効果の適用
「編物」効果
さて、ここからは特殊効果の使用に入ります。まず初めに登場するのが、「![]() 編物」効果です。布地の“繊維”模様や折り目を醸し出す方法はいくつかありますが、今回は名前からしてそのものの、「編物」効果を使用してみました。
編物」効果です。布地の“繊維”模様や折り目を醸し出す方法はいくつかありますが、今回は名前からしてそのものの、「編物」効果を使用してみました。
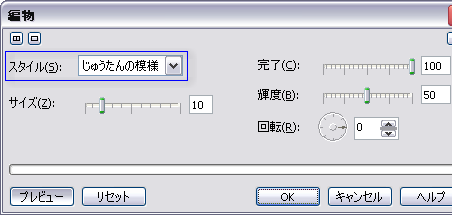
- メニュー「効果」-「クリエイティブ」-「編物」をクリック、「編物」ダイアログを開く
- 「スタイル」リストから「じゅうたんの模様」を選択

- 「OK」をクリック、ダイアログを閉じる
 「編物」効果の中にも、いくつかのプリセットが用意されていますが、それらのうちの「じゅうたんの模様」を、今回はデフォルト設定のまま使いました。
「編物」効果の中にも、いくつかのプリセットが用意されていますが、それらのうちの「じゅうたんの模様」を、今回はデフォルト設定のまま使いました。
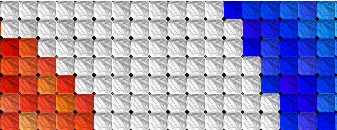
果たしてこの結果(上図)が“
「バンプマップ」効果
布地には、規則正しい折り目のほかに、不規則な“しわ”が入っているのが通例です。表面の細かい繊維状の“しわ”は、「編物」効果ですでに得られていますが、より大きなひだ状のしわを追加します。そのためには、「![]() バンプマップ」効果を使います。
バンプマップ」効果を使います。
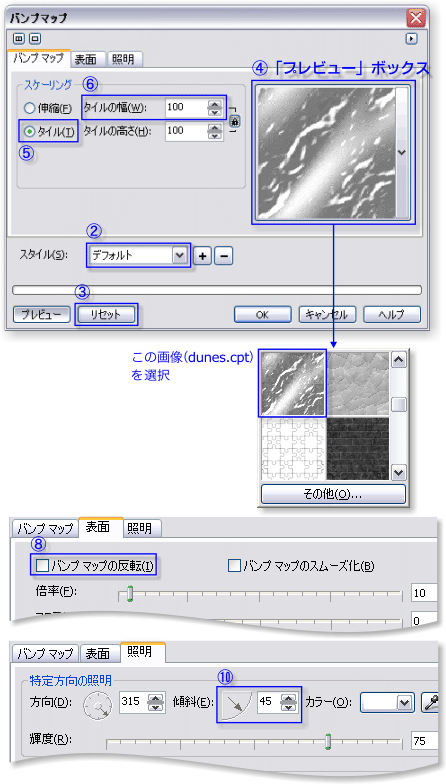
- メニュー「効果」-「カスタム」-「バンプマップ」をクリック、「バンプマップ」ダイアログを開く
- 「スタイル」リストボックスをクリック、「デフォルト」を選択
- 「リセット」ボタンをクリック、設定を初期化
- 「プレビュー」ボックスをクリック、ドロップダウンリストから「
 」を選択
」を選択 - 「スケーリング」の「タイル」ラジオボタンをクリックして選択
- 「タイルの幅」に[100]を入力、[Tab]キーを押して確定
※「タイルの高さ」も同時に[100]になります。 - 「表面」タブをクリック、パネルを切り替え
- 「バンプマップの反転」チェックボックスをクリック、チェックを外す
- 「照明」タブをクリック、パネルを切り替え
- 「傾斜」テキストボックスに[45]を入力
- 「OK」ボタンをクリック、効果を適用

以前に「バンプマップ」効果を使用していると、その設定が保存されているので、手順3で初期化しています。そして、手順4でバンプマップとして「![]() 」(Dunes.cptファイル)を読み込みます。手順3の初期化でフォルダ位置も戻っているはずですが、このファイルは(PHOTO-PAINT
12の場合)「Program Files\Corel\Corel
Graphics 12\Custom Data\Bumpmap」フォルダに収納されています。
」(Dunes.cptファイル)を読み込みます。手順3の初期化でフォルダ位置も戻っているはずですが、このファイルは(PHOTO-PAINT
12の場合)「Program Files\Corel\Corel
Graphics 12\Custom Data\Bumpmap」フォルダに収納されています。
バンプマップには、次の2つの適用方法があります。
- 伸縮: 適用先イメージに合わせて変形する
- タイル: サイズを指定し並べて配置する
今回は、「タイル」を選んだ方が、よい結果を得られるでしょう。
ところで、“バンプ(Bump)”とは何なのでしょうか? 昔、「Trance Vision Vamp」というロックバンドもありましたが、こちらのバンプは“魔性の女”の意味です。一方、“Bu”の「Bump」は、「こぶ」「でこぼこ」「隆起」といったものなので、まあ、 見てのとおりというわけです。
コンピュータグラフィックスの

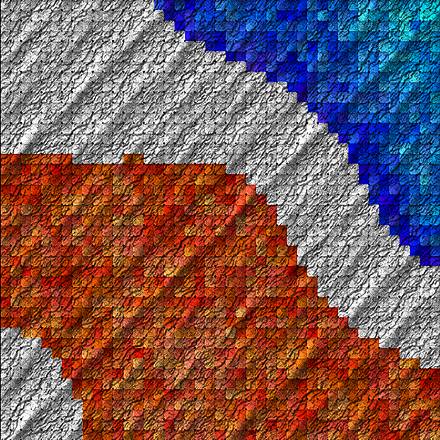
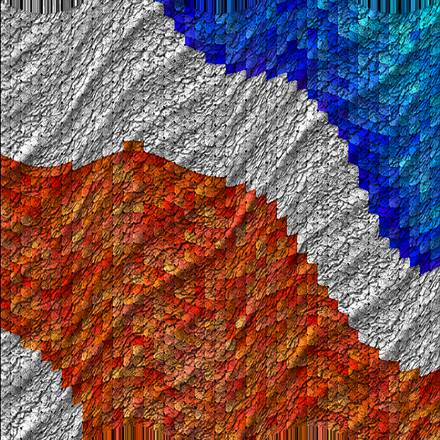
が、しかし、上図の適用結果と、みなさんが実際に試した結果とは、隆起の陰影に差が見られるハズです。そのタネ明かしは単純明快で、バンプマップ効果をもう1回、かけているのです。効果の繰り返しは、ダイアログを開くまでもなく、
- メニュー「編集」-「繰り返し」([Ctrl]+[L]キー)
もしくは
- メニュー「効果」-「繰り返し」-「効果バンプマップ」([Ctrl]+[F]キー)
で実行できます。効果の適用具合は、ダイアログのパラメータを調整することで調整しますが、効果を強調するなら、繰り返し適用がもっとも簡単かつ効果的な方法です。
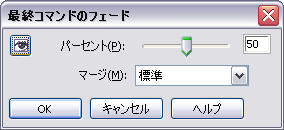
また、かけすぎた場合でも、「編集」メニューに「![]() 最終コマンドのフェード」というとっておきの機能があるので、さらに微調整が可能です。
最終コマンドのフェード」というとっておきの機能があるので、さらに微調整が可能です。

まあ、話が長くなるので、この機能については、示唆にとどめておきましょう。
「波」効果
これで表面に“しわ”と“ひだ”がバランスよく配置され、布地らしくなってきました。しかし、疑問がひとつ残ります。表面に凹凸があるのに、なぜ格子状のまっすぐな折り目が入っているのか、という点です。
それは、2DCGの特殊効果なんだから仕方のないことだよ――と言訳して逃げるのもひとつの手ですが、もう少し視覚的にごまかしてみましょう。その詐欺的手段に用いるのが、「![]() 波」効果です。
波」効果です。
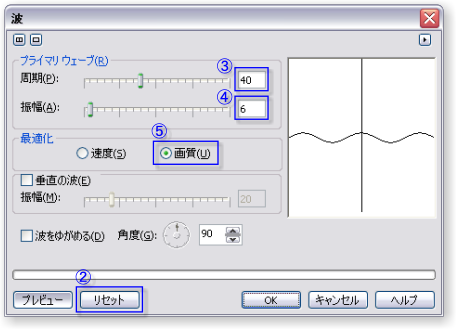
- メニュー「効果」-「歪曲」-「波」をクリック、「波」ダイアログを開く
- 「リセット」ボタンをクリック、設定を初期化
- 「周期」に[40]を入力、[Tab]キーを押して確定
- 「振幅」に[6]を入力、[Tab]キーを押して確定
- 「画質」ラジオボタンをクリックして選択
- 「OK」をクリック、ダイアログを閉じる

これによって、格子状の折り目が波打つことになります。この波も規則正しいじゃないか――とのお叱りを受けるかもしれませんが、まあ、その辺は大目に見てください。「波」効果には「波をゆがめる」オプションもありますが、あまりに脈打ちが激しいので、使うのは断念しました。

 もう1点、「波」効果では注意しなければならないことがあります。「振幅」によってイメージの上下に画像の乱れが生じるのです。この部分は、裁ち落としてしまうしかありません。そうです、裁ち落としのために、仕上がりサイズよりも上下に200ピクセル余分に高さを確保しておいたのです。
もう1点、「波」効果では注意しなければならないことがあります。「振幅」によってイメージの上下に画像の乱れが生じるのです。この部分は、裁ち落としてしまうしかありません。そうです、裁ち落としのために、仕上がりサイズよりも上下に200ピクセル余分に高さを確保しておいたのです。
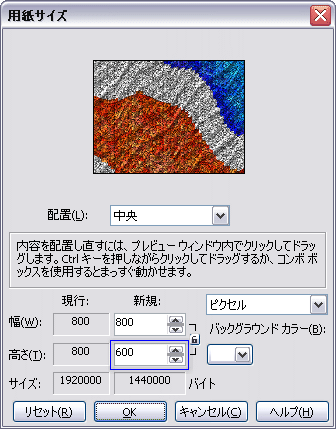
裁ち落としには、「![]() 用紙サイズ」を使います。
用紙サイズ」を使います。
- メニュー「イメージ」-「用紙サイズ」をクリック、「用紙サイズ」ダイアログを開く
- 「高さ」に[600]を入力
- 「OK」をクリック

「用紙サイズ」では、裁ち落としもしくは余白の追加によって、イメージサイズを変更します。デフォルトで配置は中央揃えになりますから、ここでは「高さ」の数値を入力するだけで、上下各100ピクセル分、画像が削除されます。