フレキシブルボックスレイアウトのおさらい
内容
はじめに
以前、当サイトの「フレキシブル ボックス レイアウト」化を断念した記事を書きましたが、Windows 8とともにInternet Explorer 10も使うことができるようになり、なおかつWindows 7向けのIE 10も公開された今日、そろそろ時節到来ということで、当サイトのフレキシブル ボックス レイアウト化を実現してみました。その詳細は今後の記事で説明するとして、まずはフレキシブル ボックス レイアウトのおさらいをしておきましょう。
概要
フレキシブル ボックス レイアウトは、CSS3で新たに定義された、ブロックレベルのボックスを横並びに配置できるスタイルです。従来は、floatプロパティを使って、div要素等のボックスを横並びにし、段組み風レイアウトを実現していました。しかし、floatプロパティは、本来、テキストの回り込みを指定するものであって、これを使った段組みレイアウトは、”裏技”のようなものです。
そこで、ボックス配置の制御という目的に則した専用のスタイル群として、フレキシブル ボックス レイアウトがCSS3で新たに策定されたわけです。同様の目的を持ったものに、グリッド レイアウトCSS Grid Layoutとして定義されているもので、現在は作業草案の段階です。親要素に格子状に分割した領域を設定し、子要素をその領域に配置します。対応している先進的なブラウザーは、IE 10のみです。もあります。
フレキシブル ボックス レイアウトの適用は、基本的には親要素(フレックス コンテナ)に既存のdisplayプロパティで、新設の値flexを指定するだけです。これだけで、子要素(フレックス アイテム)のボックスは横並びになります。
概念
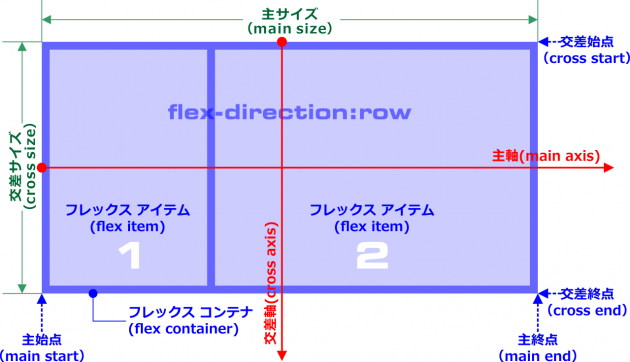
フレキシブル ボックス レイアウト用に新設されたプロパティも色々とありますが、すべてフレックス アイテムの配置を制御するためのものです。各プロパティの意味を知るには、フレキシブル ボックス レイアウトの「概念」の概略を掴んでおく必要があるので、以下にその図を示します。

「概念」とは、要はレキシブル ボックス レイアウトを把握する上での用語のことなのですが、それらを理解しなくとも、コンテナにdisplay:flexと指定するだけで横並びができるという、本来はとても簡単なスタイルなのです。
対応状況
現時点で私が対応を確認したブラウザーは、以下のとおりです。
- Internet Explorer 10 Windows 8版
- Firefox 19.0.2 Windows版
- Firefox ESR 17.0.3 Linux(CentOS 6.3)版
- Opera 12.14 Windows版
- Chrome 25.0.1364.172 m Windows版
フレキシブル ボックス レイアウトの仕様は、2012年9月18日段階で勧告候補まで進んでいますが、先の記事で触れたとおり、このスタイルは、値やプロパティ名が、幾度か変更されてきました。最近になって対応したOperaは、ベンダー接頭辞無しで、多くのプロパティや値を使うことができます。しかし、他のブラウザーは、現在もベンダー接頭辞が必要で、IEとFirefoxは、以前の仕様で使われていた名称のままだったりします。故に、簡単なはずだったコンテナ側のdisplayプロパティ指定は、実際には次のように長々と書かなければなりません。
element {
display:-moz-box;
display:-ms-flexbox;
display:-webkit-flex;
display:flex;
}
ここに見られるとおり、displayプロパティ値は①box、②flexbox、③flexの順で変わってきました。そして、この3時代に応じて、他のプロパティも、名称が変更されています。
| 現在のプロパティ③ | 過去のプロパティ① | 概要 |
|---|---|---|
| 過去のプロパティ② | ||
|
||
| フレックス コンテナ側の指定 | ||
| display:flex | display:box | ブロックレベル表示のコンテナを生成(displayプロパティ値) |
| display:flexbox | ||
| display:inline-flex | 該当なし | インライン表示のコンテナを生成(displayプロパティ値) |
| 該当なし | ||
| flex-direction | box-direction | アイテムの並び順を軸方向に従って正順、逆順で指定 |
| flex-direction | ||
| flex-wrap | 該当なし | コンテナのサイズを越えたアイテムの改行方法を指定 |
| flex-wrap | ||
| flex-flow | 該当なし | コンテナのサイズを越えたアイテムの改行方法を指定 |
| 該当なし | ||
| justify-content | box-pack | アイテムの主軸方向の整列方法を指定 |
| flex-pack | ||
| align-items | box-align | アイテムの、交差軸方向の整列方法を指定 |
| flex-align | ||
| align-content | 該当なし | 複数行にわたるアイテムの、交差軸方向の整列方法を指定 |
| 該当なし | ||
| フレックス アイテム側の指定 | ||
| order | box-ordinal-group | アイテムの並び順を数値で指定 |
| flex-order | ||
| flex | box-flex | アイテムに割り当てる幅を指定 |
| flex | ||
| flex-grow | 該当なし | アイテム内の余白の取り方を指定 |
| 該当なし | ||
| flex-shrink | 該当なし | アイテム内の余白の取り方を指定 |
| 該当なし | ||
| flex-basis | 該当なし | アイテム内の余白の取り方を指定 |
| 該当なし | ||
| align-self | 該当なし | アイテムの、交差軸方向の整列方法を指定 |
| 該当なし | ||
このように、Firefoxはbox時代(近世)、IE10はflexbox時代(近代)、そしてChromeとOperaはflex時代(現代)に生きているのです。
この中でも、最古のbox時代を今も色濃く引きずっているFirefoxには、いくつかの問題があります。当サイトのフレキシブル ボックス レイアウト化でも、IE9以下の互換性対策よりも、このどうしようもないFirefox対策に最も手こずりました。次回は、その辺りを含めて、フレキシブル ボックス レイアウト化の中身に触れていきたいと思います。