Wordの表の濾過
内容
はじめに
以前は、ヒッピーの末裔ではないかということで、フリーソフトウェアファウンデーションのリチャード・ストールマンさんのことを嫌っていたのですが、彼が「携帯電話を持たないことを推奨している」と知り、”仲間”として見直している今日この頃です。しかし、やはり私が使うソフトウェアはMicrosoft製のものが多く、同社製品のファンであることに変わりはありません。
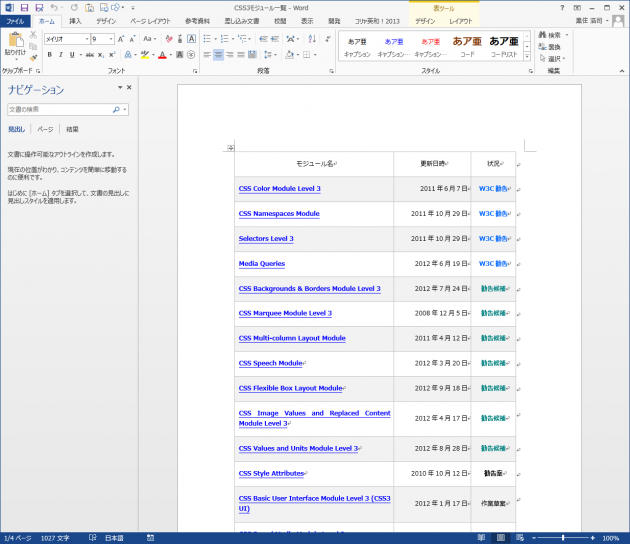
ですので、私が授業等の資料文書を作成する場合、ほとんどMicrosoft Wordを使っていますが、その中に書いた下図のような表を、Webページに流用したくなる場合があります。
WordによるHTML書き出し
Wordの「名前を付けて保存」では、ファイルの種類として「Webページ(フィルター後)」を選択し、Word文書をHTMLファイルとして書き出すことが可能です。

しかし、フィルターで濾過されたといっても、Wordは元の書式をなるべく再現しようとするため、table要素部分だけを見ても、大量の属性が各要素に付与されてしまいます。

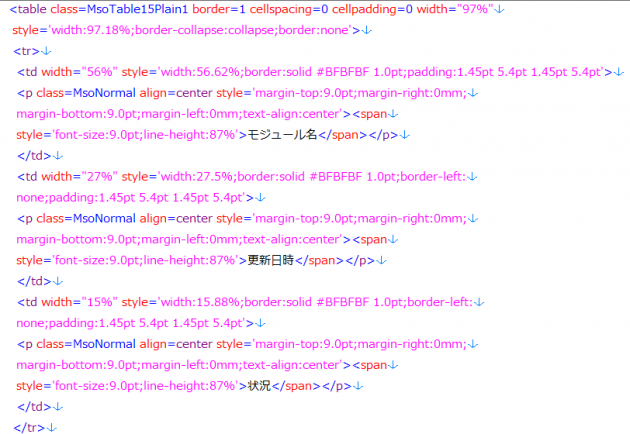
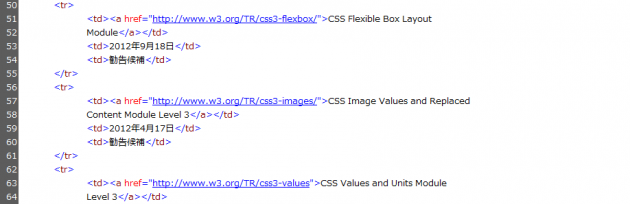
先の表の書き出し結果を調べると、table要素以下には、私にとっては不要な、次のような属性と要素が含まれていました。
- table要素
- class, border, cellspacing, cellpadding, style属性
- td要素
- width, style属性
- td要素内容
- p, span, b要素
- a要素
- target属性
tbale要素以下のスタイルは、Webサイトに用意しているCSSで定義しているため、これらの属性は必要ありません。また、セル(td要素)内の文字はp要素として配置されているのですが、ほとんどのセルでは、文字列だけのままでも十分です。このp要素内には、文字修飾のためにspan要素やb要素が多用されています。こうした要素も、やはり不要です。さらには、a要素の中にあの不快なtarget属性が入っているので、人として一掃しなければなりません。
これらの不要属性や要素を、手作業を削除していくとなると、たとえエディターの置換機能を使っても、かなり大変そうです。それだったら、最初からHTMLでtableを書き直した方が早いのでは、と諦めたくなるのも人情です。
Expression Web4による濾過
そこで華麗に登場するのが、Microsoft Expression Web4です。なぜかというに、このソフトの検索/置換機能では、要素や属性をその対象にすることができるからです。
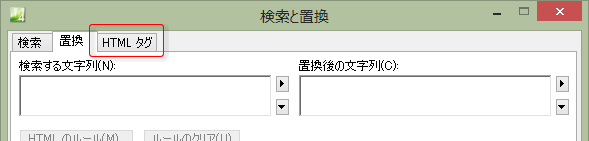
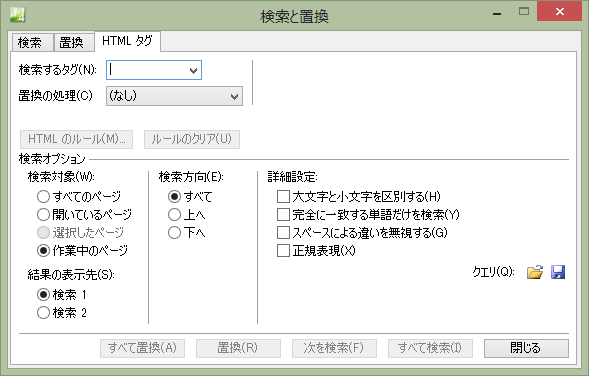
では、当該HTMLファイルをExpression Web4で開き、メニューバー「編集」-「置換」を実行、「検索と置換」ダイアログの「HTMLタグ」タブをクリックしてみます。

そして、「検索するタグ」コンボボックスで目的のタグを選択し、「置換の処理」リストボックスで処理内容を選択します。

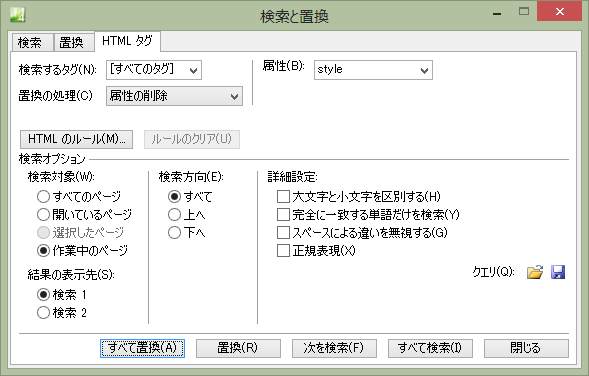
まずは、すべての要素からstyle属性を削除することとします。この場合、「検索するタグ」で「[すべてのタグ]」を選択、「置換の処理」には「属性の削除」を選びます。すると、さらに「属性」コンボボックスが表示されるので、ここには「style」を入力し、「すべて置換」をクリックして実行します。この操作により、すべての要素からstyle属性とその値が、爽快に抹消されます。

今回の場合、要素は問わず、「[すべてのタグ]」のままで不要属性を順次削除していけば、事足ります。まあ、border、cellspacing、cellpadding属性は、それぞれ1つしかありませんから、消し甲斐が無いかもしれませんが…。
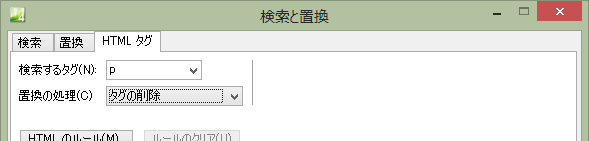
次は不要要素ですが、たとえば「検索するタグ」で「p」を選択もしくは入力し、「置換の処理」で「タグの削除」を選びます。これで「すべて置換」を実行すると、p要素の要素内容まで無くなってしまいそうですが、中身はしっかり残ります。ようは、開始タグと終了タグを削除するのが、「タグの削除」というわけです。ですので、span、b要素もこれで削除します。

なお、要素内容まで消してしまうものとして、「タグとコンテンツの削除」という処理も用意されているので、ケースバイケースで選択すればよいでしょう。
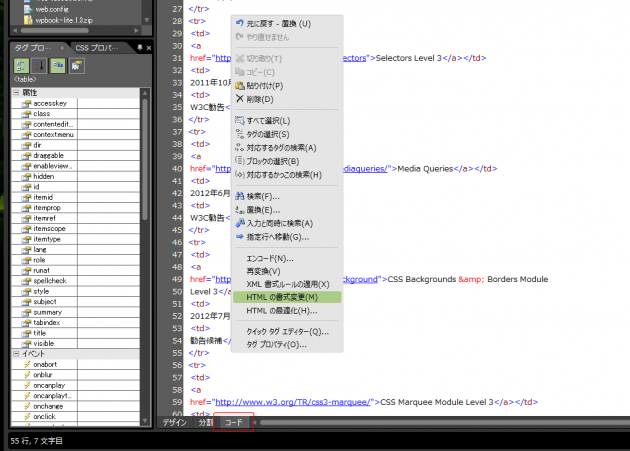
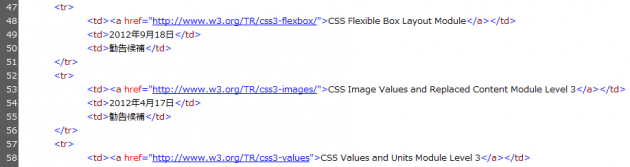
そして最後に、仕上げとして、HTMLコードを整形します。Expression Web4の表示を「コード」ビューに切り替えたうえで、作業画面上を右クリックし、コンテキストメニューから「HTMLの書式変更」を実行します。

すると、きれいにインデントが入るのは良いのですが、文字列が途中で改行されてしまう箇所が出てきます。コード内のテキスト改行は、本来、HTMLでは何の意味も持たないことになっていますが、実際には、テキストノードが追加され、不要なスペースとなって表示されてしまいます。

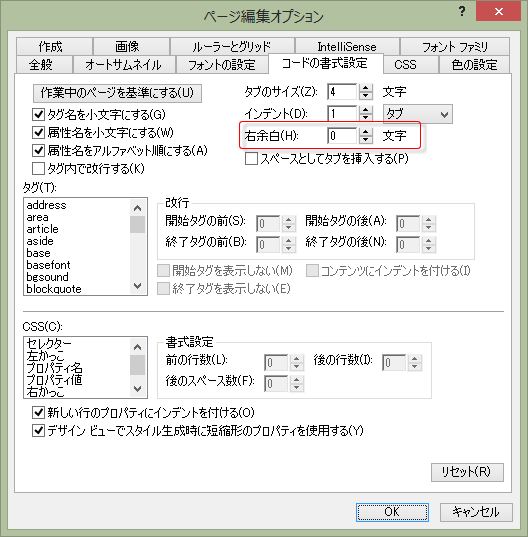
この改行は、メニューバー「ツール」-「ページ編集オプション」から開く「ページ編集オプション」ダイアログの、「コードの書式設定」タブで解除できます。この中の「右余白」が、初期値で80文字に設定されているのですが、これを「0」に変更し、「OK」をクリックします。

そのうえで、再度「HTMLの書式変更」を実行すれば、途中改行はなくなります。

こうしてExpresson Web4で”濾過”したHTMLコードを元にしてWebサイトに掲載すれば、自身で設定したCSSにより、Wordで作成した表を整形して表示させることができるという次第です。
Expression Web4の末路
こんなに素晴らしいExpresson Web4。その高度な機能にとどまらず、気障なクリエイター気取りが使うAdobe製品でもなく、腐ったリンゴの環境下でも使えない、Microsoft社製のWindowsアプリケーションというところが、私のさらなるお気に入りポイントなのですが、非常に残念なことに、Microsoftはこのアプリケーションの開発を中止してしまいました。Expresson Web5以降は、もう作られることはないのです。
おのれDreamWeaver、という怒りの気分が込み上げてきますが、朗報もあります。開発中止に伴い、MicrosoftはExpresson Web4をフリーウェアとし、現在、無償配布しています。以下のサイトから、ダウンロードが可能です。
http://www.microsoft.com/expression/
上記サイトの「Download Expresson Web4 SP2, Free Version」からリンクされるMicrosoftダウンロードセンターで、「Japanese」のリンクをクリックすれば、日本語版をダウンロードできます。
Microsoftは、Webサイト開発アプリケーションとしては、やはりフリーウェアのWebMatrix2を後継としていくようですが、今のところ、WebMatrix2のソースコード編集には、今回紹介したExpresson Web4の置換や整形機能はありません。今後のWebMatrixに期待したいところです。ですので、私は当面、Expresson Web4に頼ることになるでしょう。
フリーウェア化されたExpresson Web4。ということで、この話の始めに繋がるというオチだったのですが、もちろん、ストールマンさんは、フリーウェアとはいってもオープンソースではない、いわゆる”プロプライエタリ”なExpresson Web4を認めることはないでしょう。それでも、携帯電話を持たない人(もしくはそれを勧める人)は、良い人なのです。