フレックス/フロート表示結果
内容
はじめに
当サイトをフレキシブルボックスレイアウト化した後の、各ブラウザーでの表示結果を掲載します。
IE10、Opera、Chromeは、フレキシブルボックスが使われています。IE9、IE8、IE7、IE6およびFirefoxは、フロートが使われています。
フレキシブルボックス対応
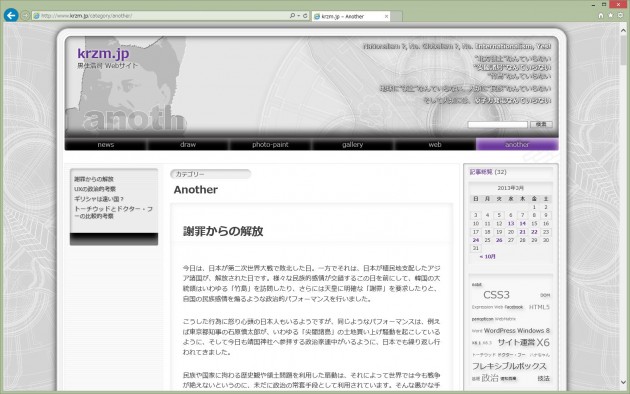
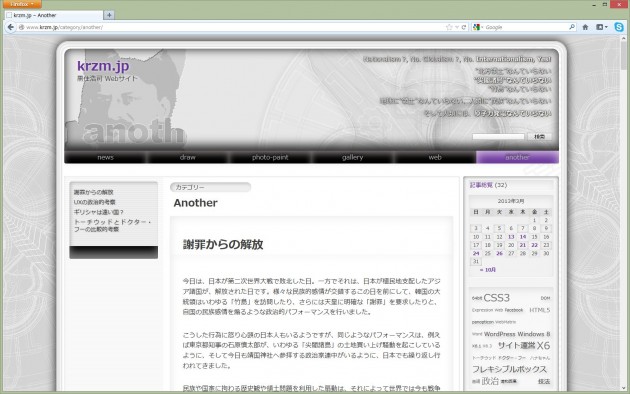
IE10(Windows 8)
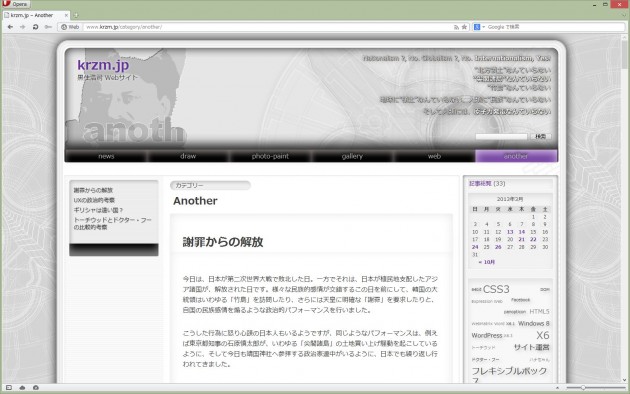
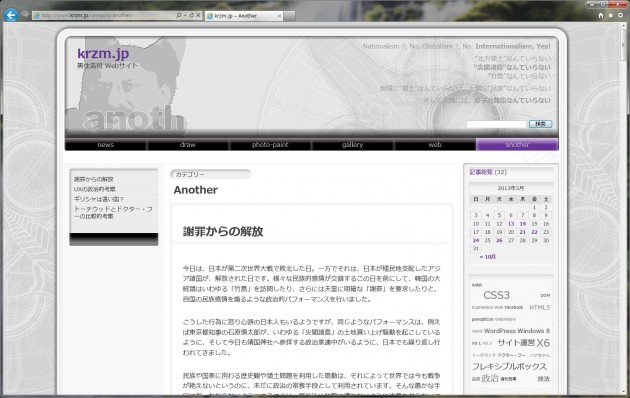
Opera 12 (Windows 8)
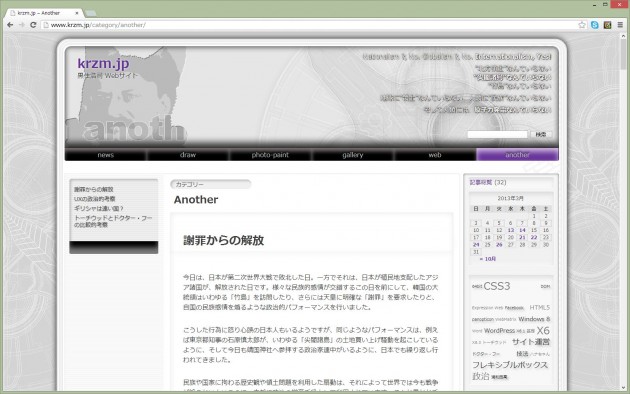
Chrome 25(Windows 8)
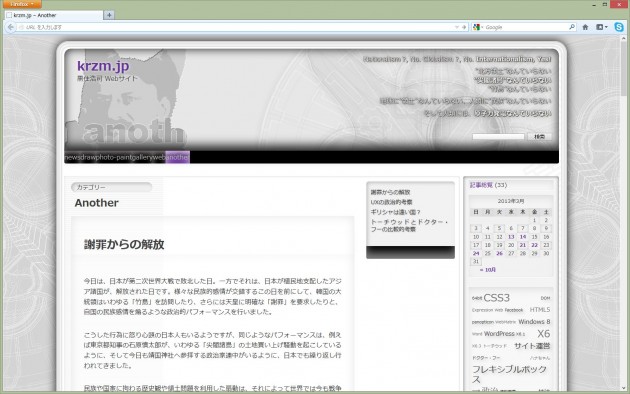
※参考: Firefox 19(Windows 8)
以下のベンダー接頭辞付ソースコードで、Firefoxにフレキシブルボックスを適用した結果です。スタイルの内容は、他のブラウザーで正しく表示されるものと変わりありません。
div {
overflow:hidden;
}
#topnav ul {
display:-moz-box;
-moz-box-pack:center;
}
#contents {
display:-moz-box;
}
#main {
display:-moz-box;
-moz-box-direction:reverse;
}
フロート対応
Firefox 19(Windows 8)
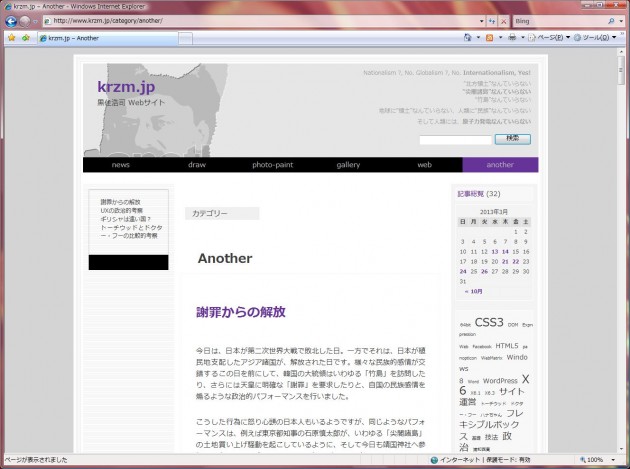
IE9(Windows 7)
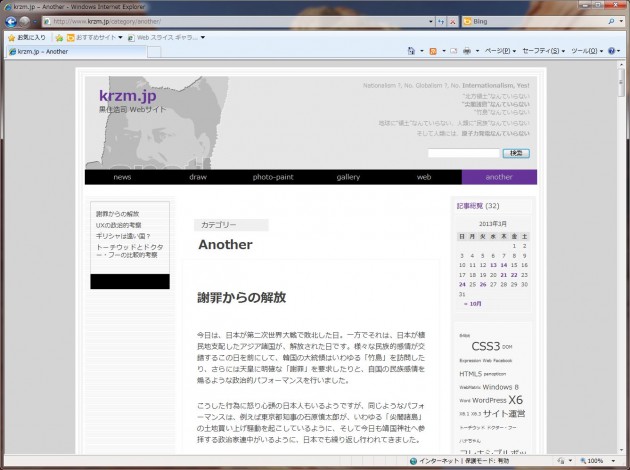
IE8(Windows 7)
IE7(Windows Vista)
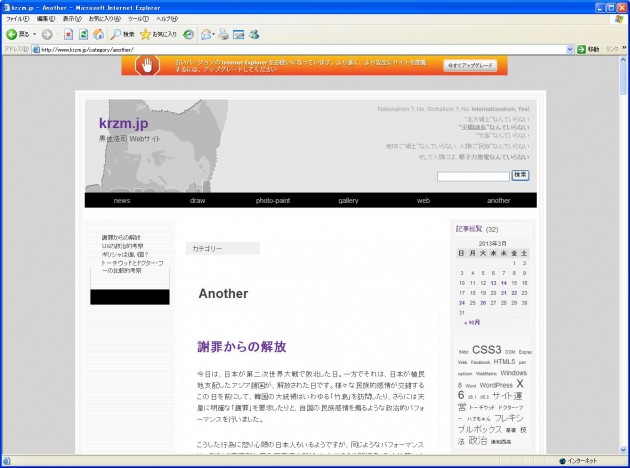
IE6(Windows XP)
以上のように、フレキシブルボックスとフロートの構成で、topnavのボタン配置と主要記事部分の三段組が、すべてのブラウザーで実現されています。
なお、当サイトでは他にもCSS3による効果を多用しているため、非対応のIE6~8ではデザインが異なります。