パワークリップ効果とは?
このようにパワークリップは、コンテナ内にコンテントを取り込み、コンテナの外側は隠してしまう効果です。どんなにはみ出したコンテントを組み込まれていても、パワークリップではコンテナのサイズの図形として扱えます。印刷やエクスポートでも、外側部分は出力されません。
コンテントは、実際に切り落とされてしまったわけではありません。コンテナオブジェクトの枠外が隠されているだけで、その中にはコンテントが元のままの形状で残っています。

そして
- メニュー「効果」-「パワークリップ」-「内容の編集」

で「オブジェクトの編集」モードに切り換え、図形を操作することができます。「オブジェクトの編集」モードを終了するときは、ナビゲータ(註4)の「オブジェクトの編集を終了」をクリックします。

また、
- メニュー「効果」-「パワークリップ」-「内容の書き出し」

で、コンテナから取り出すこともできます。
蛇足:「クリッピングマスク」との比較
Adobe Illustrator(註5)にも、似たような機能で「クリッピングマスク」というものがあります。コンテントに当たる図形を、コンテナで隠せることは同じです。

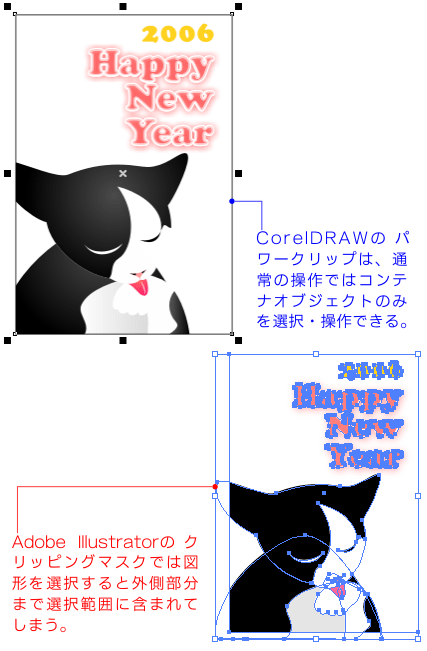
しかしクリッピングマスクでは、隠されていても図形のサイズはコンテントのはみ出した部分を含めたものになってしまいます。このため、後からコンテナのサイズで図形を位置揃えしようとすると、大変な困難に直面します。

上図・右下がIllustratorです。外側部分は見えなくなっているものの、その輪郭形状が含まれた図形として選択されてしまいます。隠した部分が見えないだけでなく、選択もされないCorelDRAWのほうが、賢いといえるでしょう。
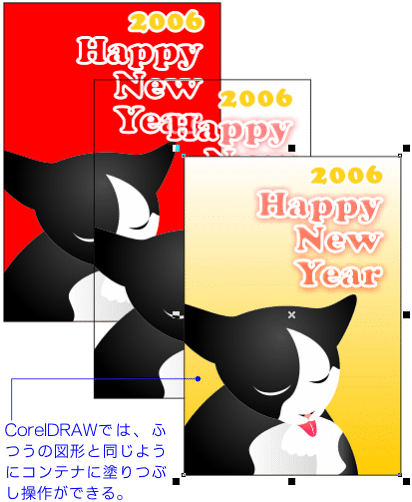
また、Illustratorのコンテナに当たる図形には、線と塗りつぶしがなくなってしまいます。CorelDRAWのパワークリップでは、コンテナに線や塗りつぶしが設定できるのは当然として、ほぼ通常の図形どおりに編集操作することが可能です。

このため、CorelDRAWユーザーがパワークリップの感覚でIllustratorのクリッピングマスクを使おうとすると、痛い目を見ることになると共に、CorelDRAWの優秀さをしみじみと感じられる結果になるでしょう。