コンクリート表面の再現
内容
はじめに
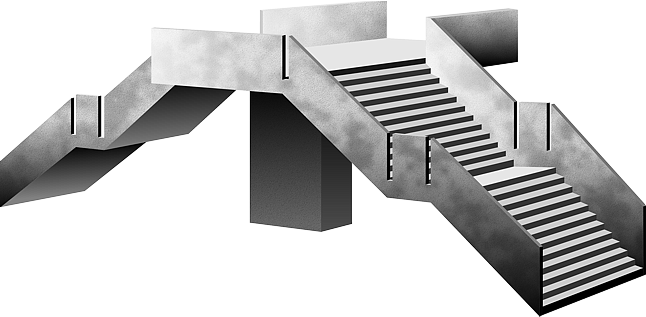
先に作品集に掲載した、「浦和西高 1979」では、建物の表面をコンクリート風に表現しています。これは、CorelDRAW X6の塗りつぶしと透明効果を利用したものです。この記事では、その技法を紹介します。
塗りつぶし効果の構成
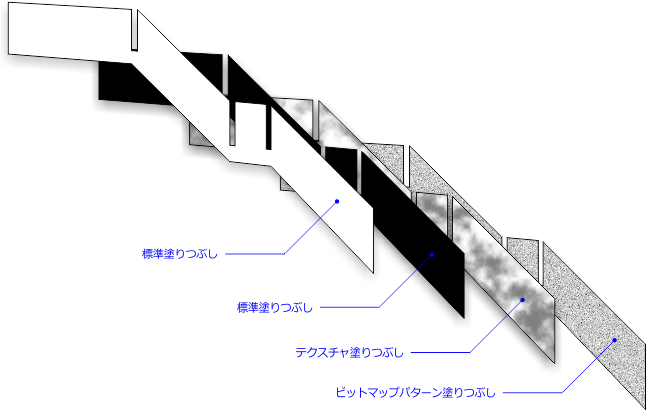
建物の表面は、次の図のように、4つのオブジェクトを重ね合わせて表現しています。

ビットマップパターン塗りつぶし
最下層のオブジェクトには、ビットマップパターン塗りつぶしが適用されています。このパターンで、コンクリートを表しているのですが、CorelDRAW X6のデフォルトパターンでは、今回のイラストに適切なものは見つかりませんでした。そこで、まずPHOTO-PAINT X6で、パターン用画像を作成しています。
「浦和西高 1979」は、Web表示だけでなく、印刷出力することも考え、A3横、解像度300dpiの設定で、ドキュメントを作成しています。そのため、パターン画像も100mm×100mm、解像度400dpiというサイズにしました。
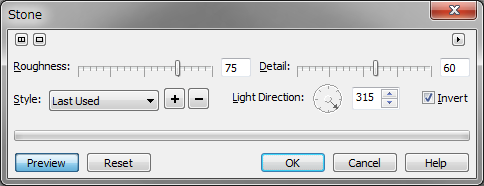
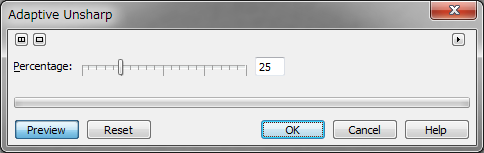
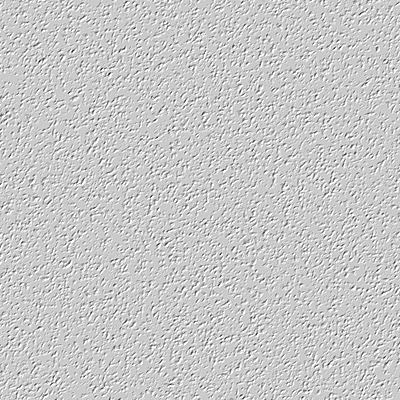
このサイズで画像を新規作成し、まずR204 G204 B204のグレーで塗りつぶしています。その上で、効果「テクスチャ」-「石」と「シャープ化」-「アンシャープ調整」を、次の設定で適用しています。
石
- 粗さ:75
- 詳細:60
- 照明の方向:315
- 反転:チェック

アンシャープ調整
- パーセント:25

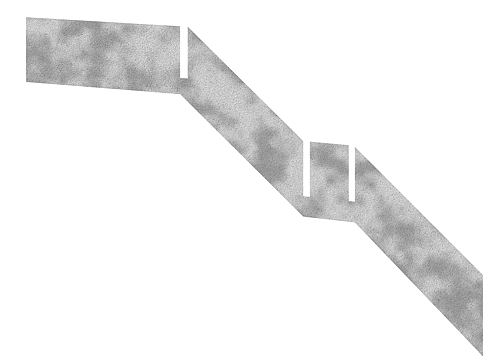
以下の画像は、作成した画像の一部分です。

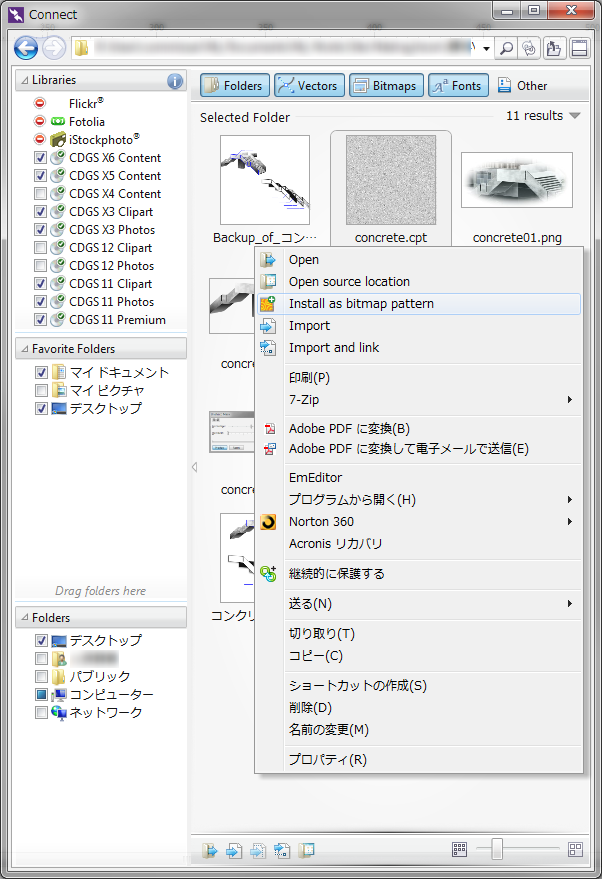
そして、画像をPHOTO-PAINT形式で保存したうえで、そのファイルをCorelDRAWのConnectで開き、右クリックのメニューから「ビットマップパターンとしてインストール」(Install as bitmap pattern)を実行します。

Connectのこのコマンドは、X6で追加されたものです。この操作によって、画像はビットマップ塗りつぶし用のパターンに登録されます。実際には、画像は以下のフォルダーにコピーされます。
- マイ ドキュメント\Corel\Corel Content\Bitmap Patterns
このフォルダーに保存されたファイルが、CorelDRAWからパターンファイルとして認識されるようになるという、仕組みです。そして、このパターンを、インタラクティブ塗りつぶしツールでオブジェクトに適用します。

テクスチャ塗りつぶし
このようにして、適用したコンクリートですが、それだけでは平板なイメージです。実際のコンクリート壁にあるような、”色ムラ”のようなものが欲しいところです。
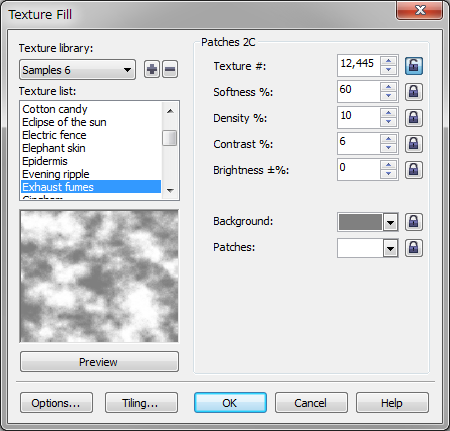
というわけで、真の読者の皆さんのために話を元に戻すと、色ムラの表現には、テクスチャ塗りつぶしを利用します。今回利用したものは、「サンプル6」の「排気」(Exhaust fumes)です。この設定を、次のように変更したうえで、適用しています。
- テクスチャ#:12,445
- ソフト度:60
- 密度:10
- 背景:R128 G128 B128
- パッチ:白

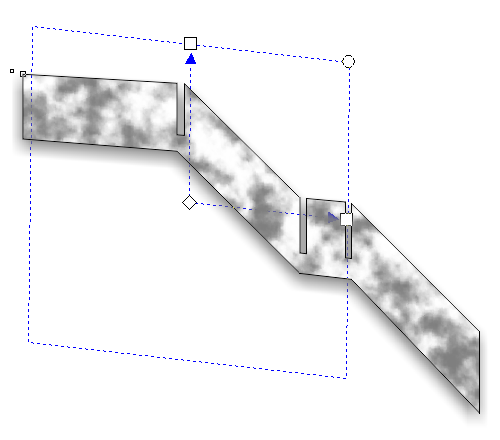
また、塗りつぶしパターンは、次のように、やや変形させています。

オブジェクト透明による重ね合わせ
こうしてビットマップパターンとテクスチャ塗りつぶしによって、オブジェクトが構成されたわけですが、前面のテクスチャ塗りつぶしオブジェクト側に透明度を設定することで、これらを合成しています。透明度は、透明ツールで、次のように指定しています。
- 透明の種類:標準
- 透明モード:乗算
- 透明度:50
- 透明のターゲット:すべて
この重ね合わせの結果として、コンクリートの上に不定形の色ムラが乗り、より自然な感触が得られます。

陰影の付加
さらに、これらのオブジェクトの前面には、黒と白で塗りつぶしたオブジェクトを重ね、陰影を表現しています。
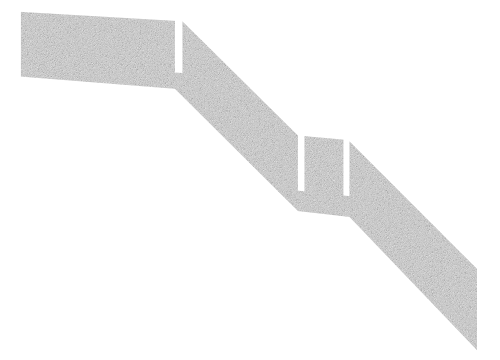
階段の前面の場合、下に向かうほど黒く(暗く)なり、また左側のほうが白く(明るく)なるようにしているのですが、それぞれを黒と白のオブジェクトで表現します。これらには、塗りつぶしは単色の標準塗りつぶしを適用したうえで、線形透明グラデーションを透明ツールで適用しています。
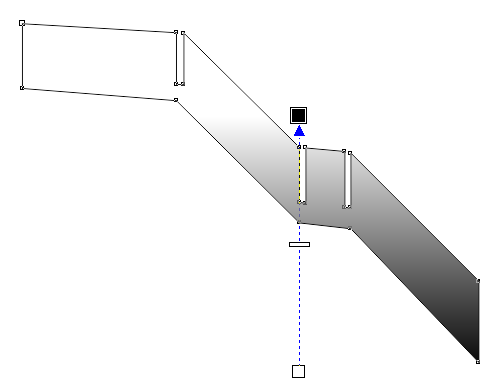
下の図は、黒色オブジェクトに対する透明度の適用結果を表しています。この場合、黒い部分が不透明、白い部分が透明になります(透明ベクトルの色はその逆)。ですから、黒いオブジェクトの場合、上は透明で、下へ向かうに従って、黒色が背面に乗るようになります。

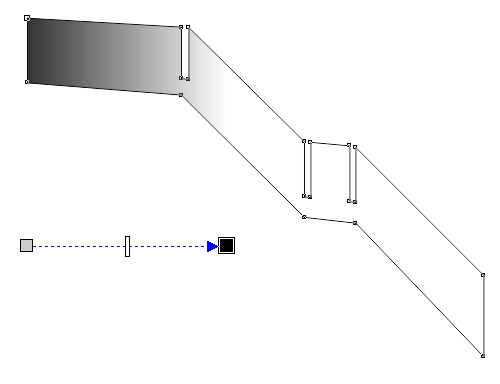
次の下の図は、白色オブジェクトに対する透明度の適用結果を表しています。こちらも、黒い部分が不透明、白い部分が透明になります(やはり透明ベクトルの色はその逆)。白いオブジェクトは、左辺ほど不透明なので、左に向かうに従って、白色が背面に乗ります。

こうして陰影を付加し、最終的にコンクリートの表現が再現されているのでした。