効果とマージモードによる絵画調表現
- ホーム
- CorelPHOTO-PAINT
- 効果とマージモードによる絵画調表現
内容
はじめに

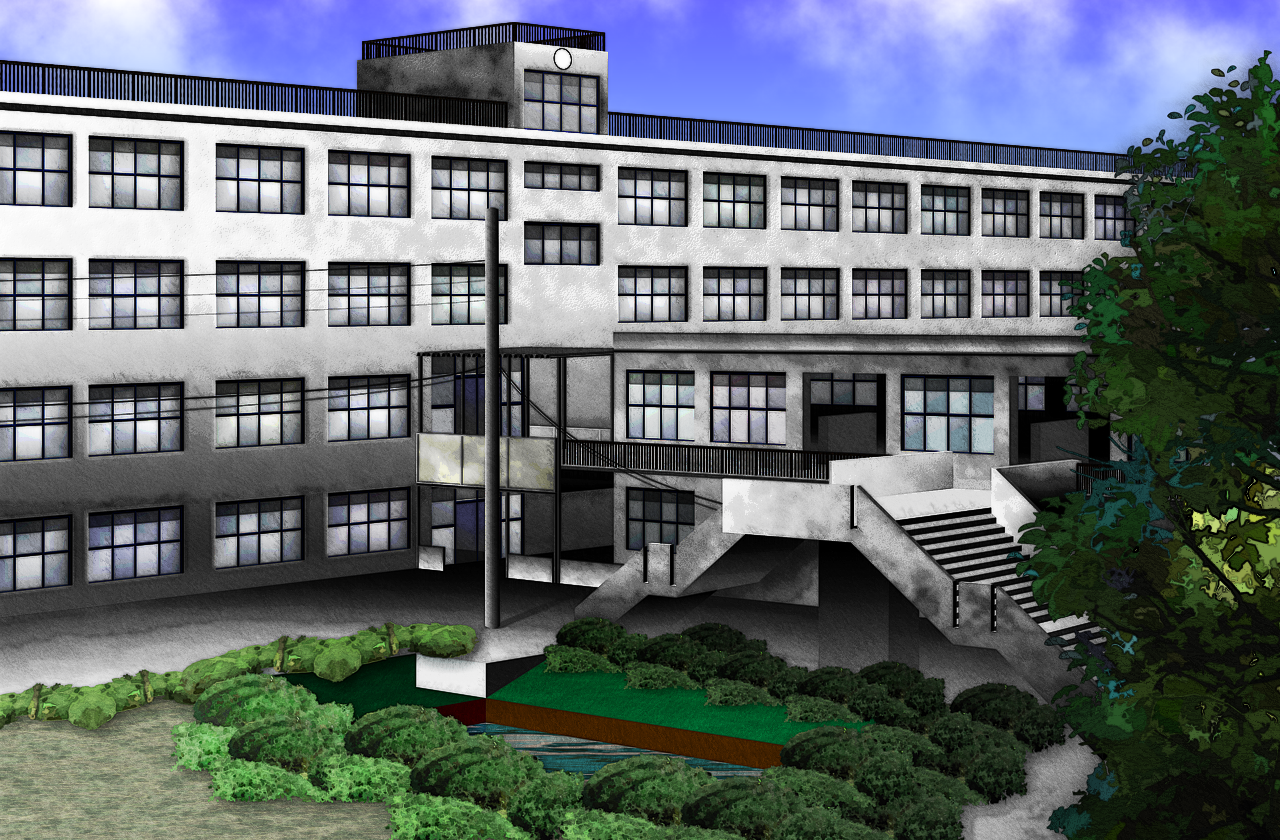
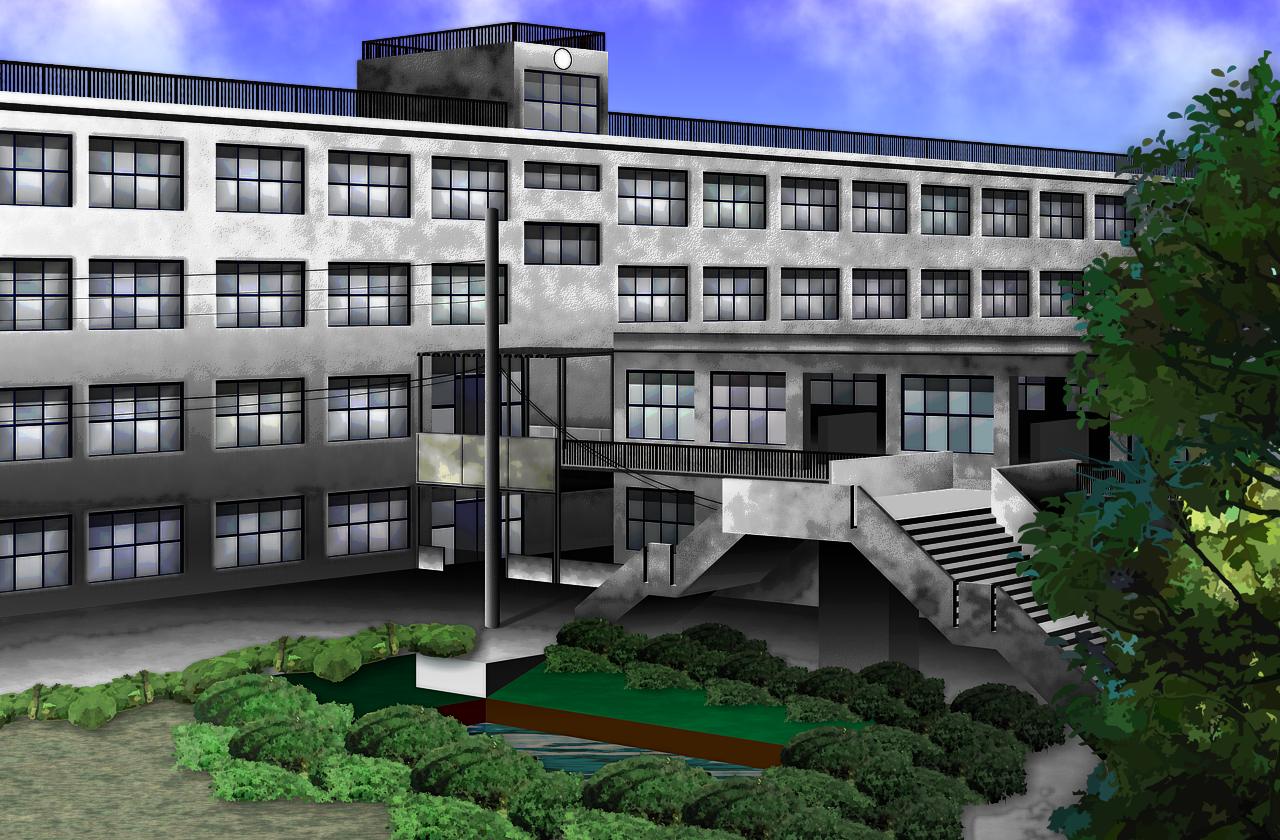
先に作成したイラスト「西高 1979」を、PHOTO-PAINTを使ってより”絵画”的に仕上げてみした。この記事では、その技法を紹介します。
CorelDRAWからエクスポート
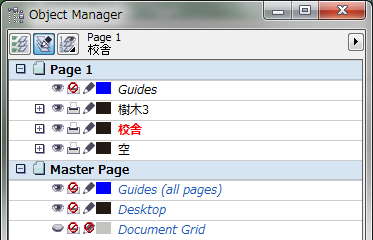
元々のイラストは、CorelDRAWで作成していますが、絵画的な効果の適用はビットマップベースで行うため、PHOTO-PAINT形式のファイル(CPTファイル)に書き出します。効果は主として校舎の部分の適用し、背景の空や、右手前の樹木は除外するので、予めCorelDRAW側でオブジェクトを「空」「校舎」「樹木3」の3レイヤにまとめておきました。

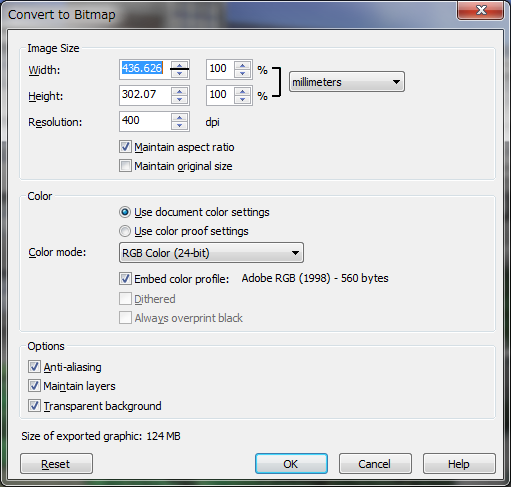
その上で、エクスポート時に「レイヤの維持」(Maintain layers)をチェックして、CPTファイルに書き出します。

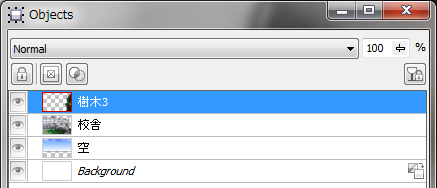
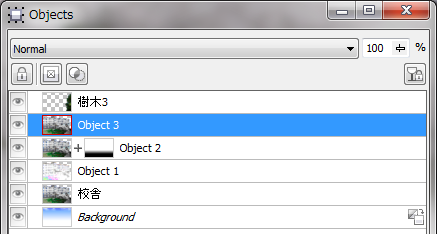
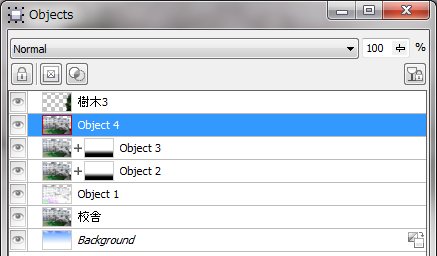
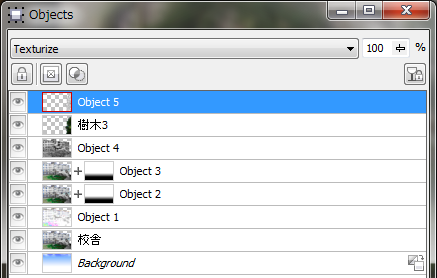
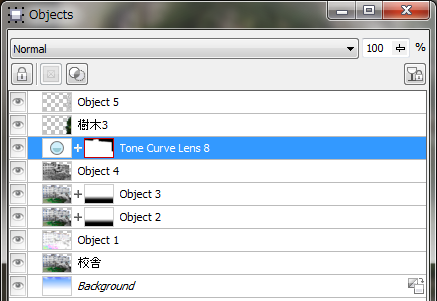
エクスポートされたファイルをPHOTO-PAINTで開き、「オブジェクト」ドッキングウインドウで確認すると、レイヤはオブジェクトに変換されていることが分かります。

なお、「空」オブジェクトは、背景(Background)と結合しておきます。
アンシャープ調整
書き出したCPTファイルは、必要な部分を「切り抜きツール」でトリミングし、「リサンプル」コマンドで20%に縮小した後、「用紙サイズ」コマンドで1280×840ピクセルに再度トリミングしています。
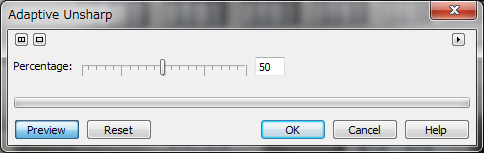
これらのうち、「リサンプル」ではピクセルサイズを縮小しているので、若干、画像がぼやけます。そこで、「校舎」オブジェクトだけを選択し、「シャープ化」-「アンシャープ調整」効果を50%適用して、絵柄の輪郭をシャープ化しています。


この画像をベースにして、絵画風の表現を構成していきます。
トレース等高線
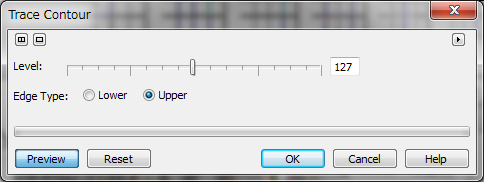
次に、「校舎」オブジェクトを複製して(Object 1)、これに「等高線」-「トレース等高線」効果を以下の設定で適用しています。
- レベル:127
- エッジの種類:高い

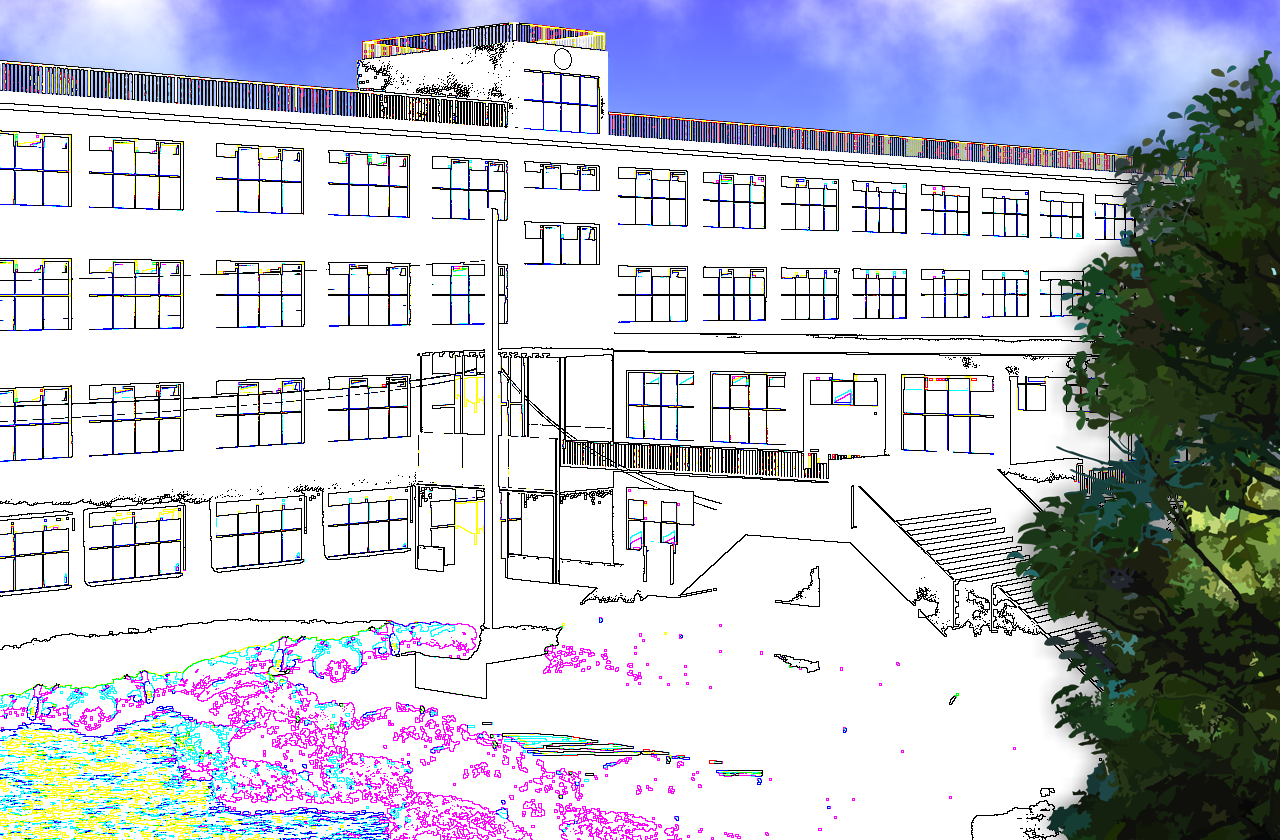
この効果によって、絵柄の輪郭を”線”として取り出すことができます。

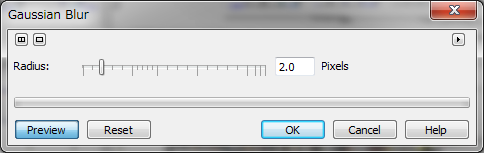
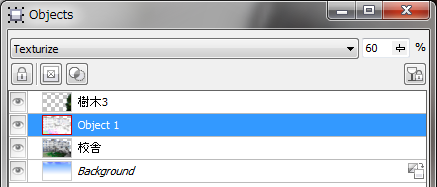
さらに、このObject 1を、「ガウスフェード」2ピクセルでぼかしたうえで、オブジェクトの「マージ モード」をテクスチャ化、「不透明度」を60%にして、背景の「校舎」に重ね合わせています。


この結果、校舎の”染み”のような模様が、より強調されます。

ポスタライズ
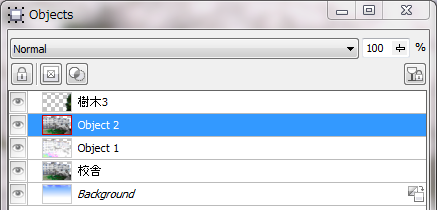
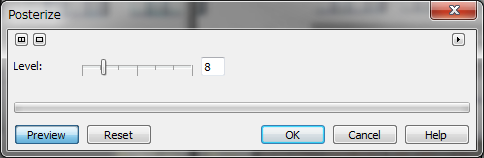
次に、「校舎」オブジェクトを複製して(Object 2)、これに「イメージ」-「変形」-「ポスタライズ」効果を「レベル」8で適用しています。


この効果では、絵柄のグラデーションがトーンジャンプし、窓の陰やコンクリートの文様が、強調されます。

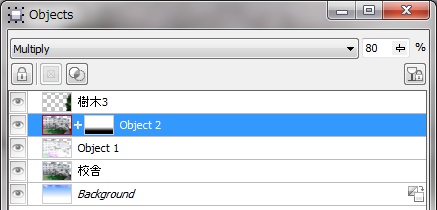
そして、このオブジェクトは「マージ モード」を乗算、「不透明度」を80%にして、重ね合わせます。ただし、地面の植物の部分には重ならないようにするため、オブジェクト透明ツールでグラデーション透明をクリップマスクとして適用しています。

この結果、窓の影や校舎の模様が、より粗く表現されるようになります。

ウェット ペイント
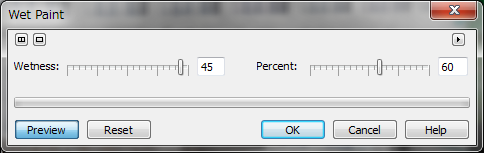
次に、「校舎」オブジェクトを複製して(Object 3)、これに「歪曲」-「ウェット ペイント」効果を以下の設定で適用しています。
- ウェット度:45
- パーセント:60


この効果では、絵柄の輪郭が、水で溶け落ちたように崩れます。

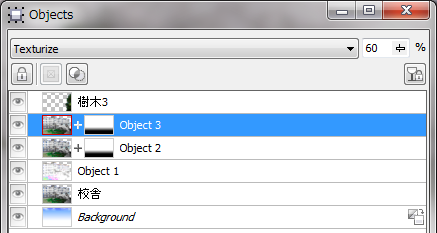
そして、このオブジェクトは「マージ モード」をテクスチャ化、「不透明度」を60%にして、重ね合わせます。やはり、地面の植物の部分には重ならないようにするため、クリップマスクを使用します。ここでは、Object 2と同じ透明度にするので、「オブジェクト」ドッキングウインドウ上でObject 2のクリップマスクのサムネールを、[Ctrl]キーを押しながらObject 3へドラッグすればコピーできます。

この結果は非常に微細ですが、校舎左下の窓のように周囲のグレーが濃い部分では、溶けだした輪郭が薄く重なり、風雨による染みのように見えます。

スケッチ パッド
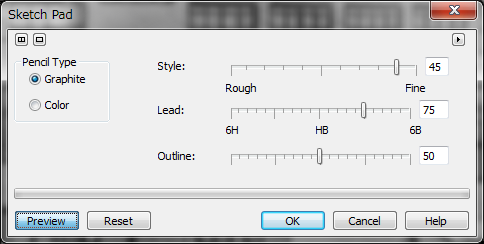
次に、「校舎」オブジェクトを複製して(Object 4)、これに「アート ストローク」-「スケッチ パッド」効果を以下の設定で適用しています。
- 鉛筆の種類:黒鉛(Graphite)
- スタイル:45
- 鉛(Lead):75
- 輪郭:50


この効果では、絵柄の輪郭が、鉛筆でなぞられたように強調されるとともに、色調も鉛筆でこすったような風合いになります。すなわち、鉛筆でスケッチしたように変換されるのです。

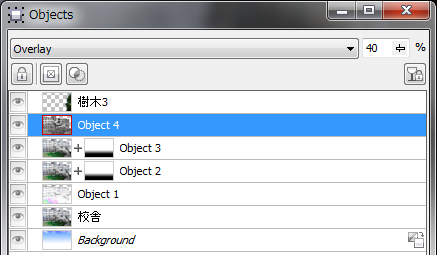
そして、このオブジェクトは「マージ モード」をオーバーレイ、「不透明度」を40%にして、重ね合わせます。クリップマスクは不使用です。

この結果、絵柄の輪郭線がやや不均質になるとともに、コンクリートの表面もより粗く見えるようになります。

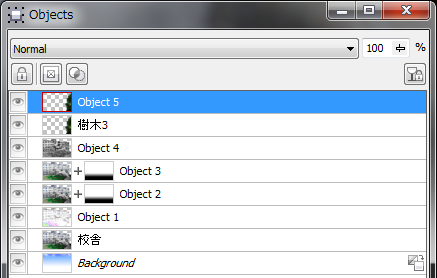
「樹木3」にも校舎との統一感を与えるため、このオブジェクトを複製し(Object 5)、「スケッチ パッド」効果を適用します。

同じ設定で適用するときは、メニューバー「効果」-「繰り返し」-「最後の効果」コマンドを実行します。


このオブジェクトには、「マージ モード」をテクスチャ化、「不透明度」を100%を指定して、重ね合わせます。

レンズ
色々とオブジェクトを重ね合わせた結果、校舎がやや暗くなってしまったので、最後に少しだけ明るさを「トーンカーブ」で調整します。その対象を校舎部分に限定するため、選択範囲と「レンズ」を使用します。
まず、「校舎」オブジェクトを選択し、メニューバー「マスク」-「作成」-「オブジェクトからマスク」(Mask from Object(s))コマンドで、「校舎」オブジェクトの輪郭形状でマスク選択範囲を作成します。

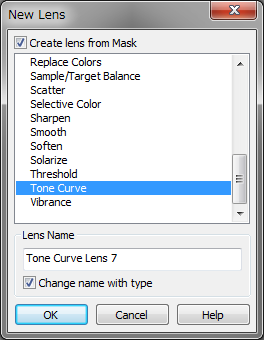
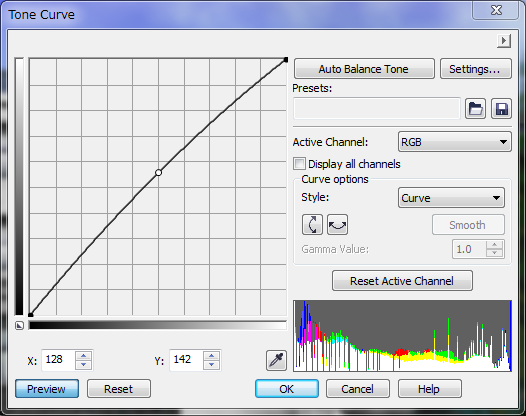
次に、校舎関連では最前面にあるオブジェクト「Object 4」を選択、「オブジェクト」ドッキングウインドウ上の「新規レンズ」ボタンをクリックします。そして、「新規レンズ」ダイアログで「トーンカーブ」を選択し、トーンカーブを次のように設定します。


以上の操作で、「Object 4」のひとつ前面に、トーンカーブのレンズ オブジェクトが作成されます。レンズは、その効果を自身より背面のオブジェクトに対して適用させる、”効果の窓”のようなものです。その効果の設定は、再編集することができます。また、今回のようにマスク選択範囲がある状態で作成すると、自動的にクリップマスクが作成され、その選択範囲内だけに効果を適用する”窓”になります。

以上で、絵画風効果の適用は完成です。PHOTO-PAINTでは、各種効果を適用したオブジェクトを、マージモードを使って重ね合わせることで、様々な表現ができるのです。