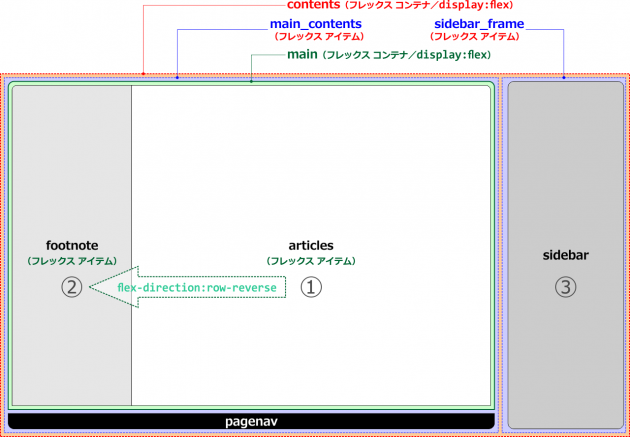
フレキシブルボックスレイアウトの構成
内容
フレキシブルボックス化
さて、こうしたボックス構造とフロート指定ができてしまえば、フレキシブルボックスレイアウト化は至って簡単です。なぜかというに、あとはフロートコンテナにdisplayプロパティでflex値を指定し、フレックスコンテナにするだけだからです。
display:flex
IE 10は-ms-flexbox、Chromeは-webkit-flexという値になります。
フレックスコンテナの中で、子ボックス(フレックスアイテム)は、その文書の言語の、文字が流れる方向(主軸方向)に従って、配置されます。横書きの英語もしくは日本語の場合は、左から右へ、アイテムが横並びになります。
故に、contents内の配置はそのままで構いませんが、main内は向きを逆転させる必要があります。これをコンテナ側で指定するプロパティとして、flex-directionがあります。左右の流れを反転するだけなら、指定は至って簡単で、
flex-direction:row-reverse
と値を記述します。
IE 10は-ms- flex-direction:row-reverse、Chromeは-webkit- flex-direction:row-reverseと記述します。
フレキシブルボックスレイアウトの指定とは、これだけ当然ですが、フレキシブルボックスおよびフロートのいずれの場合も、今回のようなレイアウトでは、コンテナとアイテムに幅(width)の指定が必要になります。その際、アイテムの幅の総計が、コンテナの幅に一致する(もしくは収まる)ようにレイアウトを設計しなければなりません。また、div要素にはoverflow:hiddenの指定も必要です。なのです。

互換性対策
display:flexとfloatプロパティを併用した場合、最新ブラウザーではfloatは影響を与えず、IE 9以下ではdisplayプロパティのflex値やflex-directionプロパティは解釈できずに無視され、概ね双方で問題なくレイアウトが再現されるようです。しかし、「絶対大丈夫!」などという原発安全神話のような無責任なことは言えませんので、IE9以下用にCSSファイルを別途作成し、その中でコンテナ側にdisplay:blockを、アイテム側にfloatプロパティを指定して、IEコメント分岐でIE9以下用に読み込ませ、スタイルを上書きした方がよいでしょう。
<!--[if lte IE 9]>
<link rel="stylesheet" href="CSSファイルのアドレス" type="text/css" />
<![endif]-->
上記コメント内を、IE9以下はコメントではなくHTMLコードとして認識するため、そこにlink要素を記述してIE9以下専用CSSファイルを読み込ませます。
もちろん、最新ブラウザー向けのCSSからは、floatプロパティは削除します。なお余談ですが、IEコメント分岐は、IE10の標準モードではサポートされなくなりました。
topnavへの適用
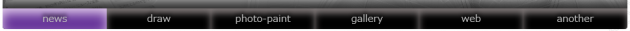
さて、主要ページのtopnav部分は、どのようにフレックス&フロート構成にすればよいのでしょうか?

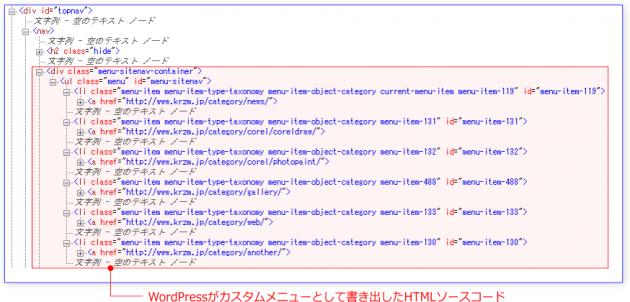
このナビゲーションボタンはWordPressの「カスタムメニュー」によって生成されていますが、その実体はdiv要素、ul要素、li要素、a要素の入れ子構造です。
メニュー本体がul要素で、それをdiv要素topnav内の、さらにnav要素内に配置しています。この場合、コンテナになるのは、divやnav要素ではなく、ul要素であり、アイテムがli要素です。
ですから、フレックスボックス化は、ul要素にdisplay:flexを指定するだけです。フロートについては、ul要素にoverflow:hidden、li要素にfloat:leftを指定します。
なお、当サイトは、画面サイズに応じて、メディアクエリーで3つのサイズに分けていますが、各ボタン(li要素)の幅は、%単位で指定し、サイズ変更に対応させています。
ただ、ボタン数が現状では6個なので、100÷6=16.66…と割り切れません。結果として、コンテナとの間に僅かな隙間が空いてしまいます。アイテムは、デフォルトでは左寄せで配置されるので、右端に隙間が空くことになります。
これを少しでも緩和するため、アイテムの主軸方向の揃えを「中央揃え」にすることで、隙間を左右に振り分けています。アイテムの揃えは、コンテナ側に以下のプロパティで指定します。
justify-content:center;
IE 10は-ms- flex-pack:center、Chromeは-webkit- justify-content:centerと記述します。