模様の原型作成
正方形オブジェクトの作成
次に、模様の原型となる図形を200×200ピクセルの正方形オブジェクトで描き、この形状を「フィレット/スカラップ/面取り」で変更していきます。
サイズ指定による正方形オブジェクトの作成
- ツールボックスバー「長方形ツール」をクリック
- 描画ページ上を[Ctrl]キーを押しながらドラッグ、任意のサイズの正方形オブジェクトを描画
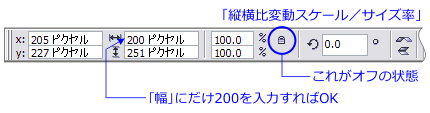
- (オンになっている場合)プロパティバー「縦横比変動スケール/サイズ率」をクリック、オフにする

- プロパティバー「オブジェクトのサイズ」の「幅」テキストボックスに[200]を入力、確定
これで、原型の正方形オブジェクトができました。
正方形オブジェクトの形状変更
次に、CorelDRAW X3の新機能である、面取り、スカラップ、フィレットを順々に使って、正方形のコーナーを削っていきます。
面取り
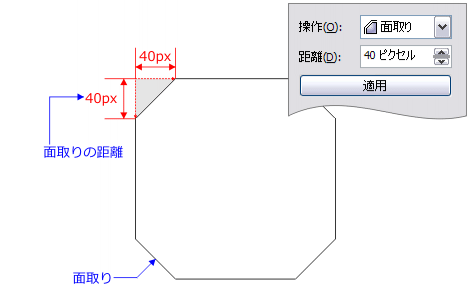
初めは、面取りです。これはよく知られる機能ですが、オブジェクトのコーナーを斜めに切り落とします。
面取りの適用
- メニューバー「ウインドウ」-「ドッキングウインドウ」-「フィレット/スカラップ/面取り」をクリック、「フィレット/スカラップ/面取り」ドッキングウインドウを開く
- ドッキングウインドウの「操作」リストボックスをクリック、「面取り」を選択
- 「距離」テキストボックスに[40]を入力、確定
- 「適用」をクリック
- 表示される警告ダイアログで「OK」をクリック、面取りを実行

手順5で表示される警告は、基本図形オブジェクト独自の属性を破棄し、ただの曲線オブジェクトに変換する、という内容です。Illustratorユーザーは「何だそれ」と思うかもしれません。何故なら、Illustratorで描いた長方形は、初めから曲線オブジェクトであり、独自の属性など無いからです。
しかし、CorelDRAWでは、例えば長方形(正方形)なら角の丸み、楕円形なら円弧/扇形、多角形なら星型といった変形を簡単に行うため、専用属性が与えられています。フィレット/スカラップ/面取りは、そうした属性の下では機能できないので、基本図形を曲線オブジェクトに変換しなければなりません。
さて、面取りされたオブジェクトは、八角形になりました。「なんだ、これなら多角形ツールで描けるじゃないか」、なんて思うのは罰当たりです。「神様なんて信じないから、罰なんて当たらないよ」とおっしゃる方もいるかもしれませんが、ドラマーのスティックが飛んでくることもあります。
確かに八角形は多角形ツールで描けますが、各辺の長さが異なる(しかも対称は同じ長さ)の八角形を、多角形ツールで描けるでしょうか? また、ここで「距離」を40mmにしていることには、次のフィレットを考慮した数値なのです。
スカラップ
では、そのスカラップに進みましょう。“スカラップ”とは、ホタテガイ(私は当たったことがあるので、好きではありません)の貝殻のことです。当初、これをどんな日本語に訳すのか見当がつかず、円形にコーナーを抉り取るのだから「ヘラですくい取る感じで、“へら取り”とでも呼ぼう」などと浅知恵を絞ったのですが、罰が当たりました。なんと、そのままカタカナ表記です…。
それはそれとして、面取りや次のフィレットとは異なり、訳語が簡単に出てこないぐらい面白い編集機能です。
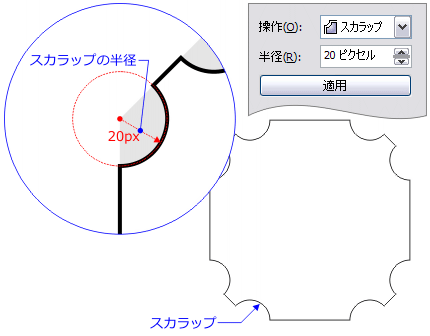
スカラップの適用
- ドッキングウインドウの「操作」リストボックスをクリック、「スカラップ」を選択
- 「半径」テキストボックスに[20]を入力、確定

- 「適用」をクリック、スカラップを適用
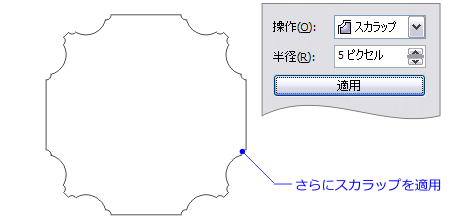
- ドッキングウインドウの「半径」テキストボックスに[5]を入力、確定
- 「適用」をクリック、スカラップを適用

この手順でわかるとおり、スカラップは二重にかけています。それによって、コーナーを不定形のようでいて規則的に抉り取り、幾何学的な形状にしているわけです。
また、面取りがオブジェクトの一辺の1/4、その面取りの1/2のスカラップ、さらにその1/4のスカラップと、規則的に適用してきたわけです。いちおう、幾何学的な模様作りなので、それなりに考えているのでした。
フィレット
そして、次がフィレットです。フィレットは、「角丸」という訳語でよさそうな気がします。しかし、カタカナ表記になっているのは、長方形オブジェクトの「角丸」属性と重なるからなのか、“カクマル”と読んでしまうと内ゲバの対象になるからなのか、理由はわかりません。
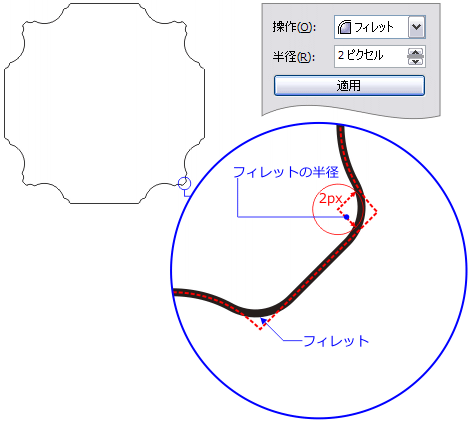
フィレットの適用
- ドッキングウインドウの「操作」リストボックスをクリッ���、「フィレット」を選択
- 「半径」テキストボックスに[2]を入力、確定
- 「適用」をクリック、フィレットを適用

ここでのフィレットは、幾何学的な数値設定ではなく、僅かに角を丸めることで、何となくオブジェクトが“風化”しているような雰囲気を出したかったからです。
ちょっと脱線
まあ、既にところどころで話が脱線しかけてはいますが、ここで技術的な脱線をしておきましょう。
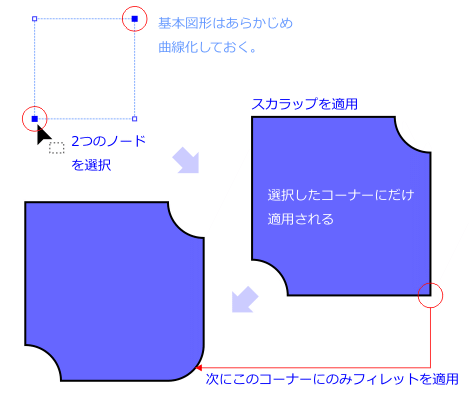
フィレット/スカラップ/面取りは、オブジェクトのコーナーすべてに適用されます。初めの正方形であれば、四隅すべてに面取りが適用されました。
しかし、勝手にすべてにかかるのではなく、「特定のコーナーだけに適用したい」といった要望も、当然挙がってくるでしょう。もちろん、CorelDRAW X3は、そうした要望にも応えてくれます。
その方法は、整形ツールで目的のコーナーにあるノードだけを選択しておけばよいのです。何も選択されていなければ、CorelDRAWが判断したコーナーをすべて処理しますが、ノードが選択されていれば、そこだけが処理されます。

長方形などの基本図形オブジェクトにこれを実行するには、あらかじめ曲線化しておく必要がありますが、適用先の指定はノード選択で可能になります。
ノードの削減
では、話を本線に戻しましょう。模様の基本的な形状はこれで出来上がったのですが、スカラップを2回繰り返したため、円弧状の輪郭部分などに、不要なノードがあります。
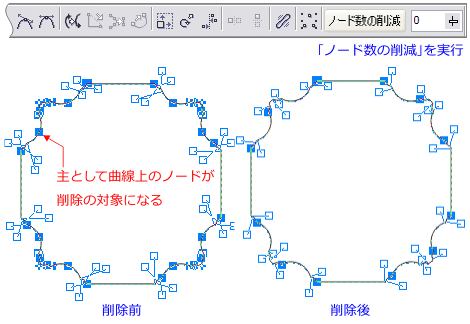
こうした曲線上の不要ノードは、新機能の「ノード数の削減」で自動的に削除できます。
ノード数の削減を実行
- ツールボックスバー「整形ツール」をクリック
- オブジェクトをクリックして選択
- [Ctrl]+[A]キーを押して、全ノードを選択
- プロパティバー「ノード数の削減」をクリック

これで、88個あったノードを、44個に削減できました。従来の「曲線のスムーズ度」による整形とは異なり、コーナーのノード(尖化ノード)は処理されないので、オブジェクトの輪郭形状が崩れることは、ほとんどありません。
もちろん、「曲線のスムーズ度」が無用の長物になったわけではなく、整形の目的によって、最適な機能を使い分けられるようになったということです。