トップページのCSS3効果②
内容
はじめに
この記事では、トップページのナビゲーションボタンに使用している、CSS3の効果について、解説します。
他の記事でも触れましたが、ナビゲーションボタンはWordPressのカスタムメニュー機能で出力されたもので、HTMLの構造は、ul要素、li要素、a要素によるリンクリストです。
<div id="headers">
中略
<nav id="top_topnav">
<h2 class="hide">サイトナビゲーション</h2>
<ul id="menu-sitenav_top" class="menu">
<li id="menu-item-741" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-741"><a href="https://www.krzm.jp/category/news/">news</a></li>
<li id="menu-item-744" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-744"><a href="https://www.krzm.jp/category/corel/coreldraw/">draw</a></li>
<li id="menu-item-745" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-745"><a href="https://www.krzm.jp/category/corel/photopaint/">photo-paint</a></li>
<li id="menu-item-746" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-746"><a href="https://www.krzm.jp/category/gallery/">gallery</a></li>
<li id="menu-item-742" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-742"><a href="https://www.krzm.jp/category/web/">web</a></li>
<li id="menu-item-743" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-743"><a href="https://www.krzm.jp/category/another/">another</a></li>
<li id="menu-item-738" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-738"><a href="https://www.krzm.jp/blog/">blog</a></li>
</ul>
</nav>
</div>
CSS2によるボタン配置
はじめに、ボタンの基礎構造を説明しておきましょう。ボタンの基礎的な配置は、CSS2のスタイルによるものです。「CSS3効果」と銘打っているのにCSS2の話なんて、と思われるかもしれませんが、急いては事をし損じる、CSS3を指定するにも、その土台はCSS2の指定で成り立っているのです。
ただし、当サイトはCSS3のメディアクエリーによって、表示内容に3つのサイズを持たせています。その設定については省略し、ここでは幅1240ピクセルのレイアウトのみで解説していきます。
headers
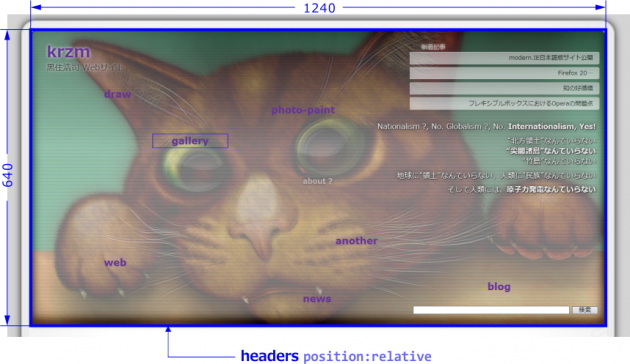
ナビゲーションボタンの配置場所は、div要素headersの内部です。div要素全般とheadersには、以下の指定をしています。
div {
position:relative;
overflow:hidden;
text-align:left;
}
#headers {
width:1240px;
height:640px;
margin-bottom:32px;
background-repeat:repeat;
z-index:2;
}
ここでは、div全般に指定することで、headersにも適用されているposition:relative と、headersに対する幅と高さのサイズ指定が、ナビゲーションボタンに直接影響を与えています。
ボタンを構成するli要素は、headers内で絶対配置しますが、親要素の上下左右を基準にその内部で絶対配置するには、親要素側にposition:relativeもしくはabsoluteの指定が必須になります。
サイズ指定は、元になる表示領域を、ここで確保しているということです。
top_topnav
ナビゲーションボタンは、あらかじめ用意しておいたnav要素top_topnavの中に配置しています。nav要素は、HTML5で追加された要素で、その名のとおり、ナビゲーション部分を定義します。
#top_topnav{
position:relative;
width:100%;
}
top_topnavに対する指定は、基本的にIE8以下の互換性対策です。IE9以上や他のブラウザーであれば、headersにposition:relativeと幅の指定さえあれば、それで十分です。
ul要素
ナビゲーションボタンの直接の親要素が、ul要素です。
#top_topnav ul {
list-style:none;
margin:0px;
line-height:1.1em;
}
これに対しては、リンク項目の行頭記号(●)をlist-style:noneで削除し、また行頭記号の表示領域や段落前後間隔を無くすため、margin:0pxを指定しています。
li要素
li要素は、ナビゲーションボタンの「コンテナ」の役割を果たします。リンク(a要素)を中に入れて、その配置場所を決めるために使用します。もちろん、これを直接a要素に指定することも可能ですが、WordPressはa要素ではなくli要素にid属性を付与するので、それをIDセレクターに利用するため、li要素で絶対配置を行います。
#top_topnav li {
position:absolute;
margin:0px;
padding:0px;
}
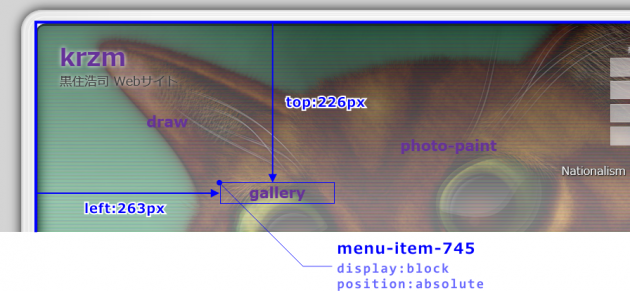
li要素に共通するものとして、絶対配置を適用するposition:absolute、および外側/内側余白の削除を指定しています。li要素は、純粋に位置だけを決めるために使うわけです。そして、各li要素には、個別にleft(もしくはright)およびtopでheaders内での位置決めを行います。
body.home #menu-item-741 {
left:117px;
top:125px;
}
body.home #menu-item-744 {
left:478px;
top:159px;
}
body.home #menu-item-745 {
left:263px;
top:226px;
}
body.home #menu-item-746 {
left:117px;
top:489px;
}
body.home #menu-item-742 {
right:449px;
top:442px;
}
body.home #menu-item-743 {
right:162px;
top:541px;
}
body.home #menu-item-738 {
left:546px;
top:567px;
}
セレクターを、body.home #menu-item-741といった子孫セレクターにしているのは、トップページのみでこの配置を行うためです。
なお、IE6では、rightプロパティは正しく適用されないため、すべてleftプロパティで指定する必要があります。
各li要素の配置位置は、このページをデザインしたCorelDRAWで、座標を調べています。
a要素
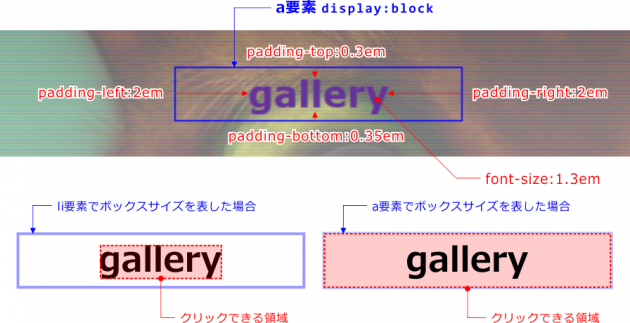
実際にクリックできるボタンになるのは、a要素です。li要素にボタンとしてのサイズを指定することもできますが、その領域はクリックに反応しません。クリック可能な領域は、a要素で囲まれた文字列の上だけに限定されてしまいます。なぜかというに、クリックに反応するのは、a要素自身だからです。
ですから、ボタン全体がクリックできるようにするには、a要素にサイズ指定を行う必要があります。しかし、文字列だけを要素内容に持つa要素は、インライン表示になっています。そして、インライン表示の要素には、幅や高さは指定できません。
#top_topnav li a {
display:block;
padding-top:0.3em;
padding-bottom:0.35em;
padding-left:2em;
padding-right:2em;
font-size:1.3em;
font-family:Verdana, Helvetica, sans-serif;
font-weight:bold;
}
そこで、a要素にdisplay:blockを指定し、ブロックレベル表示に切り替えます。ブロックレベル表示であれば、幅や高さの指定が可能になるからです。
といっても、ここではwidthやheightで幅/高さを表してはいません。今回のボタンは、文字の数に応じてサイズが異なるデザインにしてありますが、それを個別に指定していくのは煩雑です。故に、内側余白(padding)を文字の周囲に設定することで、ボタンサイズが決まるようにしてあります。
では、display:blockはいらないのかというと、そうでもありません。blockと(デフォルトの)inlineとでは、paddingの取られ方に微妙な違いがあり、見かけのサイズが若干異なります。また、Operaでは、blockになっていないと、形が崩れる場合があります。ですから、blockを指定しておいた方が無難でしょう。