SWFテンプレートファイル
ところで、CorelDRAWはどのようにして、SWFファイルを埋め込んだHTMLを生成しているのでしょう? その秘密は、コマンド実行後に(2番目に)表示される「Flashのエクスポート」ダイアログで、見つけることができます。
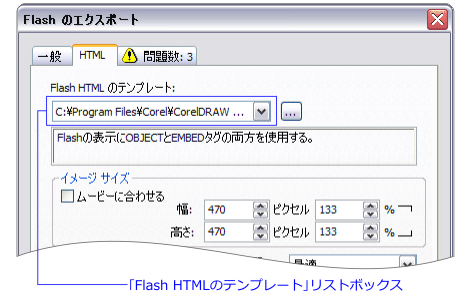
同ダイアログの「HTML」タブをクリックしてパネルを切り替えると、そこには「Flash HTMLのテンプレート」というリストボックスがあります。

そして、デフォルトでは「SWFDefaultTemplate.htm」ファイルが指定され、以下のフォルダに収納されています(註2)。
- C:\Program Files\Corel\CorelDRAW Graphics Suite 13\Languages\JP\Custom Data\
テンプレートの解析
では、この「SWFDefaultTemplate.htm」ファイルの中身はどうなっているのでしょう?
SWFDefaultTemplate.htmのソースコード
$TTFlash Only (Default)
$DS
Flashの表示にOBJECTとEMBEDタグの両方を使用する。
$DF
<HTML>
<HEAD>
<TITLE>$TI</TITLE>
</HEAD>
<BODY bgcolor="$BG">
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://active.macromedia.com/flash2/cabs/swflash.cab#version=4,0,0,0" ID=$TI WIDTH=$WI HEIGHT=$HE>
$PO
<EMBED $PE WIDTH=$WI HEIGHT=$HE TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash">
</EMBED>
</OBJECT>
</BODY>
</HTML>
このように、基本的にはHTMLのタグが記入されていますが、ところどころ、怪しい記号があります。そう、$マークと英字の組み合わせによる暗号です。これらは、次の内容を代入する記号なのです。
- $TI: ファイル名(拡張子なし)
- $BG: 背景色
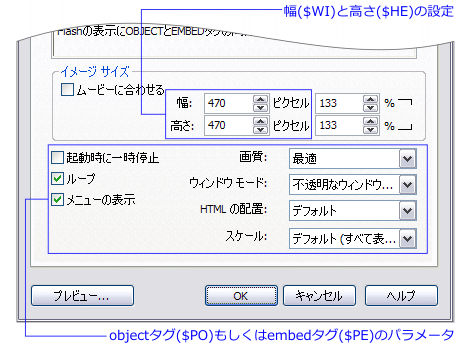
- $WI: イメージサイズの幅
- $HE: イメージサイズの高さ
- $PO: objectタグ用のパラメータ
- $PE: embedタグ用のパラメータ
- $TT: テンプレート用タイトル
- $DS~$DF: テンプレート用のコメント範囲
つまり、「Flashのエクスポート」ダイアログで設定した内容を、CorelDRAWがこれらの記号部分に書き込み、HTMLファイルを仕上げているのです。

しかも、これは「テンプレート」ですから、別のテンプレートに差し替えて実行させることもできます。ということは、うまく代入記号を当てはめていけば、スクリプトも記述させることが可能ではないか、という発想に辿り着きます。
テンプレートのカスタマイズ
そこで、ソースコードを組み替えてみたものが、以下のテンプレート「cdr_flash.htm」ファイルです。
スクリプト用テンプレート(cdr_flash.htm)のソースコード
$TTFlash Only (Default)
$DS
FlashをJavaScriptで記述する(DOM対応ブラウザ専用)
divタグの中に配置
$DF
<html>
<head>
<title>$TI</title>
<style type="text/css">
body {background-color: $BG; }
</style>
<script type="text/javascript"> //←このタグは削除する
//↓ここから切り取る
function loadSwf$TI() {
var tag1 ='<object ';
var cId = 'classid="clsid:D27CDB6E-AE6D-11CF-96B8-444553540000"';
var cBase = 'codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab"';
var ti = 'id="$TI"';
//parameter for ID
var wi = 'width="$WI"';
//parameter for weight
var he = 'height="$HE"';
//parameter for height
var odt = 'data="$TI.swf"';
//parameter for data in object tag
var tag2 = '>';
var po = '$PO';
//parameter for object tag
var tag3 = '<embed '
var pe = '$PE';
//parameter for embed tag
var tp = 'type="application/x-shockwave-flash"';
var pgn = 'pluginspage="http://www.macromedia.com/go/getflashplayer"';
var tag4 = '</embed>';
var tag5 = '</object>';
document.getElementById("loadSwf$TI").innerHTML = tag1 + cId + cBase + ti + wi + he + tag2 + po + tag3 + pe + wi + he + tp + pgn + tag4 + tag5
}
//↑ここまで切り取る
//このタグは削除する→ </script>
<script type="text/javascript" src="$TI.js"></script>
</head>
<body onLoad="loadSwf$TI();">
<div id="loadSwf$TI"></div>
</body>
</html>
DOMによる構成
基本的な構造としては、
- divタグでボックスを用意しておく
- そこに「loadSwfファイル名」という名前をid属性で付ける
- このidを「getElementById」メソッドで見つけ出す
- そのidが付いた要素(divのボックス)の中に「innerHTML」プロパティでFlashのHTMLソースを書き込む
という方法を取っています。これは、DOM(Document Object Model)という仕様に則ったJavaScriptで、Internet Explorer 6以降やFireFoxであれば、問題なく動作します(註3)。
ここでは、先に解説した「document.write」メソッドは、使っていません。その代わりに、DOMの「getElementById」メソッドと「innerHTML」プロパティを利用しています。それは、私がCSSによるWebページデザインに慣れ親しんでいるので、DOMの構造の方が論理的で判り易かったことが理由です。
変数による整理
肝心のFlashソースコード部分は、定義した変数(水色部分)で必要な文字列とCorelDRAWの記号を組み合わせて代入し、innerHTMLプロパティの値で結合しています。例えば、
width="760"
という属性を書き込むために「wi」という変数を定義し、次のようにテンプレートに記述しておきます。
var wi = 'width="$WI"'
※水色=変数、緑色=必要な文字列、赤色=CorelDRAWによる記号
これで、1行内にソースコードを羅列するよりも、構造的に整理されるでしょう。
イベントハンドラによる読み込み
そして、スクリプトには「loadSwfファイル名」(loadSwf$TI)という関数名を付け、bodyタグのonLoad属性(イベントハンドラ)で読み込ませることにより、スクリプトを実行します。
<body onLoad="loadSwf$TI();">
スクリプトが実行される(すなわち、Flash画像が読み込まれる)場所は、ID属性に「loadSwf$TI」を付けたdivボックス内です。
<div id="loadSwf$TI"></div>
ただし、CorelDRAWのテンプレートの構造上、スクリプトを直接外部ファイルに書き出すことはできません。そこで、HTML内のヘッダセクション(headタグ内)に、scriptタグで書き込むようにしています。