質問内容
この記事は、 「C.D.R.質問コーナー」に投稿された質問内容に対する、回答です。
- 質問概要
- 作ったオブジェクトの輪郭をぼかした感じにしたいのですがどうしたら出来ますか?
等高線効果
背景が単色で、オブジェクトも単色の場合、もっとも簡単な方法としては、等高線効果を使えばよいでしょう。
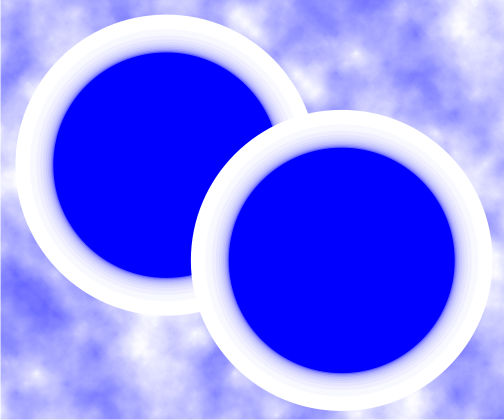
たとえば背景が白、オブジェクトがブルー場合、次のような手順になります。
等高線効果の適用
- ツールボックスバー「インタラクティブなツール フライアウト」から「インタラクティブ等高線ツール」をクリックして選択
- オブジェクトをクリックして選択
- オブジェクト上でポイント(マウスボタンを押したままにする)しオブジェクトの外側に向かってドラッグ、外側等高線効果を適用
- プロパティバー「等高線のステップ数」に(たとえば)[10]を入力、確定
- プロパティバー「等高線のオフセット」に(たとえば)[1.0]を入力、確定
- プロパティバー「塗りつぶしカラー」ボックスをクリック、[ホワイト]を選択
- プロパティバー「オブジェクトのカラーと集中化」をクリック、ドロップダウンパネルを表示
- 「オブジェクト」スライダを左へひと目盛り分ドラッグ
以上の操作で、輪郭がぼかされたように見えます。
しかし、この方法では、背景にグラデーションやパターンが使われていたり、他のオブジェクトの上に重ねたりすると、意味をなさなくなってしまいます。

透明効果の併用
そこで、輪郭ぼかしに使っている等高線部分に、透明効果を適用します。ただし、等高線効果を適用したオブジェクトには、そのままでは透明効果を使用することはできません。そこで、等高線部分を分割します。
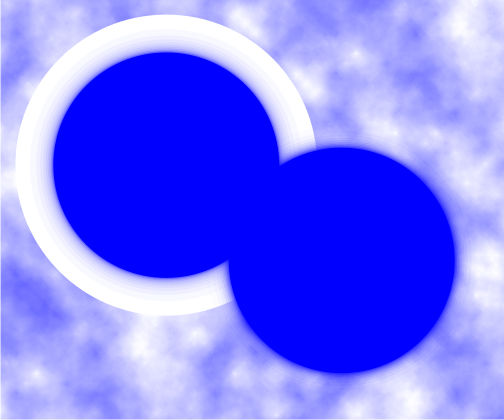
では、上図の、右下のオブジェクトにこの操作を適用してみます。
透明効果透明効果の適用
- ツールボックスバー「選択ツール」をクリックして選択
- オブジェクトの等高線部分をクリックして選択
- メニューバー「アレンジ」-「等高線グループの分割」をクリック、等高線部分を別オブジェクトに分割
- 描画ウインドウ内の何もないところをクリック、選択を解除
- 手順3で分割されたオブジェクト(グループ化されているオブジェクト)上をクリックして選択
- ツールボックスバー「インタラクティブなツール フライアウト」から「インタラクティブ透明ツール」をクリックして選択
- プロパティバー「種類」リストボックスをクリック、「標準」をクリックして選択。透明効果を適用
- プロパティバー「マージモード」をクリック、「乗算」をクリックして選択
以上の操作で、背景パターンや他のオブジェクトと重なる部分とも、自然にぼかしが合成されます。

しかし、これも完全とは言えません。背景や他のオブジェクトが同系色(上図の場合、青色系)であれば、ぼかしはうまくかかっているように見えます。
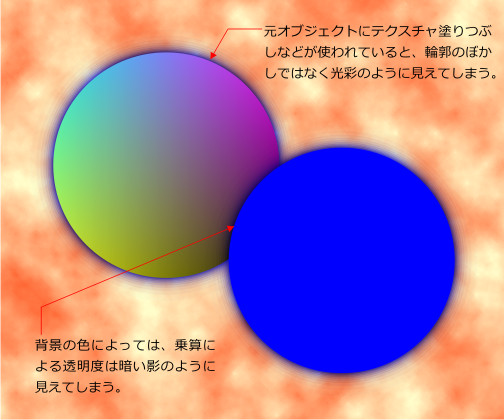
しかし、下図のように、異なる系統の色が使われていたり、オブジェクトに単色(標準塗りつぶし)以外の塗りつぶしが使われていたりすると、問題が出てきます。

こうした問題を回避するためには、ドロップシャドウ効果を利用します。