ライブタイルに対応したWebサイトのピン留め
内容
Webサイトのピン留め
世の中、あまりに保守的なユーザーが多く、Windows 8.1 に「Update」が適用され、少しずつ「スタート画面」が後景へと追いやられる予感の募る今日この頃ですが、それでも8.1のタイル表示が、私は好きです。
スタート画面にタイルとしてアプリケーションやWebサイトのリンクを表示させることを、「ピン留め」と呼びます。ピン留めされたタイルのうち、従来のデスクトップアプリケーションは、ただの大きなショートカットアイコンにしかすぎません。しかし、Windowsストア アプリの場合は、受信データ等をサムネールで表示する「ライブ タイル」に対応しているものも多く、スタート画面を賑わせてくれるほか、それなりに有益な情報を気軽に受け取ることができます。

そして、Webサイトのリンクも、そのサイトがRSS形式の要約情報を提供できるなら、ライブタイルにするこができます。当サイトは、WordPressによる、いわゆるブログサイトなので、特に設定をすることもなくhttps://www.krzm.jp/feed/アドレスで、RSSが配信されています。
ライブタイルの作成
タイル作成サイト
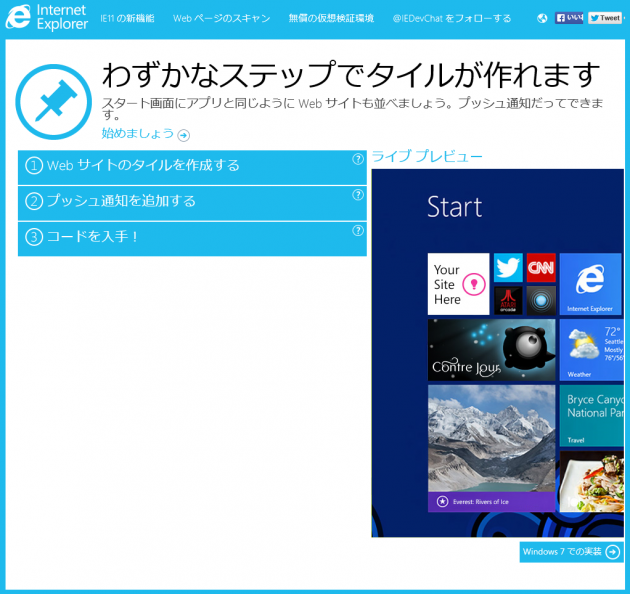
そこで、krzm.jpのライブタイルを作ってみました。そもそもの始まりは、Microsoftのmodern.IEサイトで当サイトをスキャンしたところ、「Windows 8の新機能を利用した構築を検討する」という項目で、「IE11 タイルと通知」という提案が表示されたことです。

ものは試しということで、この提案を受諾し、「Web サイトの Windows 8.1 タイルを作成する。」へ進みます。もちろん、modern.IEでスキャンを行わなくても、以下のアドレスで、Microsoftのタイル作成サイトを表示できます。
http://www.buildmypinnedsite.com/ja

ステップ1
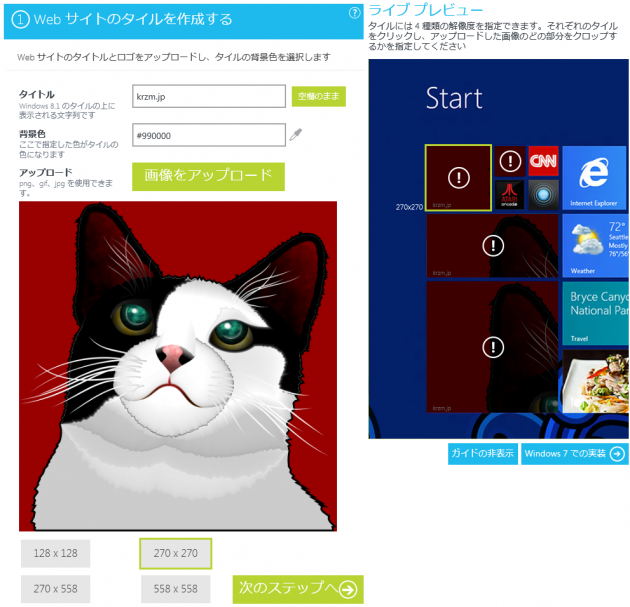
初めの「Web サイトのタイルを作成する」では、「タイトル」にサイト名のkrzm.jp、タイルの背景色として#990000を指定しました。そして、背景を切り抜きにした透過PNG画像をアップロードしています。

ここで表示されるとおり、タイルのサイズは以下の4つがあります。
- tiny: 128×128 px
- square: 270×270 px
- wide: 558×270 px
- large: 558×558 px
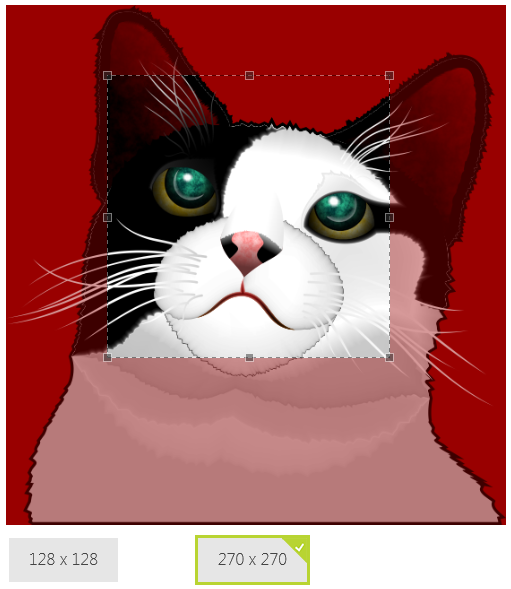
そして、この画面上で、各サイズでのトリミングを行うことができます。トリミングの状態は、「ライブ プレビュー」に即座に反映されるので、修正が容易です。この編集段階で、画像が劣化することもありません。

これらの項目が決定したら、「次のステップへ」をクリックします。
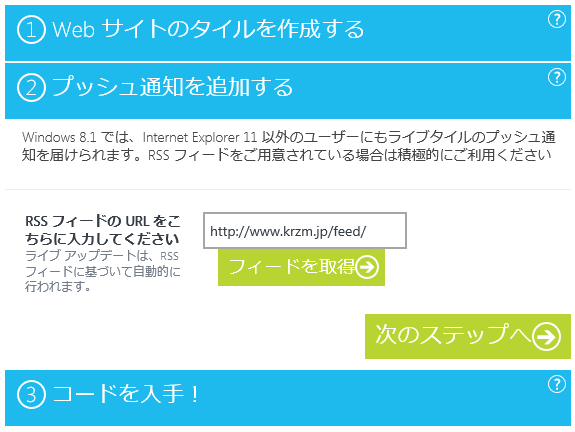
ステップ2
といっても、すぐ下の「プッシュ通知を追加する」に表示が切り替わるだけですが、ここではサイトのRSSアドレスを入力し、「フィードを取得」をクリックするだけです。RSSフィードが正しく取得できれば、自動的に次のステップへ進みます。

なお、RSSフィードを入力しなければ、画像だけが表示されるタイル(ライブタイル非対応)になります。
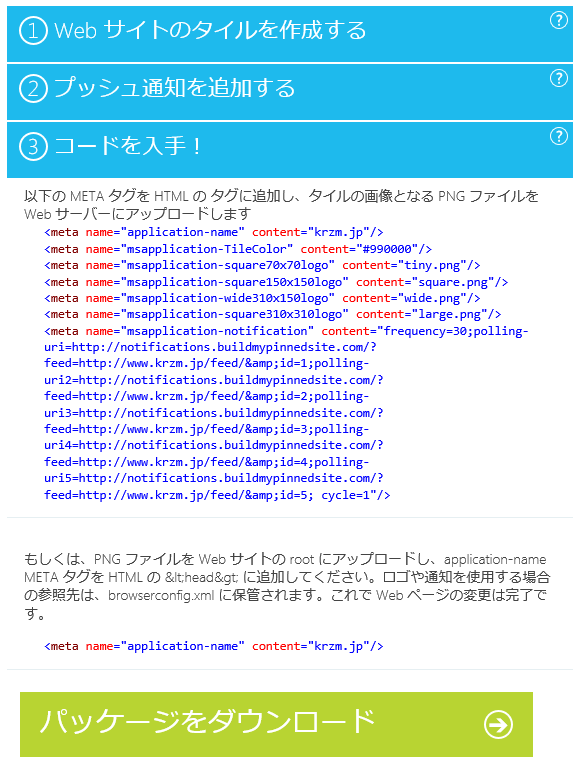
ステップ3
「コードを入手!」では、ライブタイルとしてのピン留めに必要な、HTMLコードが出力されます。また、画像やRSSフィードを入力した場合は、「パッケージをダウンロード」ボタンも表示されます。

さて、このHTMLコードから分かるとおり、ライブタイルのピン留めは、7つのmeta要素を当該Webページのhead要素内に記述することで、実現されます。
<meta name="application-name" content="krzm.jp"/>
<meta name="msapplication-TileColor" content="#990000"/>
<meta name="msapplication-square70x70logo" content="tiny.png"/>
<meta name="msapplication-square150x150logo" content="square.png"/>
<meta name="msapplication-wide310x150logo" content="wide.png"/>
<meta name="msapplication-square310x310logo" content="large.png"/>
<meta
name="msapplication-notification"
content="frequency=30;
polling-uri=http://notifications.buildmypinnedsite.com/?feed=https://www.krzm.jp/feed/&id=1;
polling-uri2=http://notifications.buildmypinnedsite.com/?feed=https://www.krzm.jp/feed/&id=2;
polling-uri3=http://notifications.buildmypinnedsite.com/?feed=https://www.krzm.jp/feed/&id=3;
polling-uri4=http://notifications.buildmypinnedsite.com/?feed=https://www.krzm.jp/feed/&id=4;
polling-uri5=http://notifications.buildmypinnedsite.com/?feed=https://www.krzm.jp/feed/&id=5;
cycle=1"
/>
これらのうち、一つ目のname属性値application-nameは、HTML5の仕様(勧告候補)で定義されているものです。続く6つのmeta要素では、そのcontent属性値から分かるとおり、タイルの背景色、タイルの4つの画像、そしてRSSフィードの内容を定義しています。
RSSフィードの部分には、polling-uriとして5つのRSSアドレスが記述されているように、ライブタイルには5つの最新記事が要約表示されることになります。自身のサイトアドレスの前には、http://notifications.buildmypinnedsite.com/が記述された形式になっているので、要約記事の配信処理は、このサイトの機能を介して行われているようです。
ただし、たとえばmsapplication-TileColorやmsapplication-notificationといったname属性値は、HTML5では定義されていないので、これらを書き込むと仕様に準拠できなくなってしまいます。そこで、このHTMLコードをコピーしてWebページに記入するのではなく、「パッケージをダウンロード」をクリックします。するとZIP形式のファイルがダウンロードされ、その中にはタイルの画像ファイルとともに、browserconfig.xmlというXMLファイルが収録されています。

このXMLファイルには、meta要素の2~7個目に相当する部分が、XML形式で記述されています。つまり、それらの代わりになるわけです。Webページには、標準準拠の1つ目のmeta要素を記述するだけで、ライブタイル化を実現できます。
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="tiny.png"/>
<square150x150logo src="square.png"/>
<wide310x150logo src="wide.png"/>
<square310x310logo src="large.png"/>
<TileColor>#990000</TileColor>
</tile>
<notification>
<polling-uri src="http://notifications.buildmypinnedsite.com/?feed=https://www.krzm.jp/feed/&id=1"/>
<polling-uri2 src="http://notifications.buildmypinnedsite.com/?feed=https://www.krzm.jp/feed/&id=2"/>
<polling-uri3 src="http://notifications.buildmypinnedsite.com/?feed=https://www.krzm.jp/feed/&id=3"/>
<polling-uri4 src="http://notifications.buildmypinnedsite.com/?feed=https://www.krzm.jp/feed/&id=4"/>
<polling-uri5 src="http://notifications.buildmypinnedsite.com/?feed=https://www.krzm.jp/feed/&id=5"/>
<frequency>30</frequency>
<cycle>1</cycle>
</notification>
</msapplication>
</browserconfig>
ですので、ライブタイル化を行うには、あとは以下の作業を行います。
- 当該Webページのhead要素内に
<meta name="application-name" content="krzm.jp"/>を記述 - 当該Webページと同じフォルダーにbrowserconfig.xmlをアップロード
- 当該Webページと同じフォルダーに4つの画像ファイルをアップロード
faviconの用意
これでライブタイル自体の準備はOKなのですが、Webサイトにいわゆるfaviconを用意しておいたほうが、ライブタイルにとっても好都合です。
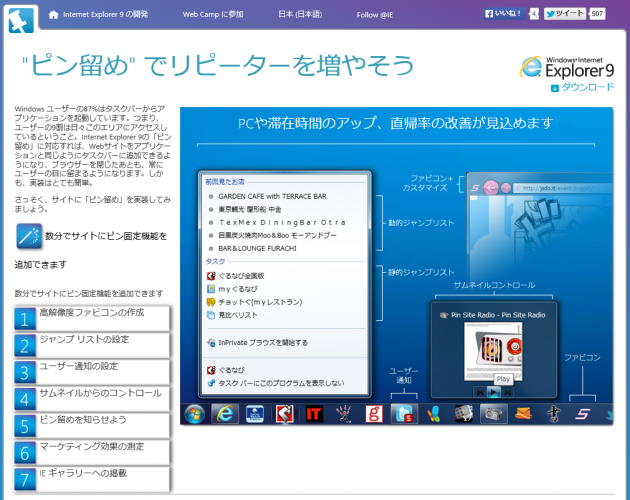
faviconの作成は、このタイル作成サイトからは「Windows 7での実装」ボタンをクリックし、IE9時代に用意された、タスクバーへのピン留めを作成するサイトを利用します。
http://www.buildmypinnedsite.com/windows7/ja

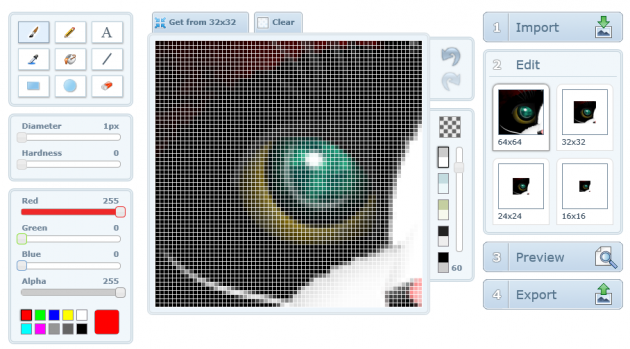
ここで「高解像度ファビコンの作成」をクリックし、さらに「コードを取得」をクリックすると、アイコンのエディターが表示されます。やはり元になる画像をアップロード(Import)し、トリミングするなどして4種類のサイズのイメージを作成します。それをダウンロード(Export)すると、favicon.icoという単一のファイルになって、ダウンロードされます。

このfavicon.icoファイルを当該Webページと同じフォルダーにアップロードするとともに、やはり当該Webページのhead要素内に、以下のlink要素を記述します。
<link rel="shortcut icon" href="favicon.ico"/>
スタート画面へのピン留め
以上の準備が終わったら、Windows 8.1のスタート画面で、(厳密には違うそうですが)ストアアプリ版のIE11を起動し、当該Webページを表示します。
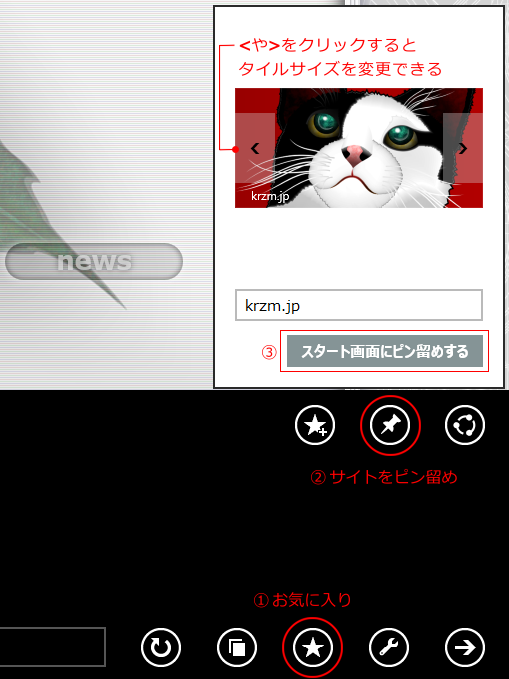
そして、アプリメニューの「お気に入り」から「サイトをピン留め」をクリックすると、タイルのプレビュー画面が表示されます。デフォルトではワイドが表示されるようですが、ここでサイズ変更も可能です。あとは、「スタート画面にピン留めする」をクリックし、スタート画面に戻ると、タイルが表示されています。

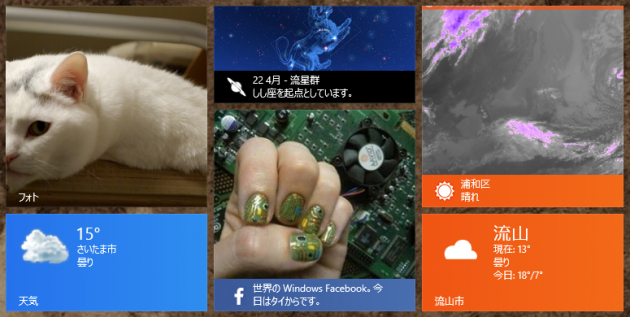
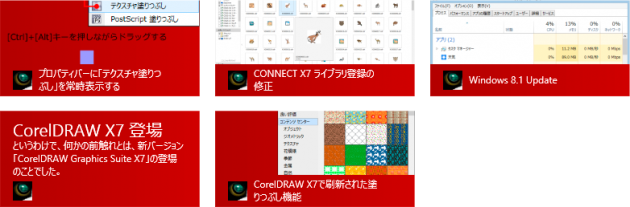
ライブタイルがオンの場合、せっかく作った画像は一瞬だけ現れ、あとはRSSフィード(プッシュ通知)が表示されるようになります。投稿記事に画像が含まれる場合は、自動的にトリミングされた画像がメインで表示され、その下に記事のタイトルが入ります。テキストのみの記事では、タイトルと記事の一部が表示されます。そして5つの記事が、順次表示されていきます。

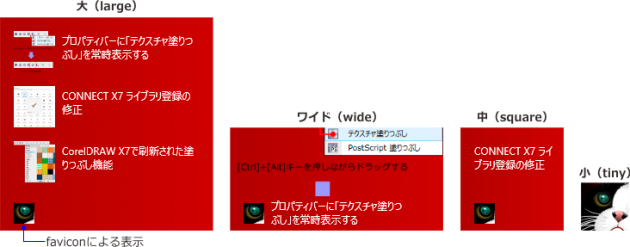
タイルのサイズが大、ワイド、中の場合にRSSによるライブタイルが有効になり、小では画像のみが表示されます。また、ライブタイルをオフにすると、各サイズの画像だけが表示されます。タイルの見栄えからは、ワイドがもっともライブタイルに向いているといえそうです。なお、faviconがあったほうが好都合というのは、タイル左下にそれが表示されるようになっているからです。

このように、RSSフィードで更新内容を配信できるWebサイトであれば、スタート画面へのピン留めは、なかなか便利なものです。もちろん、そのサイトを閲覧者がピン留めしてくれなければ、どうにもならないんですけどね。