生地の作成
素材の紹介
初めに、「重厚なカーテン」の素材を紹介しておきましょう。
- 生地: 白地のビットマップ 1枚
- テクスチャ塗りつぶし: 「サンプル9」-「織物」 大さじ1杯
- クリエイティブ効果: 「編物」の「じゅんたんの模様」 大さじ1杯
- カスタム効果: 「バンプマップ」 小さじ1杯隠し味として少々
- 歪曲効果: 「波」 ほどほどに
- マスクにペイント/インタラクティブ塗りつぶしツール: 包丁一本替わりに
- イメージ調整: 「トーン曲線」 隠し味
以上のものを用意します。では、材料の加工をはじめましょう。
新規イメージの作成
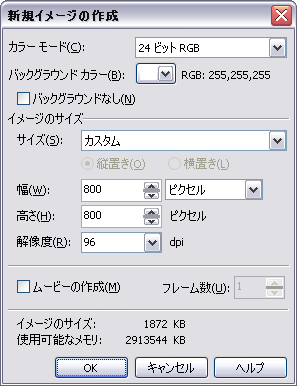
生地はPHOTO-PAINTの「新規作成」コマンドで「新規イメージの作成」ダイアログを開き、
-
 カラーモード
カラーモード
24ビット RGB - バックグラウンドカラー
白(R:255 G:255 B:255) - バックグラウンドなし
チェックしない - 幅
800ピクセル - 高さ
800ピクセル - 解像度
96dpi - ムービーの作成
チェックしない
に設定して新規イメージを作成します。カラーモードはRGBに設定していますが、イメージ調整効果はRGBとCMYKでは操作結果が異なりますので、ここでの解説はRGBカラーモードを前提にしています。また、各特殊効果も、RGBカラーモードで操作することが基本です。
イメージサイズが、仕上がりの800×600ピクセルよりも「高さ」を大きめに取ってあるのは、もちろん理由がありますが、それは後のお楽しみです。サイズの単位がピクセルに設定してある場合、解像度は相対的な意味しか持ちません。今回はWebページへの掲載――つまり画面出力が目的なので、Windowsの画面の基準値である96dpiにしてあります。
テクスチャ塗りつぶしと塗りつぶしツール
次に、生地のビットマップをすかさず「テクスチャ塗りつぶし」でペイントします。今回は、「サンプル9」に含まれる「織物」を使ってみました。

なぜこのテクスチャを選んだかといえば、“布地”に“織物”という短絡的な発想と、「サンプル9」がPHOTO-PAINT 9で追加された比較的新しいライブラリであること、「織物」の見た目がユーゴスラヴィア連邦(現セルヴィア・モンテネグロ共和国)の国旗の色合いに似ていた――といった理由からです。もちろんユーゴスラヴィアといえば、元浦和レッズ、ゼリコ・ペトロヴィッチ選手の母国です。
イメージを塗りつぶす方法はいくつかありますが、今回は「インタラクティブ塗りつぶしツール」を使いません。この制作例では、塗りつぶしタイルを敢えて調整する必要がないからです。とはいえ、インタラクティブ塗りつぶしツールにも、別の機会に活躍していただきます。
残る方法は「塗りつぶしツール」か、メニュー「編集」にある「塗りつぶし」コマンドです。この2つのツールの違いは、マスク選択範囲内やオブジェクトを塗りつぶす時に、使い分ける必要がでてきます。
離れ小島のように、飛び地になっている選択範囲やオブジェクトを塗りつぶすとき、塗りつぶしツールは各小島をいちいちクリックしていかなければなりません。これに対し、塗りつぶしコマンドは全小島を一度に塗りつぶすことができます。
今回は、選択範囲やオブジェクトが存在していないので、どちらでも構いません。とりあえず、「![]() 塗りつぶしツール」のほうを使ってみます。
塗りつぶしツール」のほうを使ってみます。
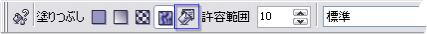
- ツールボックスバーの「
 塗りつぶしツール」をクリック
塗りつぶしツール」をクリック - プロパティバー「
 テクスチャ塗りつぶし」ボタンをクリック
テクスチャ塗りつぶし」ボタンをクリック - プロパティバー「
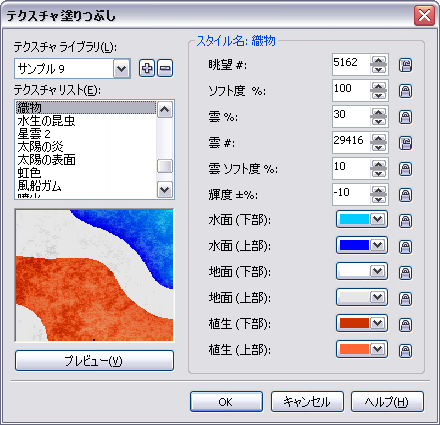
 塗りつぶしの編集」をクリック、「テクスチャ塗りつぶし」ダイアログを開く
塗りつぶしの編集」をクリック、「テクスチャ塗りつぶし」ダイアログを開く

- 「テクスチャ ライブラリ」リストから「サンプル9」を選択
- 「テクスチャ リスト」から「織物」を選択
- 「OK」をクリックしダイアログを閉じる
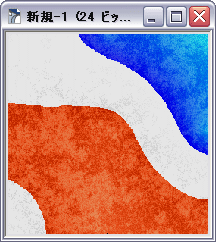
- イメージウインドウ内をクリック
 以上の操作で、左図のようにイメージが塗りつぶされます。なお、「織物」テクスチャは、デフォルトの設定のまま���っています。
以上の操作で、左図のようにイメージが塗りつぶされます。なお、「織物」テクスチャは、デフォルトの設定のまま���っています。
塗りつぶしツールは、クリックしたポイントの色を判断し、プロパティバー「許容範囲」の値に基づいて、隣接する近似色のピクセルも塗りつぶします。 デフォルトでは「10」が選択されていますが、イメージに何らかの色があらかじめ着いている場合、レベルが99以下では完全に塗りつぶすことができません。
![]()
別に、塗りつぶしツールに欠陥があるのではなく、逆に頭がよすぎるのです。レベルを100にすることで、すべての近似色ピクセルを塗りつぶすこと――つまり、全イメージを均一に塗りつぶすことができます。
なお、今回は真っ白なイメージだったので、レベルが0でも、全体を塗りつぶすことができます。別の機会に塗りつぶしツールを使うとき、もしも思ったように塗りつぶせなかったときは、この「許容範囲」の値を調整してみてください。