はじめに
Web用のベクトル画像もしくはムービーとして、Flash(SWFファイル)画像は標準的に使われています。CorelDRAW Graphics Suite 10, 11, 12では、「Corel R.A.V.E.」を使い、Flashムービーを作成できます。また、X3を含め、10以降のCorelDRAWはFlashファイル(静止画)のエクスポートに標準で対応しています。
Webサイトデザインにおいて、大きな位置を占めるFlashですが、Microsoft Internet Explorerは、これを「ActiveXコントロール」と呼ばれる技術を使用して、表示します。ところが、この技術に特許侵害があるという裁判が米Eolas Technologies社によって起こされ、この迷惑な訴訟によってInternet ExplorerはActiveXコントロールの仕様変更を余儀なくされました。
この件は、数年前からMicrosoft社や当時のMacromedia社によって告知されていたのですが、続報をほとんど耳にすることがなかったので、私はMicrosoftが勝訴もしくは和解したものだと思い込んでいました。ところが、裁判ではEolasが優勢だったようで、今年に入り、Microsoftは一定の猶予期間を持たせて、仕様変更を行う更新プログラム(KB912945)の提供を開始しました。そして、7月以降のWindows Updateでは、標準でこの修正が適用されます。また、次期バージョンのInternet Explorer 7では、最初から仕様変更がなされています。
仕様変更後の動作と対応策
仕様変更後の動作
仕様変更がなされると、Webページ上のFlash画像は、一度クリックするなどして手動で「有効化」(アクティブ化)しなければなりません。といっても、画像が表示されない、というわけではありません。
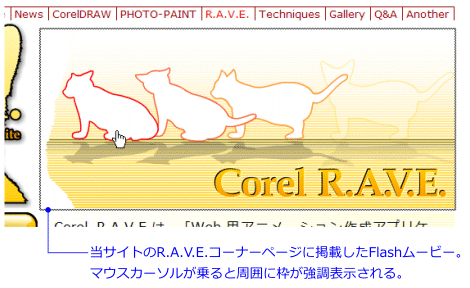
表示はされるのですが、マウスカーソルを画像の上に乗せると、周囲にグレーの矩形枠が強調表示され、「クリックするとこのコントロールをアクティブにして使用します」というヒントメッセージが表示されます。そして、一度クリックしないと、Flash内に埋め込んだリンクやロールオーバーボタンなどは使用できません。つまり、表示はされるけれど、そのままでは中身にアクセスできない、ということです。

もちろん、ただ見せるだけの静止画やムービーであれば、このままでも問題なさそうです。しかし、矩形枠やヒントの表示は、やはり邪魔に感じます。また、リンクを使う場合は、実際にクリックという作業が伴います。すると、シームレスなインターフェイスという感触が損なわれます。まあ、訴訟が係わっているため、実際上何も変化しない対応策でごまかす――というわけにはいかないのでしょう。
対応策
こうした煩わしさを解消し、従来どおりの表示にするには、Microsoftに逆転勝訴してもらうしかない――と言いたいところなのですが、ちょっと無理な話です。
しかし、Microsoftから逃げ道が提示されています。それは、「Objectタグなどで直接HTMLページ内にFlashファイルを組み込むのを止め、外部JavaScript等で読み込ませればよい」、ということだそうです。
通常、HTML内にFlashファイルを表示させるコードは、次のようになります(註1)。
CorelDRAWが書き出したFlash部分のHTMLコード
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase=http://active.macromedia.com/flash2/cabs/swflash.cab#version=4,0,0,0 ID=sample WIDTH=760 HEIGHT=420>
<PARAM name=movie value="sample.swf">
<PARAM name=wmode value=transparent>
<PARAM name=align value=default>
<PARAM name=quality value=best>
<EMBED src="sample.swf" quality=best wmode=transparent align=default WIDTH=760 HEIGHT=420 TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/shockwave/download/index.cgiP1_Prod_Version=ShockwaveFlash">
</EMBED>
</OBJECT>
ActiveX有効化に対するもっとも単純な回避策は、JavaScriptの「document.write」メソッドで、この記述をHTMLソースコード内に書き込ませるようにします。
writeメソッドによるスクリプトの記述
document.write {
"<OBJECT classid=‘clsid:D27CDB6E-AE6D-11cf-96B8-444553540000’ codebase=http://active.macromedia.com/flash2/cabs/swflash.cab#version=4,0,0,0 ID=sample WIDTH=760 HEIGHT=420><PARAM name=movie value=‘sample.swf’><PARAM name=wmode value=transparent><PARAM name=align value=default><PARAM name=quality value=best><EMBED src= ‘sample.swf’ quality=best wmode=transparent align=default WIDTH=760 HEIGHT=420 TYPE=‘application/x-shockwave-flash’ PPLUGINSPAGE=‘http://www.macromedia.com/shockwave/download/index.cgiP1_Prod_Version=ShockwaveFlash’></EMBED></OBJECT>"
}
なお、大カッコ内({~})は文字列として扱わせるため、ダブルクォーテーション(")で囲みます。このため、元のソースコードで属性値を囲っていた部分は、シングルクォーテーション(')に置き換えます。
- 例: value="sample.swf" → value='sample.swf'
また、大カッコ内は改行を入れず、1行内に続けて記述します。ただでさえ呪文の如きものが、余計に読みづらくなりますが、仕方ありません。これを整理するには、後述の変数を利用することになります。
そして、スクリプト本体は外部ファイル(例: sample.js)に保存し、HTMLファイルとリンクさせます。
リンクのためのscriptタグの記述
<script type=”text/javascript”
src=”sample.js”></script>
リンク部分は、bodyタグ内の画像を表示させたい場所に、上記のタグを直接記入します。
このように、外部スクリプトを使用すれば、特許侵害の問題は回避されるそうです。実際、こうして組み込んだFlashファイルは、Internet Explorer上で強調枠やヒントは、表示されません。有効化操作は、必要なくなります。
CorelDRAWのFlashエクスポート
さて、ここからが本題です。CorelDRAWでは、SWFファイルを単体でエクスポートすることもできますが、先に解説したHTMLソースコードを含めて、書き出すこともできます。それが、次のコマンドです。
HTML埋め込みFlashのエクスポート
- メニューバー「ファイル」-「Webへの書き出し」-「HTMLにFlash形式で埋め込み」
このコマンドでは、SWFファイルとともに、同名のHTMLファイルも書き出されます。そして、このHTMLファイルに、必要なソースコードが記述されます。
しかし、12まではもちろんのこと、CorelDRAW X3においても、Internet Explorer仕様変更への対応はなされていません。書き出されたHTMLファイルでは、有効化が必要になります。
ということは、有効化を回避させるには、毎回HTMLを書き換え、JavaScriptファイルに移し替えなければならないのです。