仕上げ
マスクにペイント
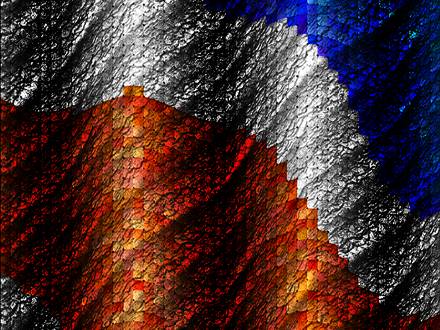
これで、布地のパターンは完成、おしまい、と幕を閉じたいところなのですが、「波」効果のウソっぽい曲線がどうしても気になります。それならば、この曲線も凹凸に変えてしまうことで、人間の目なんてごまかされるはずです。再び「バンプマップ」効果が脳裏をかすめていきますが、そのまま通り過ぎてもらいましょう。今回の凹凸には、「マスク選択範囲」と画質調整の「トーン曲線」効果を使います。まあ、バンプマップ効果を使わない、バンプマッピング作戦だと思ってください。考え方としては、波曲線の凸部分を明るく、凹部分を暗くすることで、でこぼこを付けるのですが、明暗の効果に「トーン曲線」を使用します。
しかし、そのまえに凹凸部分を範囲指定しなければなりません。そこで、選択範囲を直接描画する「![]() マスクにペイント」機能を使い、グラデーションを使用したマスク選択範囲を作ります。これが、バンプマップイメージと同じ役割を果たします。
マスクにペイント」機能を使い、グラデーションを使用したマスク選択範囲を作ります。これが、バンプマップイメージと同じ役割を果たします。
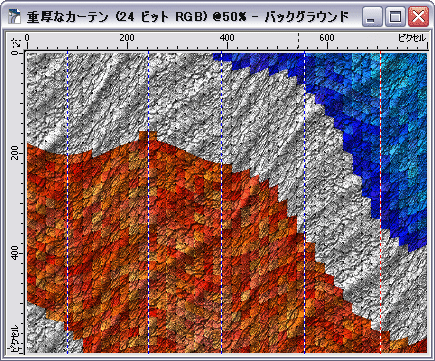
- メニュー「表示」-「ルーラー」をクリック(もしくは[Ctrl]+[Shift]+[R]キー)、イメージウインドウにルーラーを表示
- Y軸のルーラー上からイメージウインドウ内にマウスでドラッグ、波線の凹凸部分に応じてガイドラインを作成(下図参照)

- メニュー「マスク」-「
 マスクにペイント」をクリック(もしくは[Ctrl]+[K]キー)
マスクにペイント」をクリック(もしくは[Ctrl]+[K]キー) - ツールボックスバー「
 インタラクティブ塗りつぶしツール」をクリック
インタラクティブ塗りつぶしツール」をクリック
※ツールボックスバーに「 塗りつぶしツール」が表示されている場合はこのツールをクリックし続け、フライアウトから選択
塗りつぶしツール」が表示されている場合はこのツールをクリックし続け、フライアウトから選択 - イメージウインドウの左端から右端まで[Ctrl]キーを押しながら水平にドラッグ、塗りつぶしベクトルを作成
- 左端ノードをダブルクリック、「ノードカラー」ダイアログを開く
- 「コンポーネント」の「L」値に[127]を入力、「OK」をクリック
- 右端ノードをダブルクリック、「ノードカラー」ダイアログを開く
- 「コンポーネント」の「L」値に[127]を入力、「OK」をクリック
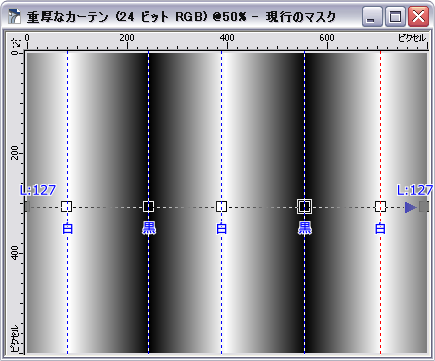
- カラーパレットから「ホワイト」を凹部分のガイドラインを目安にドラッグ、カラーノードを作成
- カラーパレットから「ブラック」を凸部分のガイドラインを目安にドラッグ、カラーノードを作成

- メニュー「マスク」-「マスクにペイント」をクリック(もしくは[Ctrl]+[K]キー)
- 変更の確認ダイアログで「はい」ボタンをクリック、「マスクにペイント」モードを解除
以上の操作で、波線の凹部分を選択するマスクが作成されます。こうしたグラデーションの作成には、「インタラクティブ塗りつぶしツール」が最適です。ダイアログベースの設定では、手間がかかりすぎます。

適用されたマスク選択範囲は、グレースケールの白い部分が選択、黒い部分が非選択で、グレーはそのぼかしになります。手順6~9で127階調のグレーを指定しているのは、左右両端が波の頂上ではなく、凹凸の中間点にあたるからです。このためグレースケール0~255階調の中間を割り当てています。また、手順11でカラーノードを作成する際、必ずRGBベースのブラックを使用してください。CMYKベースのブラックは、グレースケールに置き換えられる際に、完全な黒にはならないからです。デフォルトで表示されている「デフォルト RGB パレット」であれば、その名のとおりRGBベースなので、問題ありません。
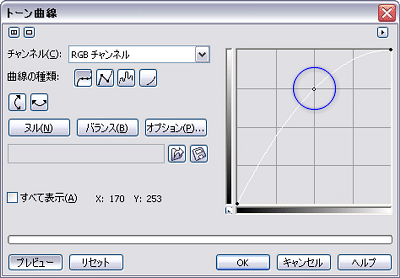
「トーン曲線」効果
マスクが完成したら、陰影を付けるために「![]() トーン曲線」を使用します。
トーン曲線」を使用します。
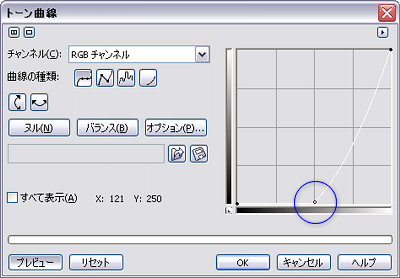
- メニュー「イメージ」-「調整」-「トーン曲線」をクリック、「トーン曲線」ダイアログを開く
- グラフの曲線の中央を下まで垂直にドラッグ

- 「OK」ボタンをクリック、ダイアログを閉じる
- メニュー「編集」-「繰り返し トーン曲線」をクリック
- 標準バー「
 マスク
を反転」ボタンをクリック
マスク
を反転」ボタンをクリック - メニュー「イメージ」-「調整」-「トーン曲線」をクリック、「トーン曲線」ダイアログを開く
- グラフの曲線の中央を上に1目盛り垂直にドラッグ

- 「OK」をクリック、ダイアログを閉じる
- 標準バー「
 マスクをクリア」ボタンをクリック、マスク選択範囲を解除
マスクをクリア」ボタンをクリック、マスク選択範囲を解除
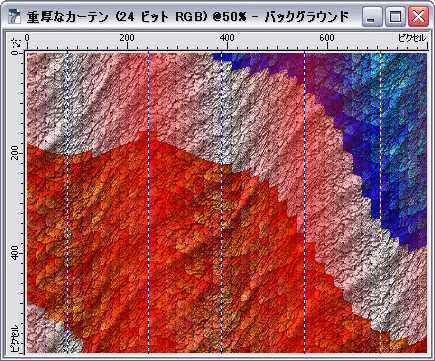
トーン曲線は、画質を損なうことなく、比較的簡単にイメージの明暗を調整できます。RGB画像の場合、トーン曲線グラフの中央を垂直に上げると明るく、垂直に下げると暗くなります。そして手順1~4までで凹部分を暗く、手順6、7で凸部分を明るくしているわけです。この切り替えは、マスクを反転させることで簡単にできます。
これに対し「バンプマップ」効果を利用する場合は、読み込むバンプマップイメージが必要になります。別イメージにマスク選択範囲と同じグレースケールを作成して保存するか、マスクをファイルに保存して、それを利用しなければなりません。また、マスクと同じグレースケールイメージを利用したとしても、トーン曲線よりもパラメータの調整に手間取ります。

つまり、この「重厚なカーテン」に限っていうなら、マスク選択範囲とトーン曲線を使った方が、より簡単かつ効果的に、バンプマップ効果を得られるわけです。
まとめ
1枚の布地パターンを作成するために、長々と解説してしまいましたが、実際の操作手順は、それほど煩雑なものではありません。マスクの作成などでも、「インタラクティブツール」という、Corelグラフィックス製品の優れたインターフェイスが活躍します。また、ある効果を得るための方法はひとつだけではなく、工夫次第で簡略化することも、品質を上げることも可能です。まあ、それだけPHOTO-PAINTが多機能であることと、1年間テクスチャパターンを作りつづけてきた経験の相乗効果、といえなくもありませんね。