質問内容
この記事は、 「C.D.R.質問コーナー」に投稿された質問内容に対する、回答です。
- 質問概要
- 立方体のそれぞれの面に違う塗りつぶしを適用するにはどうしたらいいのでしょうか? 正方形を書いて「押し出し」でやってみたのですが出来ませんでした。それぞれの面をただ別々に塗りつぶすだけじゃなく、絵を入れたりしたときその絵も遠近感がでるようにしたいです。
立体斜面の分割
CorelDRAWのオブジェクト押し出し効果では、立体斜面部分全体に同じ塗りつぶしが適用されます。立体斜面を個別に塗りつぶすには、押し出しを分割しなければなりません。
押し出しオブジェクトの分解
- ツールボックスバー「選択ツール」をクリックして選択
- 押し出しオブジェクトの立体斜面部分をクリックして選択
- メニューバー「アレンジ」-「押し出しグループの分割」をクリック
- プロパティバー「グループ解除」をクリック
以上の操作で、立体斜面は個別のオブジェクトに分解され、それぞれに異なる塗りつぶしを適用できます。
他のオブジェクトによる立体斜面構成
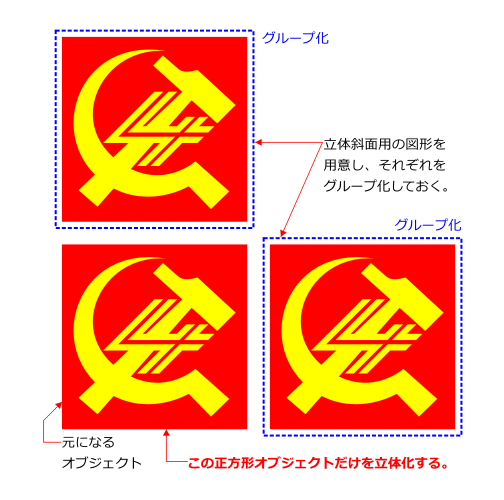
他のオブジェクトに遠近感を付け、立体斜面として構成するには、はじめに立体の「展開図」を作成しておきます。
押し出す元となるオブジェクトと、同じサイズの長方形を立体斜面の数だけ用意します。そして、それぞれのオブジェクトの中に収まるように、絵柄のオブジェクトを配置しグループ化しておきます。
そのうえで、元になるオブジェクトの長方形(下図の場合、正方形オブジェクト)のみを立体化します。

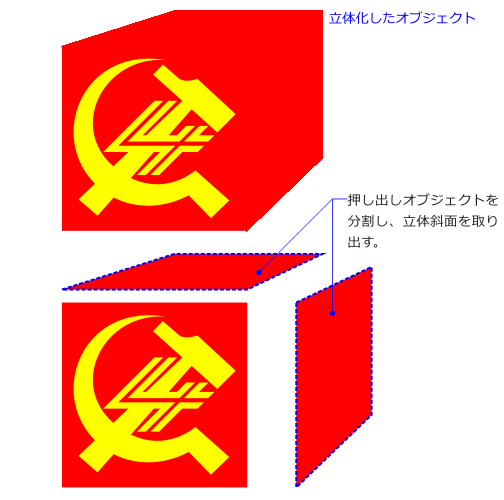
押し出しを適用したオブジェクトは
- メニューバー「アレンジ」-「押し出しグループの分割」をクリック
し、立体斜面部分を個別のオブジェクトとして取り出します。分割した直後は、立体斜面部分はグループ化されているので、
- プロパティバー「グループ解除」をクリック
し、グループ化を解除しておきます。

エンベロープ効果の利用
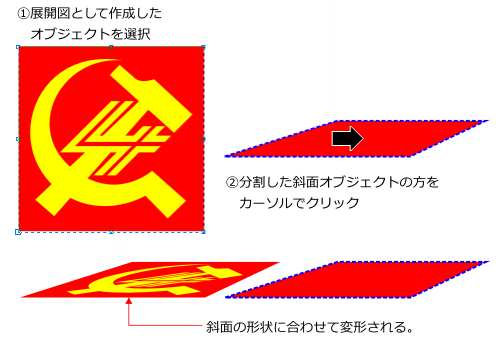
こうして作成された、立体斜面の各形状に合わせて、あらかじめ用意しておいた展開図を変形するわけですが、その操作には「エンベロープ効果」を利用します。
上面部分の作成
- ツールボックスバー「選択ツール」をクリックして選択
- 展開図上面部分のグループ化オブジェクトをクリックして選択
- メニューバー「ウインドウ」-「ドッキングウインドウ」-「エンベロープ」をクリック、「エンベロープ」ドッキングウインドウを表示
- ドッキングウインドウの「作成元
 」ボタンをクリック
」ボタンをクリック - 表示されるカーソル
 で分割した立体斜面の上面オブジェクトをクリック
で分割した立体斜面の上面オブジェクトをクリック - ドッキングウインドウの「適用」ボタンをクリック、エンベロープ効果を適用

同様の手順で、右側面展開図にも対応する立体斜面の形状をエンベロープ効果で適用します。
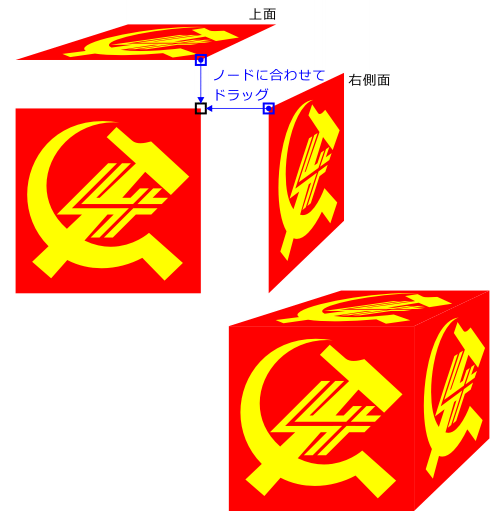
あとは、正面オブジェクトのコーナーノードに合わせて、選択ツールでオブジェクトをドラッグし位置合わせをします。CorelDRAW X3はデフォルトで「オブジェクトにスナップ」機能が有効になっていますから、選択ツールでオブジェクトのノード部分をポイントし、合わせたいオブジェクトのノード上にドラッグすることで、正確な配置ができます。

これで、斜面の絵柄に遠近感を持たせた、立方体オブジェクトが完成します。
ライティング
斜面により現実感を持たせるには、各面の明るさを変更します。たとえばオブジェクトの右上に「光源」がある場合、前面に対し、上面を明るく、右側面を暗くします。
CorelDRAWでは、「色相/彩度/明度」など色調補正効果の一部を、ベクトルオブジェクトの標準塗りつぶしやグラデーション塗りつぶしにも適用することができます。
- ツールボックスバー「選択ツール」をクリックして選択
- 上面オブジェクトをクリックして選択
- メニューバー「効果」-「調整」-「色相/彩度/明度」をクリック、「色相/彩度/明度」ダイアログを開く
- 「明度」テキストボックスに[80]を入力、確定
- 「OK」をクリック、効果を適用
- 右側面オブジェクトをクリックして選択
- メニューバー「効果」-「調整」-「色相/彩度/明度」をクリック、「色相/彩度/明度」ダイアログを開く
- 「明度」テキストボックスに[-60]を入力、確定
- 「OK」をクリック、効果を適用

以上の操作で、上面と側面に明暗が付き、より現実的な立体感を得られます。明度だけを変更することで、色味(色相)を維持した明暗を変化を調整できるのです。
なお、エンベロープ効果による変形は、ベクトルオブジェクトに対してのみ、適用できます。ビットマップオブジェクトには、エンベロープ効果を適用できません。ですから、立体斜面の絵柄にビットマップ画像を配置するような場合は、あらかじめPHOTO-PAINTで画像を変形しておく必要があります。