カスタムテンプレートによる書き出し
書き出しの実行
実際にこのテンプレート(「cdr_flash.htm」ファイル)を使用するには、以下の手順でFlashを書き出します。
「cdr_flash.htm」によるFlashの書き出し
- 「cdr_flash_template.zip」ファイルをダウンロードし解凍、「cdr_flash.htm」ファイルを取り出す
- メニューバー「ファイル」-「Webへの書き出し」-「HTMLにFlash形式で埋め込み」をクリック、「エクスポート」ダイアログを開く
- 「保存する場所」リストボックスで保存先フォルダを指定
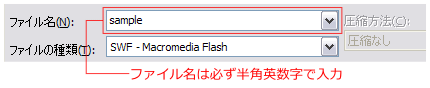
- 「ファイル名」テキストボックスにファイル名を半角英数字で入力(註4)

- 「エクスポート」をクリック、「Flashのエクスポート」ダイアログを開く
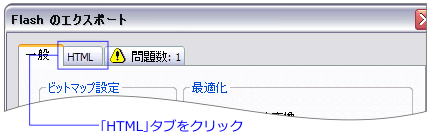
「一般」タブのオプションについての手順は省略します。それぞれ、必要な設定を行ってください。 - 「HTML」タブをクリック

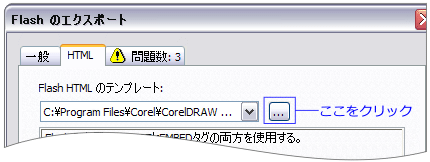
- 「Flash HTMLのテンプレート」の「参照
 」ボタンをクリック、「ファイルを開く」ダイアログを開く
」ボタンをクリック、「ファイルを開く」ダイアログを開く

- 「ファイルの場所」リストボックスから「cdr_flash.htm」ファイルを解凍したフォルダを選択
- 「cdr_flash.htm」を選択
- 「開く」をクリック
「イメージサイズ」や他のオプションについての手順は省略します。それぞれ、必要な設定を行ってください。 - 「OK」をクリック、SWFファイルとHTMLファイルを書き出し
書き出されたHTMLファイルでは、Flashが表示されるかどうかを確認できるように、scriptタグを使っているのですが、このままでは、Internet Explorerの仕様変更を回避できません。スクリプトは、HTMLファイルとは別のファイルに書き込まなければならないからです。
スクリプトファイルの作成
そこで、スクリプト自体のソースを切り取り、JavaScriptファイル(jsファイル)に保存します。
外部スクリプトファイルの作成
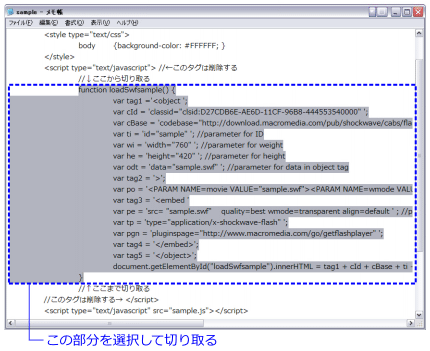
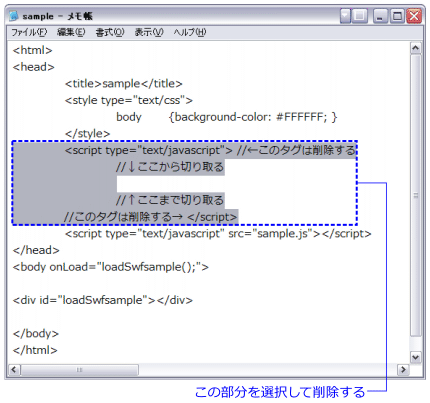
- 書き出されたHTMLファイルをメモ帳で開く(註5)
- 14行目(function loadSwf$TI() {)から31行目(})までの文字列をドラッグして選択

- [Ctrl]+[X]キーを押して選択部分を切り取る
- 12行目(<script type="text/javascript">
//←このタグは削除する)から16行目(//このタグは削除する→
</script>)までの文字列をドラッグして選択

- [Delete]キーを押して選択部分を削除
- [Ctrl]+[S]キーを押してHTMLファイルを上書き保存
- [Ctrl]+[N]キーを押して新規文書を作成
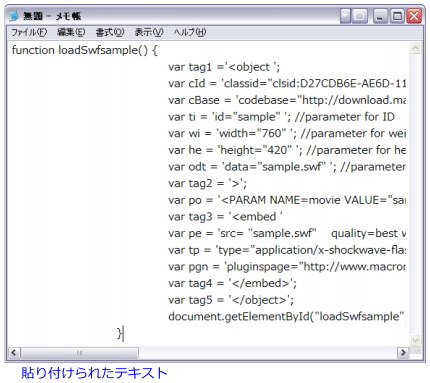
- [Ctrl]+[V]キーを押して、手順3で切り取った文字列を貼り付け

- [Ctrl]+[S]キーを押して「名前を付けて保存」ダイアログを開く
- 「保存する場所」でHTMLファイルと同じフォルダを指定
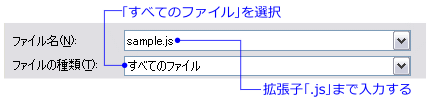
- 「ファイルの種類」リストボックスをクリック、「すべてのファイル」を選択
- ファイル名に「○○○.js」と拡張子まで入力

「○○○」はHTMLファイルと同じ名前を入力します。HTMLファイルが「sample.htm」なら「sample.js」と入力してください。 - 「保存」をクリック、JavaScriptファイルを保存
手順2~3でスクリプトファイル用に切り取る範囲
function loadSwfsample() {
var tag1 ='<object ';
var cId = 'classid="clsid:D27CDB6E-AE6D-11CF-96B8-444553540000"';
var cBase = 'codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab"';
var ti = 'id="sample"'; //parameter for ID
var wi = 'width="760"'; //parameter for weight
var he = 'height="420"'; //parameter for height
var odt = 'data="sample.swf"'; //parameter for data in object tag
var tag2 = '>';
var po = '<PARAM name=movie value="sample.swf"><PARAM name=wmode value=transparent><PARAM name=align value=default><PARAM name=quality value=best>'; //parameter for object tag
var tag3 = '<embed ';
var pe = 'src= "sample.swf" quality=best wmode=transparent align=default'; //parameter for embed tag
var tp = 'type="application/x-shockwave-flash"';
var pgn = 'pluginspage="http://www.macromedia.com/go/getflashplayer"';
var tag4 = '</embed>';
var tag5 = '</object>';
document.getElementById("loadSwfsample").innerHTML = tag1 + cId + cBase + ti + wi + he + tag2 + po + tag3 + pe + wi + he + tp + pgn + tag4 + tag5
}
緑字はCorelDRAWによって書き込まれた部分
手順5~6でHTMLファイルに残る部分
<html>
<head>
<title>sample</title>
<style type="text/css">
body {
background-color: #FFFFFF;
}
</style>
<script type="text/javascript" src="sample.js"></script>
</head>
<body onLoad="loadSwfsample();">
<div id="loadSwfsample"></div>
</body>
</html>
緑字はCorelDRAWによって書き込まれた部分
たとえば、CorelDRAWで「sample」という名前を付けた文書から、Flashの書き出しを行った場合、上記手順を終えると、同じフォルダ内に次の3つのファイルが揃うことになります。
- sample.swf
Flash画像ファイル。CorelDRAWが作成 - sample.htm
HTMLファイル。CorelDRAWが作成、書き出し後にユーザーが編集 - sample.js
JavaScriptファイル。ユーザーがHTMLファイルから作成
この三位一体で、ActiveX仕様変更問題を回避したFlash画像の表示が実現されます。
なお、HTML内には、上記手順4~5で削除したscriptタグの他に、もうひとつのscriptタグをあらかじめ書き込んであります。
<script type="text/javascript" src="$TI.js"></script>
この部分で、外部スクリプトファイルとリンクされます。src属性値の中に「$TI.js」という記号を使っているので、HTMLファイルと同じ名前でJavaScriptファイルを保存しさえすれば、リンクは確立されます。
まとめ
3つのファイルが初めから生成される、という芸当は、さすがに私にはできません。しかし、このテンプレートを使うことで、ある程度は、スクリプト作成作業を簡略化できるのではないかと思います。
CorelDRAWはさまざまなカスタマイズができますが、こうしたテンプレートなども、少し機能を探求していけば、手を加えられるようになります。そこが、CorelDRAWの素晴らしいところでもあります。
もちろん、この記事の内容を理解するには、ある程度、JavaScriptの知識が必要になります。手っ取り早く、このテンプレートファイルを使用して中身については考えない――という方法もありますが、これを機会に、JavaScriptやHTML、CSS等にも探求の手を伸ばしてみてください。
関連ファイルのダウンロード
解説で使用したFlash HTMLテンプレートファイルは、以下のリンクからダウンロードできます(註6)。ファイルは、ZIP形式で「cdr_flash_template.zip」ファイルに圧縮してあります。
Flash HTMLテンプレートファイルのダウンロード
上記のファイル名をクリックすると、ダウンロードできます。
なお、DOMを使用せず、「doument.write」メソッドで記述したテンプレートファイルも作成してみました。ファイル名は
- cdr_flash2.htm
です。このファイルも、「cdr_flash_template.zip」ファイルに同梱してあります。
「cdr_flash2.htm」ファイルの使用方法は、「cdr_flash.htm」とほぼ同じです(註7)。外部ファイル用に切り取る部分は、テンプレートファイル内のコメント文を参考にしてください。