Web用ビットマップ画像と解像度の呪縛
内容
ブラウザーの印刷と解像度
では、私も、話を画面から現実世界へ引き戻してみましょう。すなわち、ブラウザーで表示内容を紙に印刷する場合です。紙の上に描き出される以上は、ピクセルに現実サイズを当てはめなければなりません。そこでは、遂にppi解像度が意味を持つのではないでしょうか?
印刷におけるサイズの決定
div要素
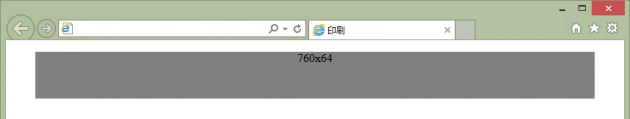
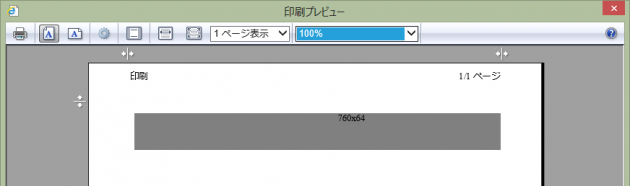
たとえば、760×64ピクセルのdiv要素をページ中央揃えで配置し、Internet Explorer 10の印刷プレビューで表示させてみます。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>印刷</title>
<style>
div {
width:760px;
height:64px;
margin-left:auto;
margin-right:auto;
background-color:rgb(128,128,128);
}
p {
text-align:center;
}
</style>
</head>
<body>
<div>
<p>760x64</p>
</div>
</body>
</html>

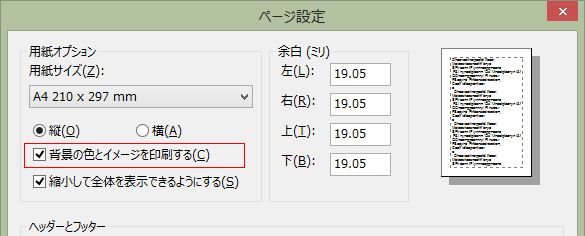
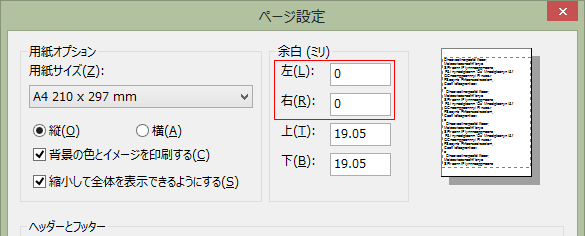
デフォルトでは、background-colorの背景色は印刷されないので、「ページ設定」からダイアログを開き、「背景の色とイメージを印刷する」をチェックしておきます。

すると、div要素はページにぴったり収まっていますが、これは「縮小して全体を印刷する」が有効になっているからです。これを「100%」にすると、ボックスの右側が切れてしまいます。

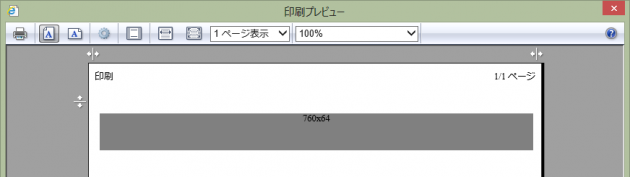
これは、印刷ページの左右余白に19.05mmも取られていることが原因です。そこで、やはり「ページ設定」からダイアログを開き、「余白」の「左」と「右」を0に設定余白の設定は、現在選択されているプリンターに依存するので、0を入力しても、次にダイアログを開いた時に、そのプリンターで設定できる最小値に変更されています。こうした余白のために、仮に内容がページ内に収まらなかった場合は、印刷ページ数が増えるので、判別できます。今回の場合であれば、印刷結果は1ページに収まらなければなりません。します。すると、今度は1ページ内にdiv要素は収まります。


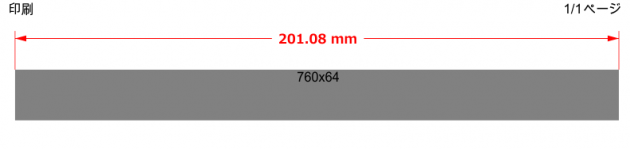
では、このdiv要素の幅は、いったいどれぐらいになったのでしょう。私の予測によれば、約201.08mmになるはずです。そして、結果は予測どおりです。

これは、760÷96×25.4=201.08333…という計算から導き出したものです。つまり、ブラウザーの印刷解像度が96ppiであることを、実は、私は知っていたというのが種明かしです。そう、IEの印刷解像度は、96ppiに設定されているのです。なお、Windows版のFirefox 20.0.1、Opera 12.15も、同じく96ppi設定です。Chromeだけは違っていて、207.706 mmになります。これは、Chromeが93ppiになっているということです。
解像度指定したimg要素
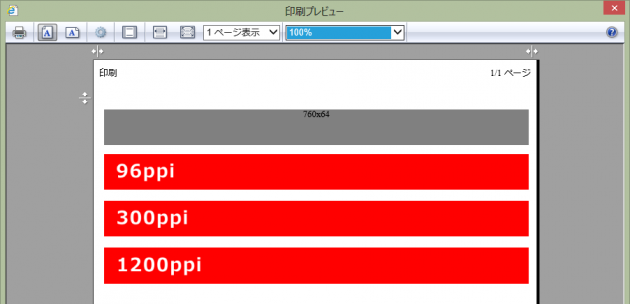
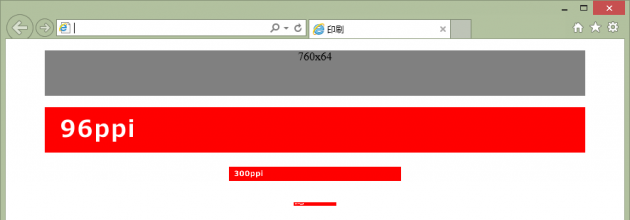
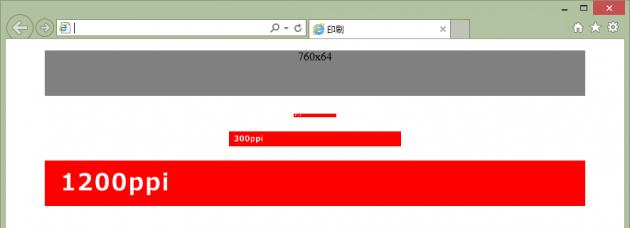
div要素では、スタイルシートでサイズを指定はできますが、ppi解像度の指定はできません。では、解像度指定したビットマップ画像ではどうなるのでしょうか? 先の、解像度の異なるビットマップ画像を、760ピクセル幅のdiv要素と並べた例を、印刷プレビューで開いてみます。
<body>
<div>
<p>760x64</p>
</div>
<p><img alt="" src="96.png"></p>
<p><img alt="" src="300.png"></p>
<p><img alt="" src="1200.png"></p>
</body>

すると、結果は画面表示と同じで、すべて同じ大きさで印刷出力されることがわかります。まあ、印刷プレビューが信じられなければ、ほんとうに印刷してみてください。やはり、結果に変わりはありません。これは、ブラウザーが出力するのは、画面表示のレンダリング結果をそのまま、もしくはレンダリング結果と同じになるように、プリンターに出力しているということです。すなわち、ここでもppi解像度は意味を持たないのです。
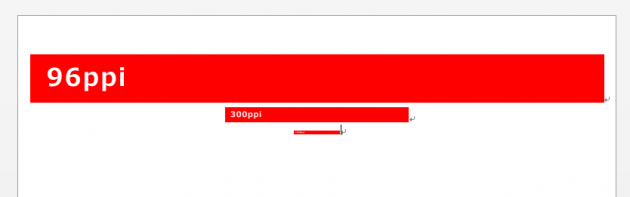
もちろん、これらのファイルの解像度がおかしくなっている、なんてこともありません。以下は、Microsoft Word 2013のA4サイズのページに、同じ3つのPNG画像を100%サイズで配置した結果です。

左右の余白は0、画像のある各行は中央揃えにしてあります。
ブラウザーの画面や印刷結果とは異なり、Word文書は紙の上へ出力することを前提としていますから、ビットマップ画像はppi解像度に基づいてサイズが決まります。ですから、結果は、以下の計算どおりのサイズになっています。
- 96ppi:760÷96×25.4=201.08333…mm
- 300ppi:760÷300×25.4=64.34666…mm
- 1200ppi:760÷1200×25.4=16.08666…mm
ミリ単位サイズの画像印刷
このWordの結果を参考に、井の中の蛙たちを惑わすようなWebページを作ることも可能です。すなわち、画像サイズのmm単位による指定です。HTMLではmm単位を使うことはできないので、スタイルシートで指定します。
スタイル指定
#img01 {
width:201mm;
}
#img02 {
width:64mm;
}
#img03 {
width:16mm;
}
HTML部分
<p><img id="img01" alt="" src="96.png"></p>
<p><img id="img02" alt="" src="300.png"></p>
<p><img id="img03" alt="" src="1200.png"></p>
すると、Wordのページと同じ結果になりますが、果たして、画面表示のためにこんな指定をする意味があるでしょうか?

ブラウザーの”標準”解像度
その意味を問う前に、この結果から、ブラウザーの画面の解像度も96ppiであることが分かります。なぜかというに、201mmが760ピクセルになっている(201mm÷25.4mm×96ppi=759.685…)からです。ここから、少なくともWindows上のブラウザーの“標準解像度”は、72ではなく96であることも分かります。これでMacやAdobe信奉者の72ppi標準説が打ち砕かれたわけですが、もともとそんなことに大した意味もありません。
印刷用固定解像度
さらに、この結果は、画像ファイルのppi解像度設定によってサイズが決まったのではなく、スタイルシートのミリ単位サイズ指定に固定値のppi解像度が適用され、表示ピクセル数が決定されているのです。それは、96ppiの画像に16mmを、1200ppiの画像に201mmを指定すれば、分かります。大きさは以下のように、反対に変わるのです。
#img01 {
width:16mm;
}
#img02 {
width:64mm;
}
#img03 {
width:201mm;
}

これを数学的に計算式で表現すると、Wordのように
- img01: 760ピクセル÷96ppi×25.4mm
- img03: 760ピクセル÷1200ppi×25.4mm
で画像のサイズ(ミリ単位)が決まったのではなく、
- img01: 16mm÷25.4mm×96ppi=60.472…ピクセル
- img03: 201mm÷25.4mm×96ppi=759.685…ピクセル
という式で、表示サイズ(ピクセル単位)が決定されたということです。初めの2つの式は、画像のピクセルサイズに解像度を適用して、ミリ単位の現実サイズを求めるものです。後のほうは、(スタイルで指定された)ミリ単位の現実サイズから、96ppiという固定解像度を基にして、ピクセルサイズを得る式です。
つまり、スタイルで画像にミリ単位のサイズを指定した場合、ブラウザーは、解像度96ppiという固定値を使ってピクセル数に換算し、表示されるサイズを決めているわけです。ここでも、画像自体のppi解像度はまったく意味を持っていないのです。
ピクセルサイズこそすべて
それだけでなく、そもそもWebページのレイアウトがピクセル単位で成されているのに、なぜミリ単位で画像のサイズを決める必要があるのでしょうか? ブラウザーは勝手に換算してくれますが、予めデザインを決めるなら、人間がその計算を行い、何ピクセルになるかを算出してレイアウトしていかなければなりません。そんな回りくどいことをしなくても、画像のピクセル数は簡単にわかるのですから、それを使ってレイアウトすれば良いのです。実際、Webページレイアウトは、そのように行われているのですから、ミリ単位やppi解像度を持ち出してくる必然性など、全く存在しません。
こうして、「Web画像にppi解像度は意味を持たない、ピクセルサイズこそすべてである」、ということが結論付けられるわけです。
高詳細ディスプレイと解像度
ところが、巷では新発見の「ppi解像度」が喧伝され、その口車に乗って再び井戸に飛び込む蛙もいるようです。
高解像度とは何か
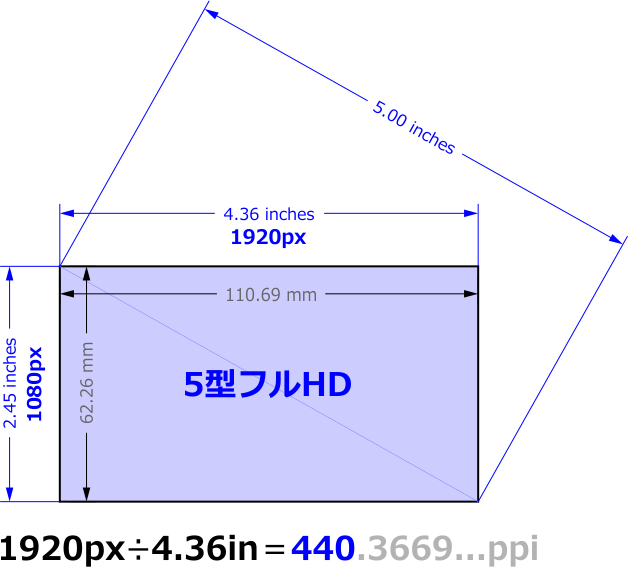
近年、“網膜”並み(人間の目ではピクセルを識別できないほど細かい)を謳ったディスプレイが、腐った林檎界隈に登場しています。そんなものは無視するとして、2012年10月に発表された、ジャパンディスプレイ社の5型フルHD液晶パネルは、解像度が443ppiと、誇大広告の“網膜”よりは、本物に近づいています。
では、この443ppiとは、どのように設定されているのでしょうか? それは、先に元祖の72ppiを算出した方法と同じです。5型パネルの長辺は4.36インチ、それにフルHDの1920ピクセルが割り当てられているのですから、
1920÷4.36=440.3669…
という計算式で、440ppiと算出できます。3ppiの違いは、私の机上での計算と、パネルの実サイズとの差による誤差であり、公称どおり443ppiで間違いないでしょう。
パネルのppi解像度
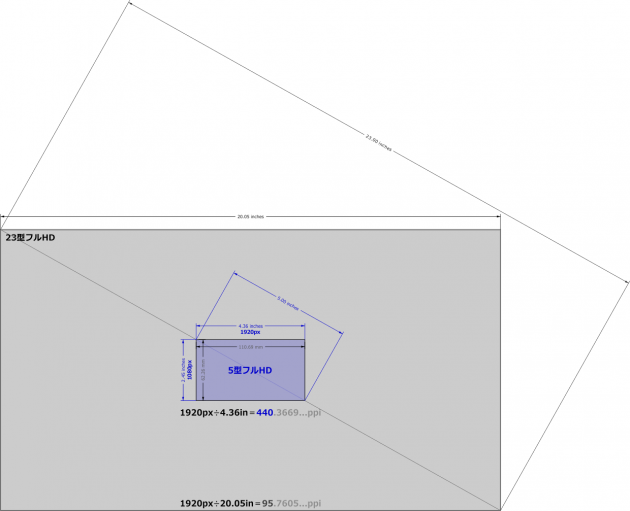
高詳細ディスプレイの登場以降、パネル自体のppi解像度が脚光を浴びていますが、今までは注目されなかっただけで、72ppiや96ppiのように、それは以前から存在していました。たとえば、パソコン用フルHD液晶ディスプレイとして一般的なものは、23型です。このパネルの長辺は20.05インチなので、
1920÷20.05=95.7605
という計算から、解像度はほぼ96ppiになります。
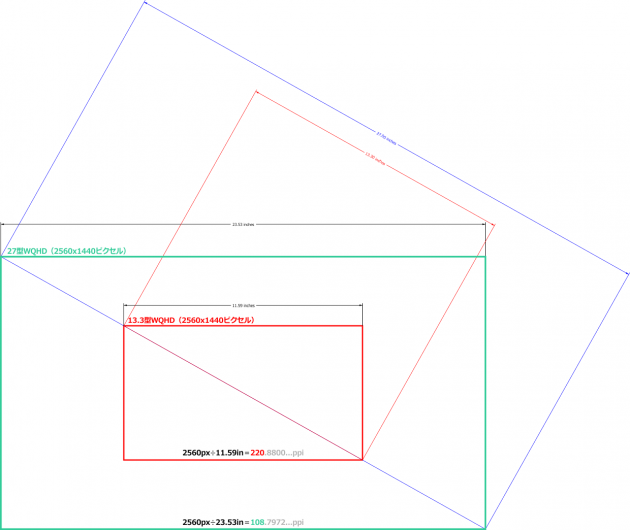
また、パソコン用ディスプレイの高詳細化は、2013年段階ではWQHD(2560×1440ピクセル)という画面解像度と27型へのパネルの拡張として、実際に商品化されていますが、この場合は
2560÷23.53=108.7972…
という計算で、108ppiに解像度が僅かに向上したことになります。一方、近く発売される東芝のUltrabook PCでは、同じWQHDでありながら、パネルは13.3型です。すなわち、
2560÷11.59=220.8800…
という計算で、220ppiという高解像度になっていることが分かります。

このように、パネルのppi解像度は、当たり前ですが、パネルのサイズと画面解像度によって、常に決定されているのです。
パネル解像度と画像解像度の関係
それはそれとして、解像度443ppiのディスプレイであるなら、ビットマップ画像のppi解像度も443ppiにすべきでしょうか? しかし、先に解説したとおり、ブラウザーはファイルに指定されたppi解像度には依存していません。逆に、ミリなどの現実サイズを指定された画像には、固定された解像度96ppiで、表示ピクセルサイズを算出しています。その現実に立ち返れば、パネルの解像度が443ppiであることと、Webページ用画像のppi解像度との間には、直接の関係が無いことを理解できるはずです。
様々なパネルが存在するということは、様々なppi解像度が付いて回るということです。一方で、画面解像度は常にピクセルの個数で表されます。そうであるなら、本来は相対的(観念的)で現実のサイズを持たないピクセルが、どのようなパネルの上でも、共通の単位として君臨することは必然的な成り行きです。これを、「ピクセルのボナパルティズム対立する階級間の矛盾が先鋭化する中で、超階級的な立場を装い、階級間の利害を独裁的体制で調整しようとする政治体制を、ボナパルティズムと呼びます。歴史的には、フランスのナポレオンやナポレオン三世の統治から、マルクスらが分析したもので、トロツキーもスターリニズムの台頭をボナパルティズムと規定していました。」と呼ぶこともできるでしょう。
逆に、画面に実サイズを表示させることを目的とするなら、様々なppi解像度が存在する環境では、アプリケーション側でパネル固有のppi解像度を指定する必要があります。そうした機能のないブラウザーやIllustrator CS5などは、表示倍率を100%にしても、例えば27型WQHDでA4(210×297mm)が原寸で表示されることはありません。ブラウザーは、210mm÷25.4mm×96ppi=793.7007…で、A4短辺を794ピクセルに置き換えますが、27型WQHDのppi解像度は108ですから、画面上では794px÷108ppi×25.4=186.7370…で、A4短辺は結果的に約186mmに縮小表示されることになります。WYSIWYGは、実現されないのです。
DTPソフトとして、WYSIWYGであるべきIllustratorは失格といえますが、ブラウザーにはそもそも、実サイズどおりに表すことなど求められていません。ですから、ppi解像度に依拠するのではなく、ピクセル数でページをレイアウトしたり、ビットマップ画像のサイズを指定したりすることは、Webページにとっては理に適った手法なのです。また、ブラウザーが96ppiという固定解像度で、実サイズをピクセル数に変換することも、妥当な選択です。
パネル高詳細化の意義
もちろん、ディスプレイが高詳細化すれば、ピクセルに相当するカラーセルも微細化し、表示される画像の画質も向上します。ppi解像度は、その指標になるわけです。それは、以下のような当たり前の公式を、数値で統一的に表現したものにすぎません。
- パネルの実サイズが同一なら、画面解像度の高い方が画像は詳細になる。
- 画面解像度が同一なら、パネルの実サイズが小さい方が画像は詳細になる。
パネルの高詳細化は、確かに画質の向上を閲覧者にもたらします。制作者側が何をしようと、それとは関係なく閲覧者が、高いppi解像度のディスプレイを選びさえすれば、画像は勝手に美しくなるのです。
しかし、たとえば400ppiと100ppiという大きな差がありながら、同じWQHDというパネルが混在するというような状況では、制作者側でその差を埋めなければなりません。また、パネルが小さく、高詳細化していく中では、たとえばアイコンのサイズをどれぐらいにするのか、文字のサイズはどうすればよいのか、といった表示内容のピクセルサイズを考慮する必要が出てきます。
まとめ
そうした制作者側の努力も、画像のppi解像度ではなく、そのピクセル数の問題に尽きます。そして、画面で表示される画像は、低詳細であろうが、高詳細であろうが、その画面解像度のうちの何ピクセルかを使って表現されることに変わりはありません。
白い猫でも黒い猫でも、ネズミを捕るのは良い猫だ
という、鄧小平の戯言のようでうんざりですが、ここでも、「Web画像にppi解像度は意味を持たない、ピクセルサイズこそすべてである」という原則が、貫徹しているのです。
ただし、将来的には、スタイルシートで画像にdpi解像度を指定できるようになる可能性があります。それは、作業草案「CSS Image Values and Replaced Content Module Level 4」、すなわちCSS4(!)として策定が既に始まっていて、文字どおりのimage-resolutionプロパティが定義されています。それが、Webページレイアウトの単位を、ワープロなどのように実サイズベースに変えていくことになれば、dpi(ppi)解像度がWeb画像で意味を持つ日が来るかもしれません。当面、それはブラウザーの印刷出力に対して、価値を付加するでしょう。
しかし、それも井の中の蛙を大して勇気づけるものではありません。サイズと解像度が異なる多種多様な表示環境の中で、最適な妥協点は、ピクセルの「ボナパルティズム」であることに変わりはないからです。表示環境の差異が、せめてひとつのパネル解像度に収斂した時に、初めてimage-resolutionプロパティの役立つ日がやってくるのです。