Web用ビットマップ画像と解像度の呪縛
内容
はじめに
以前から私の授業では、解像度を指定した画像のブラウザーでの表示と印刷、Wordでの表示などの比較によって、「Web画像に解像度は意味を持たない、ピクセルサイズこそすべてである」ということを実証してきました。しかし、今でも「Webでの標準解像度は72もしくは96ppi」という話を耳や目にすることが多く、さらには高詳細ディスプレイの登場によって、話がややこしくなってきたので、この記事では、ビットマップ画像の原理から、Webページでの解像度の考え方までを、まとめてみました。
ピクセル
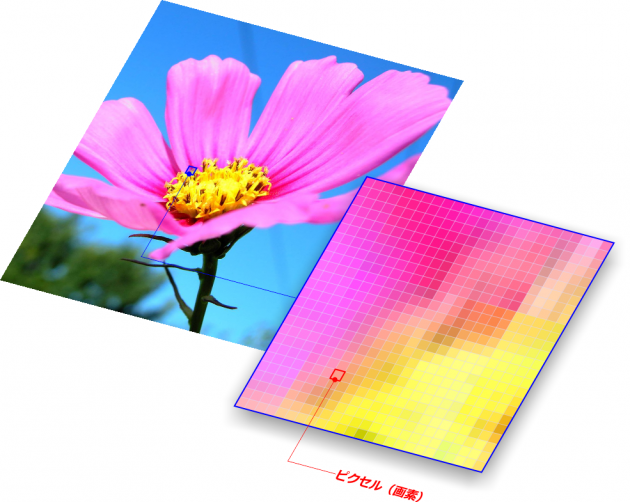
コンピューターやデジタルカメラで、写真等の画像は通常、ビットマップ画像として扱われます。他の記事でも解説しましたが、ビットマップ画像は、ピクセル(画素)とよばれる四角形の集合体として、表されます。
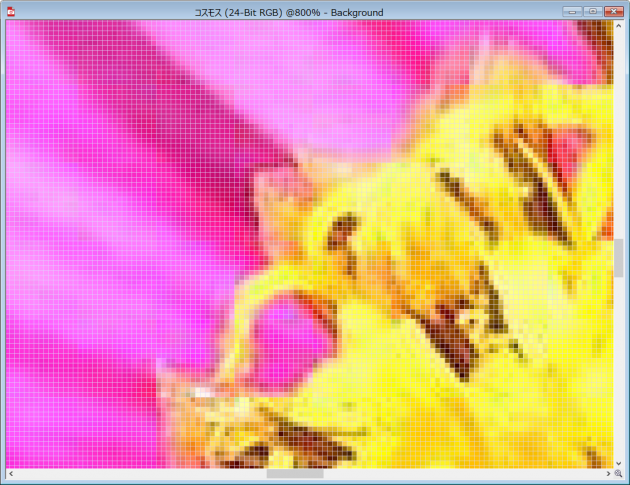
Corel PHOTO-PAINT X6では、イメージ ウインドウの表示倍率が800%を超えると、ピクセルのマス目が仮想的に表示されるようになるので、ピクセルの構成を視覚的に捉えることができます。また、CorelDRAW X6でも、表示モードを「ピクセル」にしている場合は、やはり800%以上で確認できます。

ビットマップ画像は、このピクセルに色の情報を持たせ、絵柄の階調や輪郭を表現しています。植物にしろ、動物にしろ、はたまた岩石のような無生物にしろ、自然界の多くの存在は、微妙な色の変化でその姿を現しています。ですから、ピクセルで色の連続を表現することは、自然界を写し取った写真などの画像に、うってつけなわけです。
フルカラー
もちろん、そのためには、ピクセルに着けられる色の数が、それなりに必要です。一般的な人間の目で、自然界のそれと遜色ない色数で表されたものをフルカラーと呼びますが、その色数は約1677万色です。
光の三原色
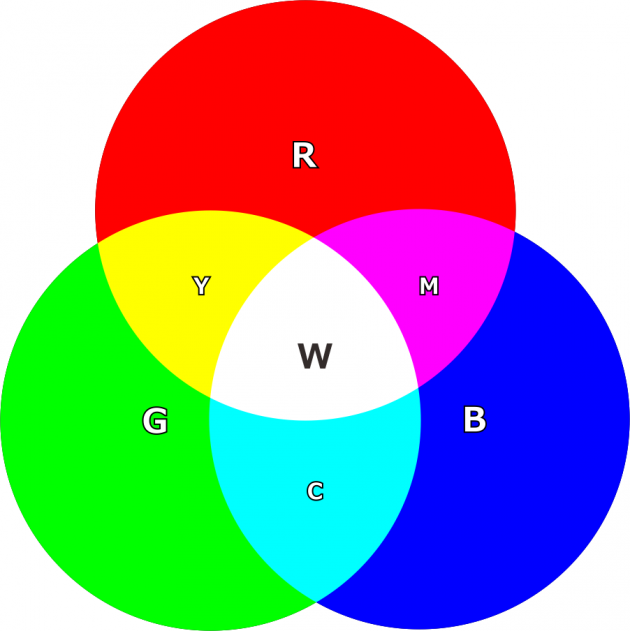
この色数は、色を表す原理と、コンピューター データの都合によって決められています。コンピューターで扱う画像は、第一にディスプレイで人間の目に触れるわけですが、ディスプレイは光で色を表しています。そこでは、光の三原色、すなわち赤(Red)、緑(Green)、青(blue)のRGBカラーによって、すべての色が表されます。

「光」は、臨死体験とか宗教的幻覚で、天国の白い光などと言われるように、白色光として表現されることが多いようですが、これはほんとうに白い神様がいるわけではなく、人間が太陽光の下で暮らしてきたという唯物論的背景があり、感覚としても、そして物理的にも、太陽光を白色光として捉えています。
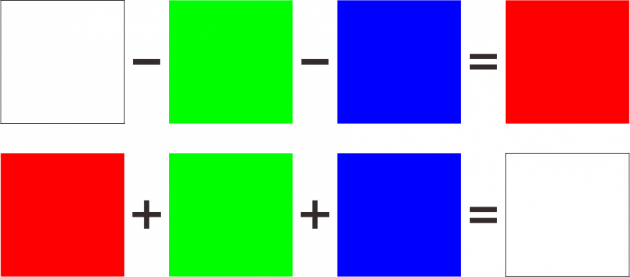
この白色光を構成する「成分」が、RGBの各色であり、たとえば、白色から緑と青の成分がすべて欠けることで、残った最後の成分=赤が、知覚されることになります。逆に、RGBすべての成分がそろうと、白色になります。ですから、色はRGB各色の光の強さを組み合わせることによって、表現されます。

色のデータ化
さて、それをコンピューターがデータとして扱う場合、各色の光の強さを一定の数値に置き換える必要が出てきます。そして、コンピューターは、bitという単位でデータを扱うので、各色の強弱レベルを何bitかに設定しなければなりません。数が少なければ、当然、表現できる色が貧弱になり、多ければ多いで、今度はデータが大きくなりすぎます。
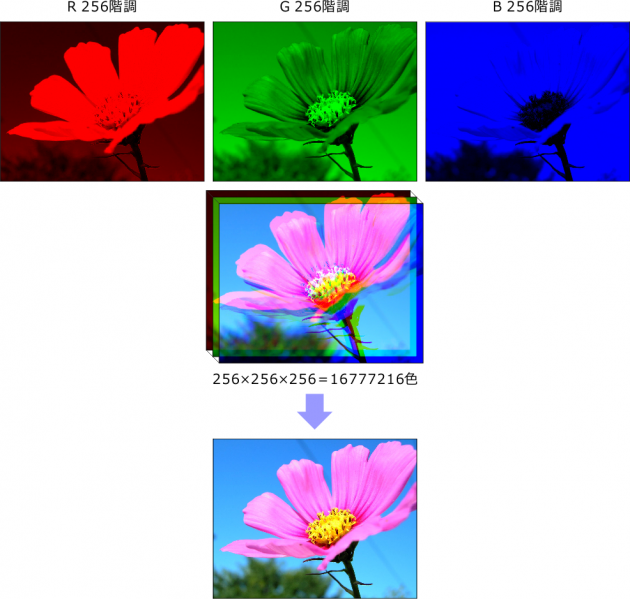
結果として、ちょうど良さそうなレベルで折り合うわけですが、それが各色8bitです。1bitは、十進数で2を意味し、8bitはその8倍…ではなく、8乗(28)です。つまり、2を8回掛けることになるので、256になります。そして、コンピューターは数字を0から始めますから、8bitは0~255までの256段階(=256階調)で、RGB各色のレベルを表すことになります。CSSのcolorプロパティ値などで、rgb(255,255,255)と記述する数字は、文字通り、RGB各色のレベルを記述していたわけです。
さて、256階調というと、GIFファイルの256色と同じで、フルカラーには程遠いように思えます。しかし、256階調を3つ組み合わせて(掛け合わせて)表すのですから、256×256×256になり、その結果は16777216です。そう、これが1677万色の由来です。たとえ256しかなくとも、三色寄れば文殊の知恵、一気に表現力が増すわけです。なお、16777216は、2の24乗(224)と同じ結果ですから、このフルカラーは「24bit フルカラー」と呼ばれます。

画像の表現
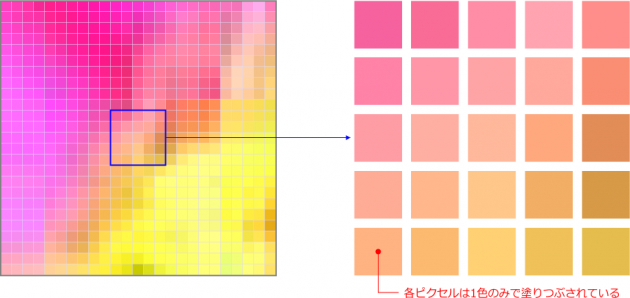
と、色々と色の組成について見てきたわけですが、ピクセルに話を戻しましょう。ピクセルで色の階調を表すということは、1つのピクセル内に1677万の様々な色を幾つも着けられる、というわけではありません。1つのピクセルは、たった1色にしか対応しません。フルカラーとは、その1色を、1677万通りの中からひとつだけ選び出せる、という意味です。

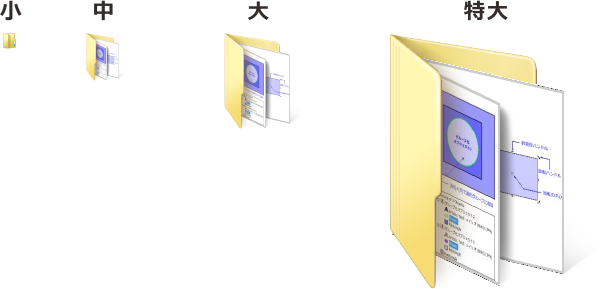
ですから、いくらフルカラーといっても、ある写真を1ピクセルだけで表現することは、事実上不可能です。いくつかのピクセルを並べ、それらに色の差を着けることで、絵柄の階調が表せるようになります。つまり、同一の写真を表すなら、ピクセルの個数が多い方が、より詳細な画像になるということです。Windows 8のフォルダー アイコンを比較してみれば、それは一目瞭然です。
このアイコンには小(16x16ピクセル)、中(48×48ピクセル)、大(98×98ピクセル)、特大(256×256ピクセル)のサイズがありますが、16ピクセルではフォルダー内のファイル画像を描くことができていません。

48ピクセル以上になると、ファイル画像が入るようになり、256ピクセルではその詳細さが向上します。また、フォルダー自体の絵柄も、縦の線がはっきりと見えるなど、表現力が高まっています。
画面解像度
画面サイズとしての解像度
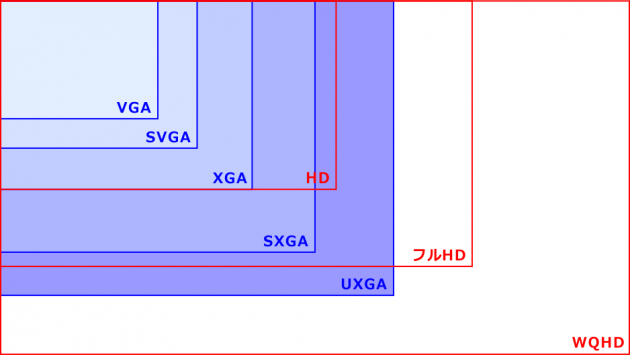
こうしたピクセルの個数は、解像度として表されます。Windows 8のコントロールパネルには、「画面の解像度」というパネルがあり、そこではディスプレイの解像度を、2560×1440ピクセルとか、1920×1080ピクセルといった、幅と高さのピクセル数で表しています。これらの解像度は、歴代PCの画面表示能力に合わせ、以下のような略称で捉えられることもあります。
- VGA:640×480ピクセル
- SVGA:800×600ピクセル
- XGA:1024×768ピクセル
- SXGA:1280×1024ピクセル
- UXGA:1600×1200ピクセル
- HD:1366×768ピクセル
- フルHD:1920×1082ピクセル
- WQHD:2560×1440ピクセル
ピクセル総数としての解像度
これらは、“解像度”というより、画面の表示サイズと言った方がよいかもしれませんが、幅と高さのピクセル個数ですから、幅×高さで画面のピクセル総数を表すことにもなります。たとえば、UXGAの場合、1600×1200=1920000となり、192万個のピクセルで画面が構成されているわけです。
ところで、1999年頃のデジタルカメラで撮影した写真のサイズも、この1600×1200でした。そして、このサイズになったことで、デジタルカメラの写真もまっとうなものとして認知されるようになったのですが、これが「200万画素の画質」としてカタログ等で謳われるようになりました。多少、鯖を読んでいますが、200万画素とは1600×1200=1920000を意味しているのです。
現在の最新鋭機では、コンパクトカメラですら、既に2千万画素に達していますが、これは5152×3864=19907328のピクセル総数になります。当然、同じ範囲を撮影するなら、200万よりも2千万個のほうが、より詳細に画像を表現することができます。先に例示した、Windowsのフォルダー画像と同じ理屈です。
こうしたピクセル総数で表されるものも解像度であり、Windowsの設定画面に倣って「画面解像度」と呼ぶことにします。