はじめに
実は――というほどたいそうなことではありませんが――以前、工学社発行の「Professional DTP」誌で、付録CD-ROM用のフリー素材としてイメージパターンを毎月10点、制作していました。もちろん、すべてCorel PHOTO-PAINTで作成していたことは、言うまでもありません。ですが、同誌のリニューアル(といっても、もう遠い過去の話ですが)とともに、この企画は消滅してしまいました...。
しかし、CorelDRAWの解説書と同じように、印刷媒体で行き場を失うと、このC.D.R.サイトに新たな活躍の舞台を見い出すのが、日本での常識になっています。というわけで、これまで総計194点のテクスチャ制作で培った、血と汗と涙のアイデアとテクニックの一端を、この記事で紹介していきます。
布地のイメージパターン

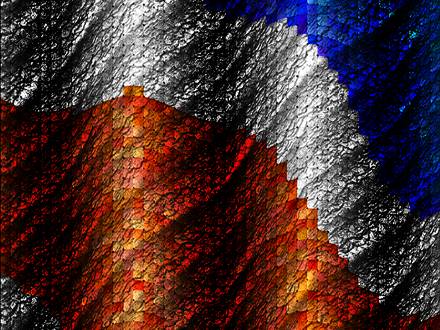
CorelDRAW Graphics Suiteといえば「テクスチャ塗りつぶし」、黒住浩司といえばやはり「テクスチャ塗りつぶし」というぐらい、Corelと私とテクスチャ塗りつぶしは切っても切れない関係にありますが、さすがに雑誌の付録にパラメータを変更しただけの塗りつぶしパターンを提供するのでは、詐欺か耐震偽装になりかねないので、なるべくPHOTO-PAINTの各種機能を動員して、イメージパターンを制作してきました。上の画像も、そうした機能の組み合わせによって、生まれたものです。
とりあえず、今回は「布地」をイメージした画像の制作を取り上げてみます。まあ、“重厚なカーテン”といったところでしょうか。雑誌付録では、4000×3200ピクセルという高解像度のビットマップ画像を作っていましたが、ここでの解説では、800×600ピクセルのサイズで制作することを前提に、話を進めていきます。800×600ピクセル程度であればJPEG形式に変換することで、Webページに掲載できるからです。つまり上の画像は(レイアウト上、若干縮小表示してありますが)、実際の制作物と変わりありません。
それでは、制作手順の紹介に移りましょう。