SVGファイルの利用
内容
はじめに
当サイトでも各所に使用しているのが、SVGという形式の画像ファイルです。
SVGは、W3CがWeb用の標準画像形式として仕様を定めているもので、Internet Explorerの場合は9以上、他のブラウザーは最新版であればすべて表示可能です。そして、いわゆる「HTML5」の括りの中に、SVGも組み込まれています。その意味では、今後の流行りの画像形式かもしれません。
SVGの実体
Web用標準画像形式には、既にPNG、JPEG、GIFの3形式があります。これらがビットマップ画像であるのに対し、SVGは、主としてベクトル(ベクター)図形を扱う画像だということが、大きな違いであり、その特徴です。このSVGファイルの中身は、XMLというHTMLの兄弟言語で記述されたテキストファイルです。

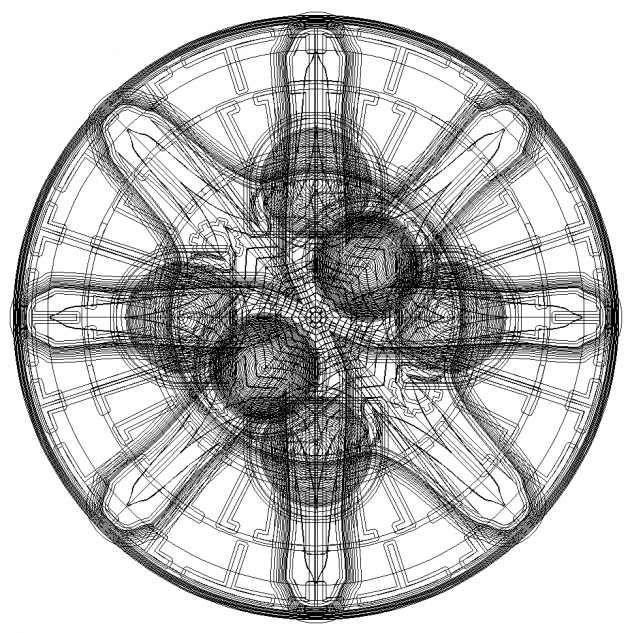
その言語を縦横無尽に操ることができるなら、メモ帳で「パノプティコン」のようなイラストを“描く”ことも可能なはずですが、さすがにそれは難しいので、CorelDRAWなどのイラスト作成アプリケーションで描いたものを、SVG形式に書き出します。
「パノプティコン」を例にとってみると、このイラストはまさに線を主体に構成されているので、SVGにはぴったりです。というよりも、SVGで書き出すことを前提に仕上げたので、テクスチャ塗りつぶしや、「減算」「乗算」といったマージモードを伴う透明度のような、CorelDRAW専用の機能による表現は排除し、輪郭線と単純な塗りつぶし、そして単純な透明度だけを使用しています。オブジェクトの総数も412点、テキストやビットマップ画像も含んでいません。

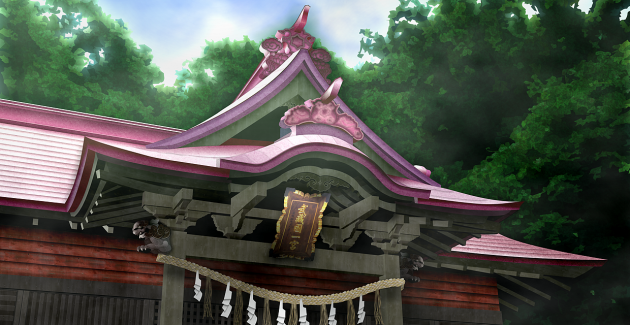
一方、ヘッダー画像にも使っている以下のイラストは、線画とはいえ、オブジェクトの総数も多く(5802点)、CorelDRAW独自の機能も多用しています。これをSVGに書き出すことは可能ですが、ファイルサイズはビットマップ画像に変換する場合よりも大きくなります。そして、中身もほぼビットマップ画像に変換されているため、SVGに変換する意味はほとんどありません。
ですから、SVGとして書き出すことを考えるなら、なるべく純粋な点と線による図形でイラストを構成しておいたほうがよいでしょう。
CorelDRAWのSVG書き出し
SVG書き出し手順
では次に、CorelDRAW X6.3でSVGファイルに書き出す手順を見ていきましょう。
- CorelDRAWでファイルを開く/もしくはイラストを作成する
- 標準バー「エクスポート」をクリック、「エクスポート」ダイアログを開く
- (図形の一部を選択している場合)選択オブジェクトのみを書き出す場合は「選択オブジェクトのみ」チェックボックスをクリックしてチェック

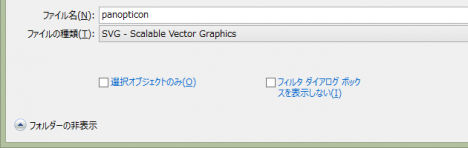
「エクスポート」ダイアログのオプション - 保存先フォルダーを開く
- 「ファイルの種類」リストボックスをクリック、「SVG – Scalable Vector Graphics」をクリックして選択
- 「ファイル名」コンボボックスにファイル名を入力
- 「エクスポート」ボタンをクリック
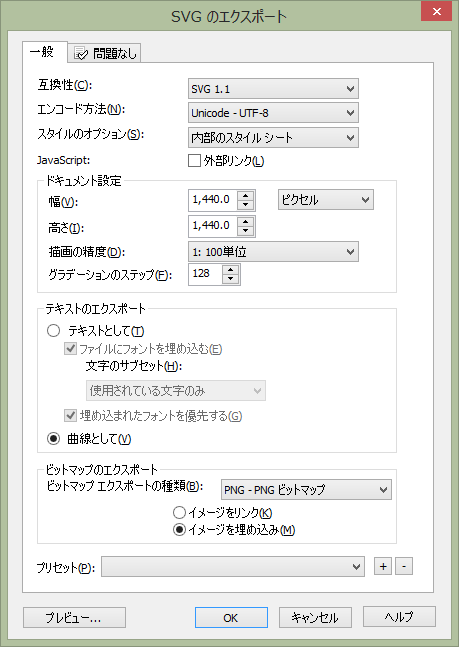
以上の手順で、書き出しオプションを設定する、「SVGのエクスポート」ダイアログが開きます。では、そのオプションを見ていきましょう。
SVGエクスポート オプション

互換性
互換性は、SVGファイルの形式を、1.1もしくは1.0から選択します。現在の仕様は、1.1 第二版となっていて、表示可能なブラウザーもこの仕様に対応していますから、1.1の方を選択します。
エンコード方法
SVGはXML言語を使っていますが、XMLのデフォルト文字コードはUTF-8なので、それを選んでおけばOKです。UTF-16でも表示は可能ですが、ファイルサイズが大きくなります。
なお、UTF-8はBOM無しになるので、書き出されたファイル内に日本語の2バイト文字が全く含まれていない場合、それをWindows上のエディターで開くと文字コードがShift-JISと誤認されるので、注意してください。
スタイルシートのオプション
SVGの図形の装飾にも、スタイルシートが使われます。それをSVGファイルの内部に記述する(内部のスタイルシート)か、SVGファイルとは別のCSSファイルに書き出すか(外部CSS)を選択します。外部CSSにすると、ファイルの管理が煩雑になるので、内部記述の方がよいでしょう。内部の場合も、style属性ではなく、style要素内にスタイルが記述されます。

なお、「プレゼンテーション属性」とは、スタイルシートを使わずに、SVGの各要素に属性としてスタイルを記述する方法です。

HTMLの要素での、width属性みたいなものと考えればよいでしょう。CSS、プレゼンテーション属性のいずれの場合でも、最新版ブラウザーでは表示されますが、たとえばIE開発者ツール等でCSSをオフにすると、CSSの場合にはSVG画像は表示されなくなります。プレゼンテーション属性は、CSSではありませんから、その影響は受けません。ただし、プレゼンテーション属性を選択すると、若干、ファイルサイズが大きくなります。
完成品のブラウザーでの表示においては、2つの違いはあまりありませんが、SVGファイルの中身を編集/操作する、という観点からは、CSSのほうが利便性は高まるでしょう。これはHTMLとCSSの関係と同じです。
JavaScript
ロールオーバーオブジェクトをSVGファイルに書き出すと、その動作はJavaScript(ECMAScript)で定義されます。やはり、このスクリプトをSVGファイル内部に記述するか、「外部リンク」をチェックして外部JSファイルに書き出すかを選択します。外部リンクの場合、JSファイルは「SVGファイル名_Scripts」フォルダーに収納されます。
ただし、私が試した限りでは、このスクリプトによるロールオーバー効果は、どのブラウザーでも動作しませんでした。
幅/高さ/単位
書き出す内容のサイズとその単位を指定します。CorelDRAWドキュメント内で何もオブジェクトを選択していない場合は、ページサイズがデフォルトで表示されます。その場合、ページの外にあるオブジェクトは切り落とされます。すなわち、ページ内でトリミングされるということです。この場合、サイズの変更は、ページサイズを拡大/縮小するだけで、トリミング範囲は変わりません。
ドキュメント内でオブジェクトを選択し、「エクスポート」ダイアログで「選択オブジェクトのみ」オプションをチェックしている場合は、選択オブジェクトサイズがデフォルトになり、それを拡大/縮小します。ページの外に在っても、選択されていれば書き出されます。
なお、ページと選択オブジェクトのいずれの場合も、縦横比を変更することはできません。
SVGファイル内にビットマップ画像を埋め込まず、ベクトルオブジェクトのみで構成されているなら、基本的にサイズや単位は、画質に影響を与えません。「パノプティコン」は、CorelDRAW上では1440x1440ピクセルで描いていますが、仮にこれを1ピクセルに縮めて書き出しても、HTMLやCSSでサイズ指定して拡大表示にすれば、イラストは再現されます。
SVGの画質に影響を与えるものは、次の「描画の精度」と、ブラウザーのレンダリング性能です。
描画の精度
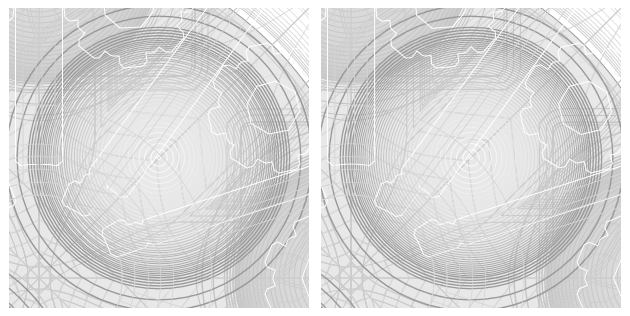
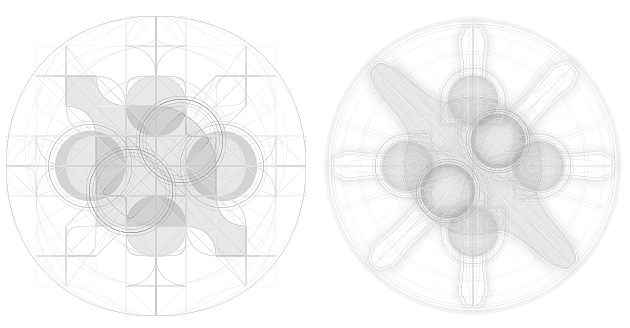
書き出されるベクトルオブジェクトの精度を、1:1~1:100000(十万分の1)までの6段階で指定します。オブジェクトの複雑さや曲線の滑らかさなどに影響があります。1:100000が最も精度が高く、ファイルサイズも大きくなります。「パノプティコン」の場合、1:1と1:100000では、見た目上は以下のような違いになりました。多重円の線の太さと間隔に、違いが見られます。

一方で、この2つのファイルサイズは、154KBと360KBと、倍以上の差があります。作成したイラストの詳細さを優先するか、それをある程度犠牲にしてファイルサイズの圧縮を図るかは、ケースバイケースということになります。
また、先のサイズ指定で、1440ピクセルのものを1ピクセルに縮小した場合、1440分の1の縮小ですから、精度が少なくとも1:1000(千分の1)以上でなければ、画像は正しく再現されません。

サイズと精度は、こうした相関関係にあります。イラストを縮小して書き出す場合は、その縮小率に応じた精度を選ぶことになります。
グラデーションのステップ
このオプションも、詳細さとファイルサイズを秤にかけることになります。設定値が2~1000の範囲で、グラデーションのステップ数を選択します。通常、人間の目では256ステップもあれば、詳細なグラデーションとして映ります。
「パノプティコン」は、実はグラデーションをまったく使っていないので、値が2でも全く影響を受けません。逆に言えば、グラデーションを使用していないイラストでステップ数を下げても、ファイルサイズが小さくなることもありません。
テキストのエクスポート
ここでは、最初の二者択一として、テキストをそのままSVG内に埋め込むか、それともアウトライン化(曲線化)し図形として配置するか、のいずれかを選びます。テキストは、基本的には表示するコンピューターにインストールされているフォントによって、その形が表されます。故に、SVGの制作側で使用したフォントが、閲覧側に無ければ、文字列はそのままでも書体は変わってしまいます。曲線化すれば、文字列を変更することはできなくなりますが、フォントの有無に関わりなく、形状が再現されます。
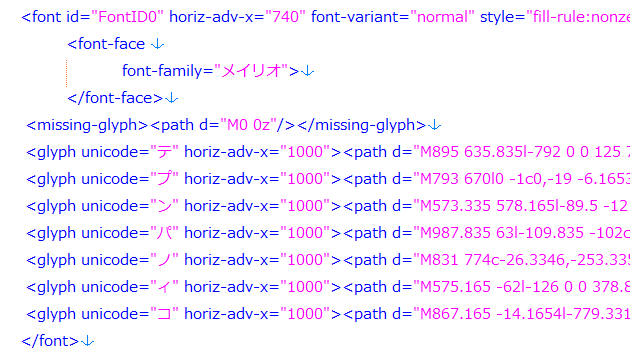
文字列のままで、しかもフォント環境に依存しないで、そのまま再現したい、という欲張りな要望に対して用意されているのが、「ファイルにフォントを埋め込む」オプションです。これは、フォントの字形情報を、SVGに取り込んでしまうということで、いわば使用したフォントのフォントファイルがSVGの中にある、といった状態になります。その場合、フォントがこうした埋め込みに対応している、もしくは埋め込みをライセンスで許可していることが、前提条件です。
しかし、特に日本語のフォントファイルは、それなりに多くの字形情報を含んでいます。それをすべて埋め込んでしまうと、ファイルサイズが肥大化します。実際、メイリオフォント1書体を埋め込んだ場合、ファイルサイズは19.4MBまで増大しました。
これを軽減するのが、「文字のサブセット」オプションで、基本的にはドキュメント内で使用した文字の形状だけを取り出し、埋め込みます。先の19.4MBというファイルサイズは、「パノプティコン」に「「パノプティコン」」と7文字だけをメイリオ書体で入れ、このオプションで「すべて」を選んだ場合の結果です。「使用されている文字のみ」で書き出した場合は、197KBにしかなりませんでした。

ビットマップのエクスポート
SVGは、ベクトル図形だけでなく、ビットマップ画像を内部に持つことができます。また、CorelDRAWの効果で、SVGでは再現できないものの一部は、ビットマップ画像化されます。こうしたビットマップの画像形式を、「ビットマップのエクスポート」の種類で選択します。当然、この形式はWeb標準のJPEG、GIF、PNGから選ぶことになりますが、画質の面でいえば、PNGが最適です。ファイルサイズを考慮するなら、JPEGということになります。
また、そのビットマップ画像を、SVG内に埋め込むか(「イメージを埋め込み」)、画像ファイルとして別に書き出しリンクさせるか(「イメージをリンク」)も選択できます。
埋め込んだ場合は、もちろんSVGファイルのサイズは大きくなります。また、画像のピクセルデータは、すべてテキスト化されて記述されるので、SVGのソースコードも増大します。
リンクの場合は、「SVGファイル名_Images」というフォルダーが生成され、その中に画像ファイルが収納されます。
SVGファイルの表示
以上、CorelDRAW X6のSVG書き出しオプションを詳細に解説してきましたが、その書き出しによって生まれるのは、1個のSVGファイル(と場合によってはその関連フォルダーとファイル)にしかすぎません。
svg要素の組み込み
そのSVGファイルをWebページに組み込む方法ですが、HTML5では、HTML内に直接SVGのコードを記述できるようになっています。書き出されたSVGファイルのソースコードから、svg要素の部分、すなわち開始タグ<svg>から終了タグ</svg>までの部分を、コピー&ペーストしてしまえばよいのです。

しかし、たとえばビットマップ画像を埋め込んだりすると、SVGのソースコードが1万行ぐらいになったりすることもあります。「パノプティコン」でも、565行もありました。
一般的な画像としての利用
ですので、冗長というか膨大なソースコードでHTMLを埋め尽くされたくなかったら、もっと手軽な方法として、img要素でSVGを表示させることも可能です。つまり、PNGやJPEG画像を表示させるのと同じように、img要素のsrc属性値にSVGファイルのアドレスを記述すればよいのです。
<img alt="" src="SVGファイルのアドレス" />
同様に、スタイルシートにおいても、たとえばbackground-imageプロパティの値に、SVGファイルのアドレスを記述して、表示させることができます。
background-image:url("SVGファイルのアドレス");
実際、当サイトでは、img要素およびbackground-imageで、すべてのSVGファイルを表示させています。
比較
HTML内にsvg要素を直接記述するメリットは、HTML側のCSSやJavaScriptでも、svg要素内の各要素を制御できる点です。img要素やbackground-imageで組み込んだSVGファイルに対しては、こうした制御は効きません。
以下のソースコードでは、svg要素とimg要素で全く同じSVG(赤い星の図形)を、HTMLのbody要素内配置しています。
<body>
中略
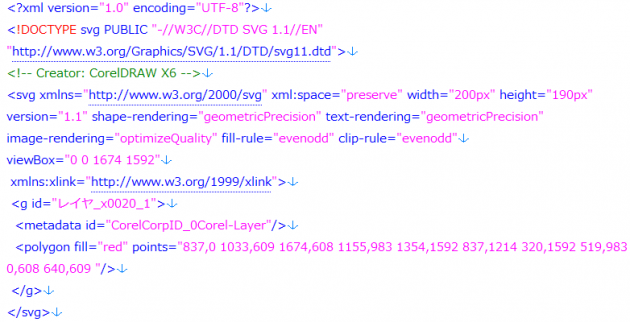
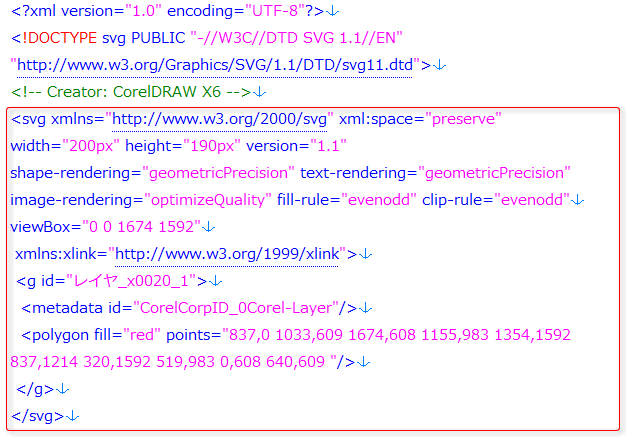
<svg xmlns="http://www.w3.org/2000/svg" xml:space="preserve" width="200px" height="190px" version="1.1" shape-rendering="geometricPrecision" text-rendering="geometricPrecision" image-rendering="optimizeQuality" fill-rule="evenodd" clip-rule="evenodd" viewBox="0 0 1674 1592" xmlns:xlink="http://www.w3.org/1999/xlink">
<g id="レイヤ_x0020_1">
<metadata id="CorelCorpID_0Corel-Layer"/>
<polygon fill="red" points="837,0 1033,609 1674,608 1155,983 1354,1592 837,1214 320,1592 519,983 0,608 640,609 "/>
</g>
</svg>
<img alt="svg" src="https://www.krzm.jp/wp-content/themes/krzm01/images/star.svg" width="200" />
中略
</body>
そのうえで、HTML側のstyle要素内で、SVG内で星形を表しているpolygon要素に、塗りつぶし色としてfillプロパティで黄色(rgb(255,255,0))を指定しています。
<!DOCTYPE html>
<html>
<head>
中略
<style>
polygon {
fill:rgb(255,255,0);
}
</style>
</head>
結果として、svg要素内のpolygon要素にはこのスタイル指定が適用され、星は黄色で塗りつぶされますが、img要素の方にはその影響が及んでいません。
上の画像は、このページに直接svg要素を埋め込んだもの(左)と、img要素で表示させたもの(右)です。共に赤い星の図形ですが、左はこのページに記述したスタイルシートによって、黄色に変えられています。
このように、SVGの構成要素を後から操作する必要があるなら、svg要素をHTMLに直接記述する必要があります。一方、SVGを完成した画像として利用するだけなら、img要素やbackground-imageでも構わないということです。