フレキシブルボックスレイアウトの構成
内容
はじめに
先に掲載した、「フレキシブルボックスレイアウトのおさらい」の続きです。「フレキシブルボックスレイアウト」化を果たした当サイトですが、そのレイアウト構成から分析してみましょう。
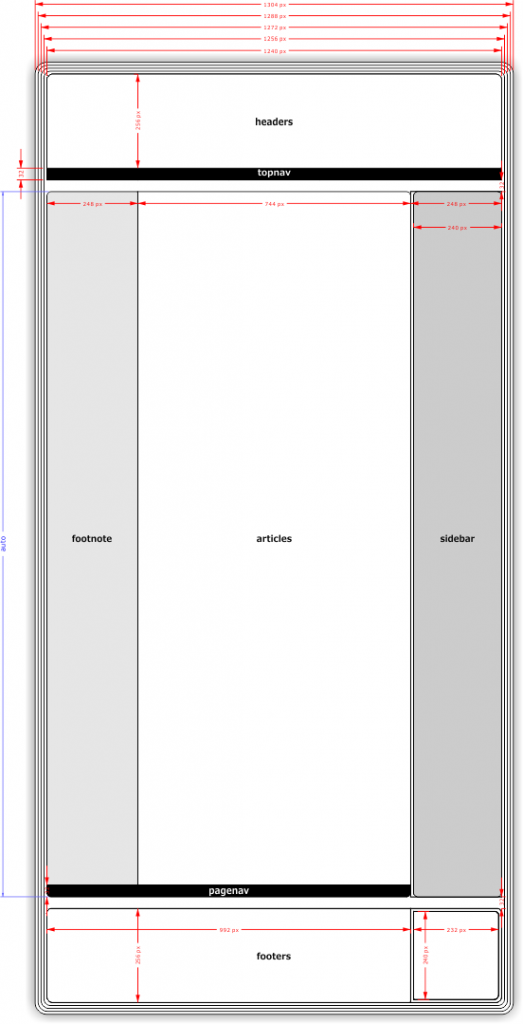
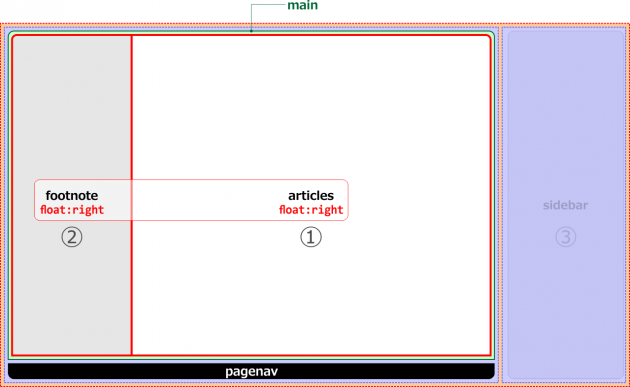
サイトの主要ページは、以下のようなレイアウトを基に構成されています。

これらのうち、topnav内のナビゲーションボタンと、メインコンテンツに当たるarticles・footnote・sidebarの三段組部分で、フレキシブルボックスレイアウトを使用しています。
もちろん、フレキシブルボックスレイアウト非対応のブラウザー(主としてInternet Explorer 9以下)でもレイアウトを再現するため、従来のfloatプロパティも維持しなければなりません。ですから、前提として、floatによるレイアウト構成を考えます。
フロート用構成
まずは、メインコンテンツ部分から見ていきましょう。三段組部分はdiv要素によるボックスですが、floatで問題になるのは、これらの順序です。

ただ“見た目だけ”のレイアウトであれば、何の問題も生じませんが、人として、文書構造を念頭に置くなら、この順序でボックスを並べることは、非常に困難です。なぜかというに、これらの内容には、
- articles(主要記事)
- footnote(主要記事に対する脚注)
- sidebar(記事とは直接関係のないウィジェット)
という文書構造上の順序を与えているからです。ですから、HTMLのソースコードは、上記の順序で記述されています。
その順序を維持したうえで、視覚上は②①③と左から右へ並べるには、どうすべきでしょうか? articlesを右へ回り込ませ、footnoteは左に、そしてsidebarはまた右でしょうか?
しかし、このfloat指定では、②③①にしかなりません。floatの組み合わせを色々と試してみても、結局のところ、①を中央に配置することは不可能です。
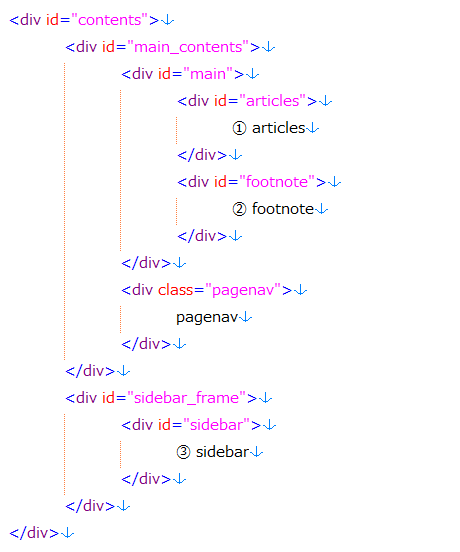
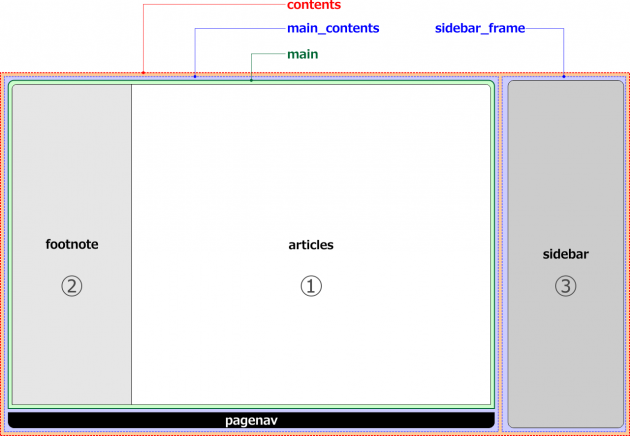
実は、フレキシブルボックスレイアウトでは、フレキシブルというだけあって、こうした配置順序を任意に指定できるようになっています(orderプロパティ)。しかし、floatでも再現することを考慮すると、今回はその使用を諦めざるを得ません。このため、これらのボックスは、以下のようなボックスの入れ子構造にします。

これにはデザイン上の理由もあります。それは、pagenavボックスの存在です。pagenavは、articlesとfooterの下に跨って配置し、sidebarの高さに関係なく、常にarticlesとfooterの下に表示されるようにしています。

また、sidebarがsidebar_frameに囲まれているのは、sidebarとarticlesの間に余白を入れるためです。floatの場合、フロートさせたボックスにmarginを使うとレイアウトが崩れる場合があるため、レイアウトの骨組みは隙間なくsidebar_frameで作り、その内側で余白を入れるようにしています。これは、floatレイアウトのための配慮です。
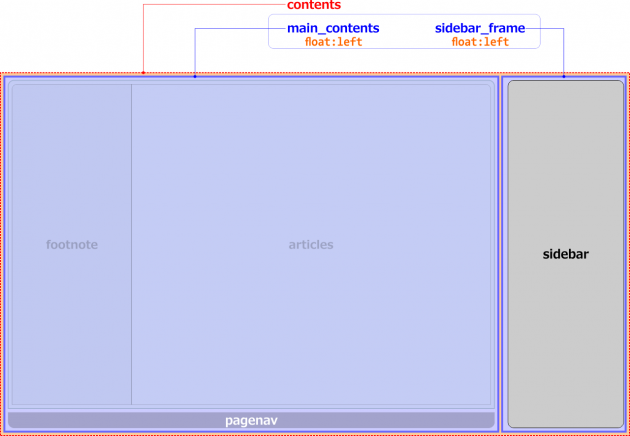
それはそれとして、floatに関しては、外(親)側から見ていくと、contents内でmain_contentsとsidebar_frameにfloat:leftを指定し、これらを横並びにしています。

さらに、左に配置したmain_contentsでは、main内でarticlesとfootnoteにfloat:rightを指定し、ボックスが右から左へ表示されるようにしています。

ちなみに、floatは、左に配置するものにfloat:left、右に配置するものにfloat:right、という使い方をしている例をよく見かけますが、私は、左から右へ並べる場合にはすべてボックスにfloat:left、その逆はすべてのボックスにfloat:rightというように、竹で割ったような美しい指定を好みます。
また、フロートさせるボックスを、さらに囲む親(コンテナ)ボックスを作成する(この例では、contentsやmain)方法も、私の常套手段です。ただし、これを利用するにはoverflowプロパティの扱い方を心得ていなければなりません。その詳細は、以前に掲載した記事「フレキシブルボックスのメロディ」に譲るとして、このコンテナボックスは、フレキシブルボックスレイアウトでは必須となります。
以上のボックス構成を簡略的に記述したものが、以下のHTMLソースコードですが、文書構造上の流れは、きちんと①②③の順になっています。