をクリック、「デフォルトRGBパレット」をデフォルトカラーパレットに設定

- メニューバー「ツール」-「カラーマネジメント」をクリック、「カラーマネジメント」ダイアログを開く
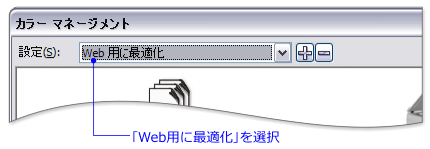
- 「設定」リストボックスをクリック、「Web用に最適化」を選択

- 「OK」をクリック、ダイアログを閉じる
デフォルトで表示されているCMYKベースのカラーパレットを、RGBのものに変更するだけでなく、インタラクティブツールなどの色指定でもRGBが表示されるように、「デフォルトカラーパレット」を手順3で変更しています。名前に「デフォルト~」を冠していても、それだけではデフォルトカラーパレットにはならないのです。
これで、例えばスマート塗りつぶしツールのプロパティバーに表示されるカラーボックスの色も、RGBベースになります。
また、Web用のRGBカラーであれば、カラーマネジメントによる画面の補正も必要ないので、「カラーマネジメント」の設定は「Web用に最適化」にして、画面補正をオフにしています。