Web用ビットマップ画像と解像度の呪縛
内容
ピクセルの密度を表す解像度
ところで、初夏の田んぼの風景などをカメラで撮るのは、カエルの鳴き声も聴こえてきて、楽しいものです。ところが、ビットマップと解像度の話をしていると、思わぬところからカエルの声が聞こえてきます。そう、井戸の中からです。それも、DTPという井戸です(ちなみに、私もDTP出身です)。
この井の中の蛙たちは、「画面解像度は解像度ではない」と一斉に合唱します。まあ、それも可愛いものなので、耳を傾けると、次のような言い分が聞き取れます。すなわち、「解像度とはppiという単位で表すピクセルの密度である」、と。
ピクセルのサイズ
この言い分は、ビットマップ画像の実サイズを決めるためのもので、間違った話ではありません。そもそも、ビットマップの素になる1ピクセルとは、どれぐらいの大きさなのでしょうか? DTPのテスト問題を作る時、「1ピクセルは1インチである」というひっかけ問題を入れたりしますが、もちろん、これは間違いです…とも断定できませんし、正しいとも言えません。無条件にこれが間違いと言える人は、まさに井の中の蛙です。
なぜかというに、1ピクセルは1インチである場合もあるし、そうでない場合もあるからです。すなわち、正解は「ピクセルのサイズは決まっていない」、ということなのです。この唯物論的世界に、サイズのないものは存在しないはずですが、それはそのとおりで、ピクセルそのものは概念=観念に過ぎません。観念を実在に変えるためには、現実世界の尺度を当てはめる必要があります。それが、ppi(もしくはdpi)という単位を使う「解像度」です。画面解像度と区別するため、以降はこちらを「ppi解像度」と呼ぶことにします。
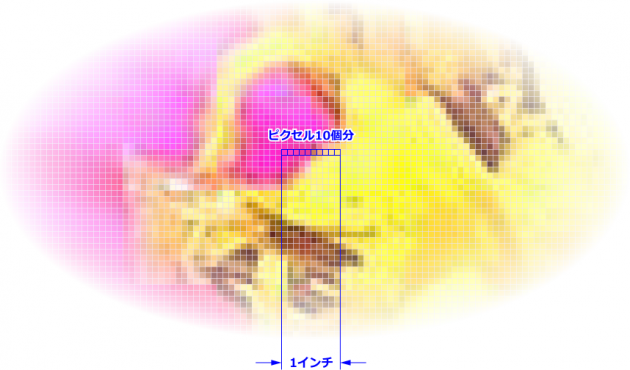
ppiはピクセル・パー・インチの略ですが、ようは、1インチ幅という現実のサイズの中に、いくつのピクセルを収めるのか、という考え方です。決められたサイズ(1インチ)の中で個数が変わるのですから、個数が多い方の密度が高まり、1個のサイズが小さくなります。反対に、少ない方は1個のサイズが大きくなります。

実サイズの尺度としての解像度
このように、ピクセルの密度を表す解像度ですが、結果的に、ピクセルに実サイズを適用することにもなります。たとえば、10ppiという解像度は、ピクセル10個分を1インチと見なすことになります。

幅1600ピクセルの画像に10ppiを適用するなら、1600÷10=160インチという現実のサイズが得られます。インチはアメリカで使われるローカルな単位なので、ミリに換算すると、1インチは約25.4mmですから、160×25.4=4064mmとなります。
DTPでの最終目標は、画像を「紙」という実在の媒体に印刷することですから、観念を現実世界の単位で表し、実在できる大きさを決める必要があります。ですから、ビットマップ画像に必ずppi解像度を当てはめ、サイズを決定します。
ppi解像度と画質
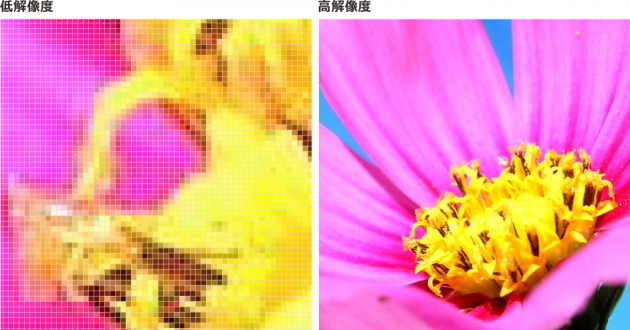
そして、ppi解像度は画質に直結します。解像度の数が小さい=解像度が低い場合、1ピクセルのサイズは大きくなります。10ppiであれば0.1インチ、1ppiであれば1インチ、というように。PHOTO-PAINTの画面表示でも確認できますが、1ピクセルが大きくなればなるほど、ピクセルの四角形が目立つようになり、印刷上の画質は低下します。

ですから、理論上はppi解像度が高ければ高いほど、ピクセルは目立たなくなり、画質は向上します。現実には、印刷の原理画像は印刷時に、インクで表す点に置き換えられるのですが、その際、ppi解像度とは別にスクリーン線数という点の細かさを表す一種の解像度で処理されます。線数は、印刷媒体の紙質によって異なりますが、上質紙の場合、150線前後が使われます。ビットマップのppi解像度は、この線数の2倍が上限とされています。これ以上高い=細かい点に置き換えても、インクの点がにじみ、画像が汚くなってしまうのです。により、カラー印刷時のppi解像度は300~400ppi程度とされています。
一方で、ppi解像度を上げるということは、ビットマップ画像の実サイズは小さくなります。やはり幅1600ピクセルの場合、解像度を300ppiに上げると、1600÷300×25.4=約135.5mmになります。10ppiの4064mmと比べると、大幅に縮小しました。逆に、4064mmで300ppiの画像が欲しいなら、計算式を逆にして、4064÷25.4×300=48000ピクセル幅の画像が必要になります。つまり、より総画素数の多い画像が必要になるわけですが、当然、それはファイルサイズも肥大化します。
DTPの世界では、この原理を叩き込まれるので、ビットマップ画像にはppi解像度が絶対に必要であると、まるでスターリニスト国家の官僚のように、異口同音で唱えることになるのです。もちろん、スターリニズムは打倒すべき対象ですが、DTPの世界は、それはそれで成り立っている現実なので、反官僚政治革命を起こす必要はありません。問題は、その現実から、Web=画面表示の世界へ出てくるときです。
画面表示と解像度
この画面表示の世界でも、たとえばWindowsの解像度は96ppi、Macintoshは72ppiとなっています。すると、ppi解像度信奉者は、こうした設定に画像を適合させなければならないと、本能的に身構えてしまうのです。やっぱり、スターリニズムの洗脳って(もちろん右翼ファシズムや資本主義の商業プロパガンダもそうですが)、怖いですね。
Webページレイアウトの構成方法
では、画面表示、特にWebページのレイアウトに限った場合、画像のサイズやppi解像度はどうなるのでしょうか? まず、Webページは主としてディスプレイ画面で閲覧しますから、その内容がなるべく画面サイズ内に収まるようにレイアウトします。といっても、閲覧者がどんなサイズのディスプレイを使っているかを、制作者側は知る由もないので、ある程度のサイズで決め打ちすることになります。
従来は、SVGA画面を最低限と考え、その幅800ピクセルからブラウザーのウインドウ枠やスクロールバー分などを差し引き、幅760ピクセルに内容を収めることが主流でした。しかし、フルHDなど、より幅の広いディスプレイが一般化する中で、XGAの1024ピクセルから導き出した幅960ピクセルも、よく使われるようになってきました。さらには、CSS3のメディアクエリーによって、ウインドウや画面の幅に合わせた動的なサイズ変更もできるようになったので、より広い幅のデザインも考慮されています。
とはいえ、いずれの場合でも、レイアウトのサイズは画面を基にしていますから、すべてピクセルで指定することになります。つまり、「画面のピクセルのうち何個分を使って表示させるのか」、を考えるわけです。ここで考慮されるものは、ppi解像度ではなく、○○×△△ピクセルで表された画面解像度です。

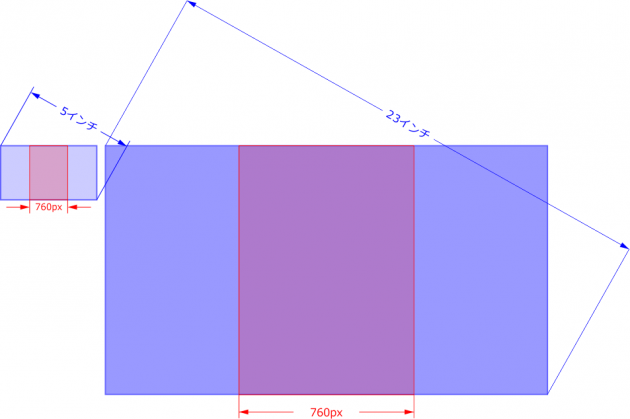
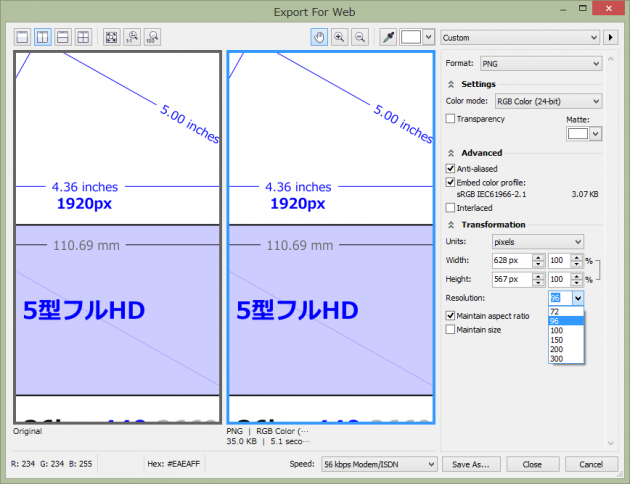
では、そうして指定された、たとえば760ピクセルというサイズに、ppi解像度を適用する必要はあるのでしょうか? たとえばWindowsの96ppiです。確かに、計算すれば760÷96×25.4=201.083…で、約201mmというサイズが得られます。だからといって、96ppiを指定した760ピクセルの画像が、ディスプレイ画面上で201mmになるとは限りません。なぜかというに、たとえば同じフルHD(1920×1082)のディスプレイと言っても、パネルは5型(長辺約111mm)や23型(長辺約510mm)といったように、大きさの異なるものが混在します。当然、5型の幅である111mmに、201mmのものが入るわけがありません。
しかし、5型であろうと23型であろうと、フルHDであれば、画面は同じ1920個のピクセルで幅が構成されています。ですから、760ピクセルであれば、どちらのディスプレイでも、表示が収まります。

つまり、画面表示において、とりわけWebページレイアウトにおいて、ppi解像度の指定は意味を成しません。不要ということです。画面上では、ピクセルが絶対値のように振る舞い、画面のピクセル数に対する構成比で、すべてのサイズが決定されるのです。
ブラウザーによる画像解像度の処理
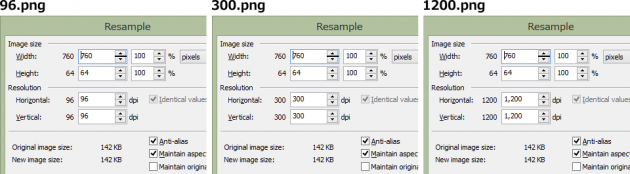
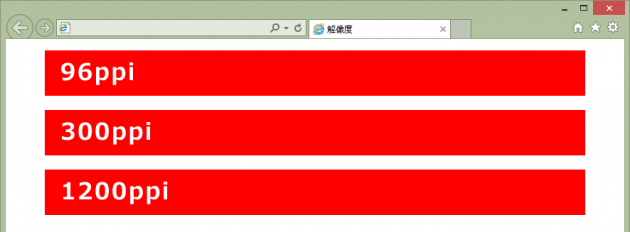
次に、ブラウザーの振る舞い方も確かめてみましょう。以下は、PHOTO-PAINTでそれぞれ96、300、1200dpiPHOTO-PAINTやCorelDRAWでは、解像度の単位はdpiになります。dpiはドット・パー・インチの略で、一般にドットは、プリンターなどで出力される画像の素になる、「点」を意味します。そして、パソコンで扱う限り、実質的にppiとdpiは同一の単位になるので、Corel製品ではdpiに単位が統一されています。に設定した、760×64ピクセルのPNG画像を、IE 10で表示させたものです。
<p><img alt="" src="96.png"></p>
<p><img alt="" src="300.png"></p>
<p><img alt="" src="1200.png"></p>

結果は、見てのとおりで、すべて同じサイズで表示されます。ここでは、敢えてimg要素にwidthやheight属性を使わず、サイズ指定をしていませんが、ブラウザーは画像のピクセル数を読み取って、そのサイズで表示しているだけなのです。

実際のところ、ビットマップ画像の解像度を1ppiにしても、10000ppiにしても、ブラウザーでの表示に変わりはありません。なんて断言すると、「え、10000ppiなんかにしたらファイルが大きくなりすぎる!」と顔面蒼白になるDTP出身者もいたりしますが、これも条件反射というか、洗脳の恐ろしさです。
画像のピクセル総数(760×400=304000個)と、そのピクセルに付いている色情報によって、画像のデータサイズ=ファイルサイズは決まるのであり、これらの条件が同じであれば、解像度をどのように変更しても、データサイズは一定です。先の3つの画像も、ppi解像度に関わりなく、ファイルサイズはすべて142KBでした。DTP出身者も、そんなことはいつも見慣れているAdobe Photoshop(ここでは、敢えてPHOTO-PAINTではなくPhotoshopとします)の「画像解像度」ダイアログの動作で理解しているはずなのですが、ppi解像度が絡んだ話になると、我を忘れてしまうようです。
72ppiの意味
「でも」、とDTP出身者、特にAdobe信奉者は、食い下がります。「PhotoshopやIllustratorの『Webおよびデバイス用に保存』で書き出すファイルは、72ppiになるじゃないか」と。確かにそうです。これが、「Web用画像の解像度は72ppi」の根拠になっていたりします。寄らば大樹の陰ですね。ちなみに、CorelDRAWやPHOTO-PAINTの「Webにエクスポート」では、解像度を選択できるようになっていますので、迷いは生じるかもしれませんが、こうした固定観念は生まれません。

Adobe製品が72ppiに解像度を固定している理由は、まあ私の知るところではありませんが、推測するに、文字サイズの「ポイント」をピクセルに一致させるためです。ポイントは、やはりインチを基にした現実世界のサイズですが、文字サイズだけでなく、紙面構成のサイズにも使われます。そしてDTPの世界では、1ポイント=1/72インチとしています。まさに、「72」という数字が“ポイント”です。解像度72ppiの画面では、1ピクセルは1/72インチという設定です。つまり、この条件下では、1ポイント=1ピクセルになるわけです。そして、特定のパネルサイズであれば、画面の1ポイントは現実の1ポイントと一致し、ディスプレイには原寸のイメージが映し出されることになります。例の「WYSIWYG」、見たままのものを得る、というやつです。
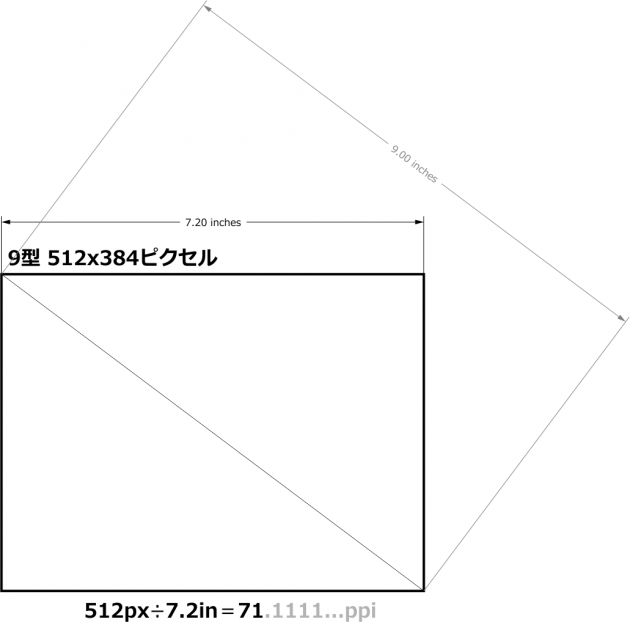
WYSIWYGといえば、元祖はいちおうMacintoshということになるのでしょうが、初代Macintoshのディスプレイは9型で、512×384ピクセルの画面解像度です。9型の場合、画面の幅は7.2インチになります。ですから、512(幅のピクセル数)÷7.2(画面幅の実サイズ)=71.1111…で、このディスプレイの解像度が約72dpiであることがわかります。これが、画面表示が実寸と一致する、特定のパネルサイズの一例です。Adobe製品は、この“伝統”を踏襲しているのでしょう。これが、72ppiの出自であって、Webの標準解像度として規定されたものではありません。

ビットマップ画像をファイルとして保存する際、ppi解像度の指定が必ず行われますが、Web用の場合は何でも構わないので、「とりあえず72ppiにでもしておきます」というのが、”真相”といったところでしょう。
ちなみに、ジョン・ライドンのP.I.L.が「This is what you want, this is what you get/これがお前の望むもの、これがお前の得るもの」というアルバムで、前衛の白昼夢から現実世界へ、本人と、そしてファンを引き戻してしまったのは、皮肉な話です。
