Firefoxとflex-flow
内容
概要
おおよそ1年前、Firefoxのバージョンは20でした。その際、このブラウザーのフレキシブルボックスレイアウト(CSS Flexible Box Layout Module Level 1)の対応度を調べたところ、以下のような問題点がありました。
- プロパティ値は
display:-moz-boxのまま - フレックスコンテナ/コンテンツに
overflow:hiddenを適用するとフレキシブルボックスが正しく表示されない - %単位のサイズ指定がフレックスアイテムに反映されない
その後、CSS Flexible Box Layout ModuleはLevel 1として最終草案(2014年3月25日付)まで策定が進み、一方、Firefoxもバージョン28.0となっています。この28では、上記の問題も解消されていました。
以前のFirefoxの問題点に対応するため、当サイトでFlexible Box Layoutを指定した部分に関しては、JavaScriptを使ってfloatプロパティを適用し、Firefoxでは旧来の方法でボックスの横組みを行っていました。現在はこのスクリプトを削除し、FirefoxでもFlexible Box Layoutで横組みを実現しています。floatに関しては、IEコメント分岐を使用してIE 9以下で使用し、これでFlexible Box Layoutとfloatの共存が完全に実現されるようになりました。
Firefox ESR版の現況
ただしFirefoxには、企業向けにバージョンアップのサイクルを緩慢にした「ESR」版があります。これが標準ブラウザーとしてインストールされているLinux CentOS 6.5では、バージョンは24.4.0でした。24.4では、ベンダー接頭辞無しでdisplay:flexに対応し、上記の問題点は解消されているものの、フレックスコンテンツの折り返しには依然として非対応です。
フレックスコンテンツの折り返し
たとえば、或るdiv要素をフレックスコンテナとしてdisplay:flexを指定し、その中に幅を50%にした4つの子div要素を入れます。
HTML主要部分
<div id="container">
<div>
<p>box1</p>
</div>
<div>
<p>box2</p>
</div>
<div>
<p>box3</p>
</div>
<div>
<p>box4</p>
</div>
</div>
CSS
div {
position:relative;
overflow:hidden;
}
#container {
display:-ms-flexbox;
display:flex;
}
#container div{
width:50%;
background-color:rgb(255,255,204);
box-shadow:inset 0px 0px 0px 1px rgb(255,0,0);
}
なお、子div要素に対するbackground-color、box-shadowの指定は、これらを識別するための色分けであり、本題とは直接の関係はありません。また、ベンダー接頭辞-ms-は、IE10のためのものです。
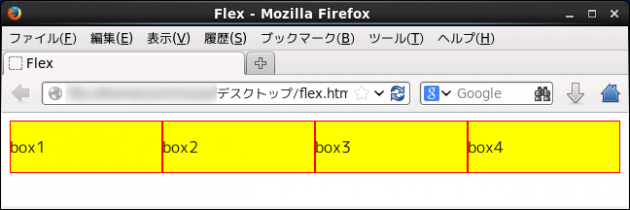
この状態では、子div要素の幅指定は無視され、コンテナ内で4つの子div要素は一行で横並びになります。
box1
box2
box3
box4
折り返しのための指定
子div要素の幅50%が正しく反映されるなら、これらは2つずつ2行に折り返して表示されるべきです。それをコンテナ側で指定するのが、flex-direction、flex-wrap、もしくはflex-flowといったプロパティです。
flex-direction- 軸方向に沿ったコンテナの並び順を指定
row値で主軸に沿って正順、row-reverse値で主軸に沿って逆順column値で交差軸に沿って正順、column-reverse値で交差軸に沿って逆順flex-wrap- コンテナの折り返しを指定
nowrap値で折り返し無しwrapで折り返し、wrap-reverseで行を反転して折り返しflex-flowflex-directionとflex-wrapをまとめて指定
すなわち、flex-direction:row、flex-wrap:wrapの2つのプロパティをコンテナ側に指定すれば、ボックスは2行で折り返されて、横並びになります。flex-flow:row wrapでも、同じ指定になります。
#container {
display:-ms-flexbox;
display:flex;
-ms-flex-direction:row;
-ms-flex-wrap:wrap;
flex-direction:row;
flex-wrap:wrap;
}
box1
box2
box3
box4
wrap-reverseの指定
ちなみに、flex-direction:rowとflex-wrap:wrap-reverse、もしくはflex-flow:row wrap-reverseを指定すると、以下のように下から行が始まることになります。
#container {
display:-ms-flexbox;
display:flex;
-ms-flex-flow:row wrap-reverse;
flex-flow:row wrap-reverse;
}
box1
box2
box3
box4
ESR 24.4の対応度
そして、これらの指定が、Firefox ESR 24.4では全く反映されません。すべてのコンテンツは、幅が無視され1行内に並んでしまいます。通常版のFirefoxでも、前バージョンまでは非対応で、今回の28でやっと対応したのが実情です。故に、Flexible Box Layoutでコンテンツの折り返しを行う場合、旧いFirefoxに対しては注意が必要です。


当然のことながら、IE11を基準に作成している当サイトでは、flex-flow:row wrapを積極的に活用しています。ですから、仮にFirefoxで閲覧する場合は、標準版の28以降でお願いします。
