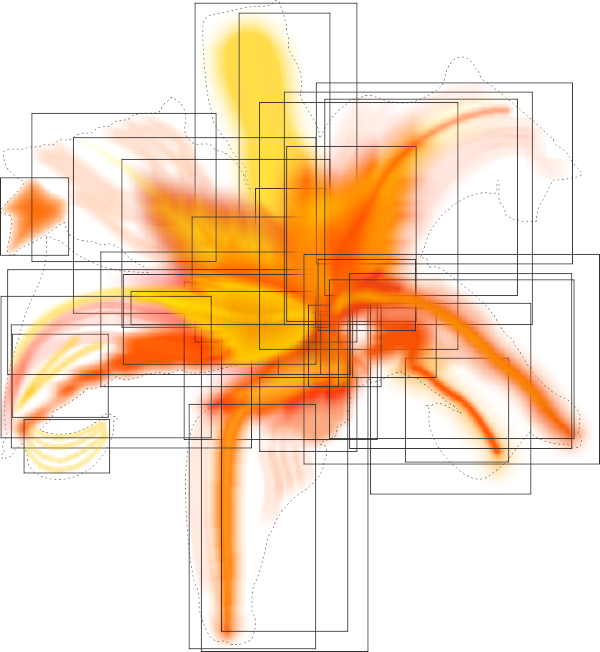
藪萱草

藪萱草 オブジェクトの構成

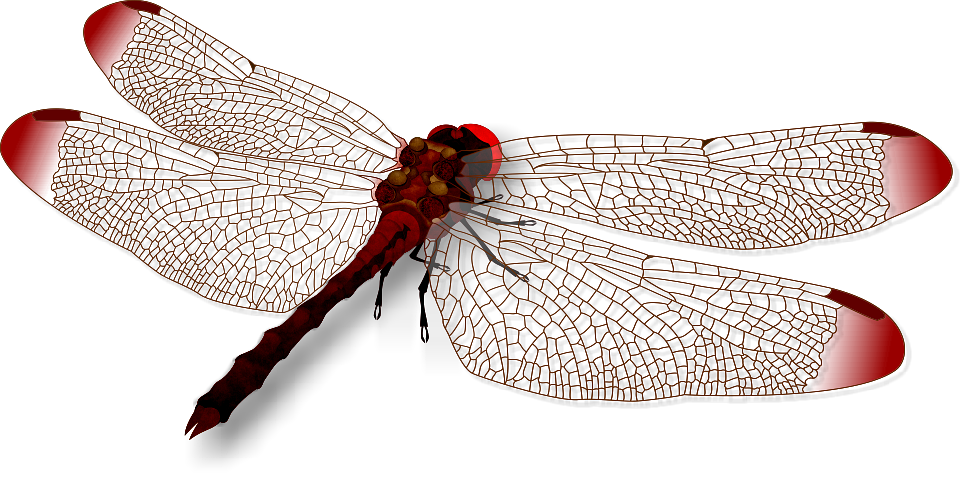
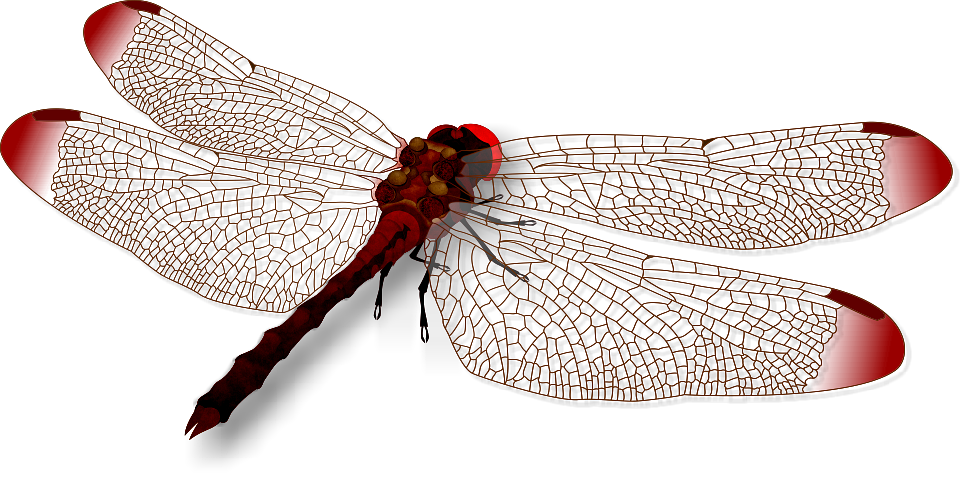
蜻蛉

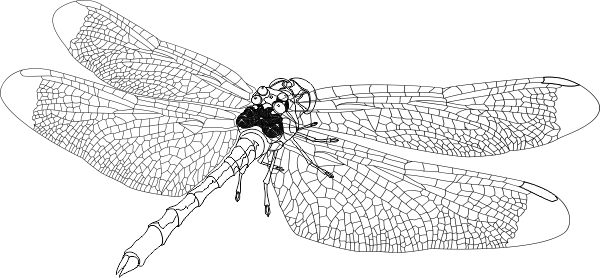
蜻蛉 ワイヤーフレーム

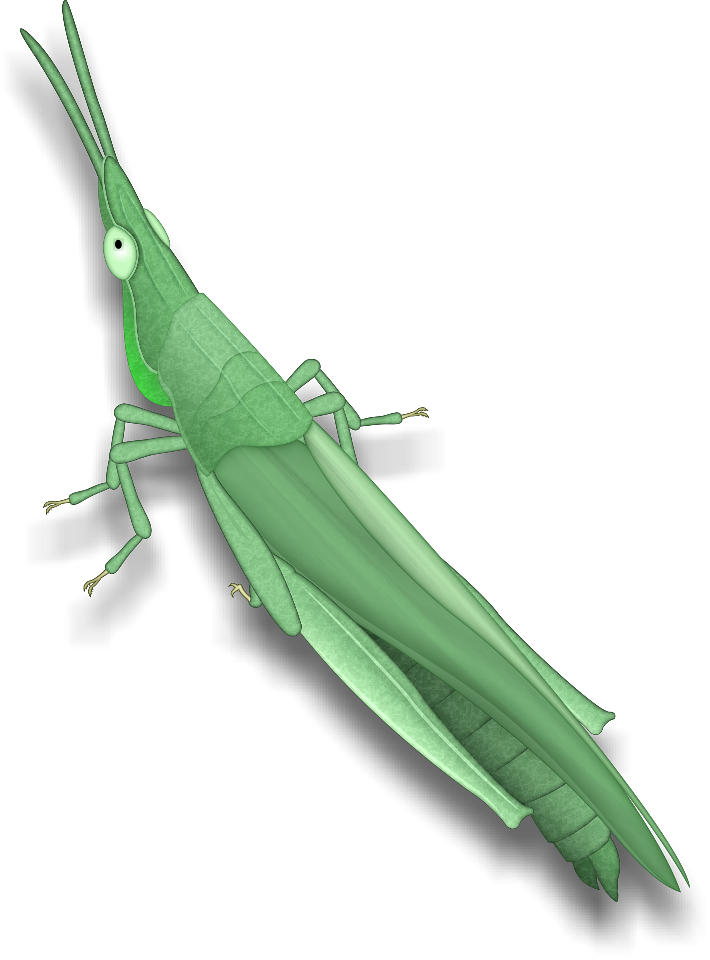
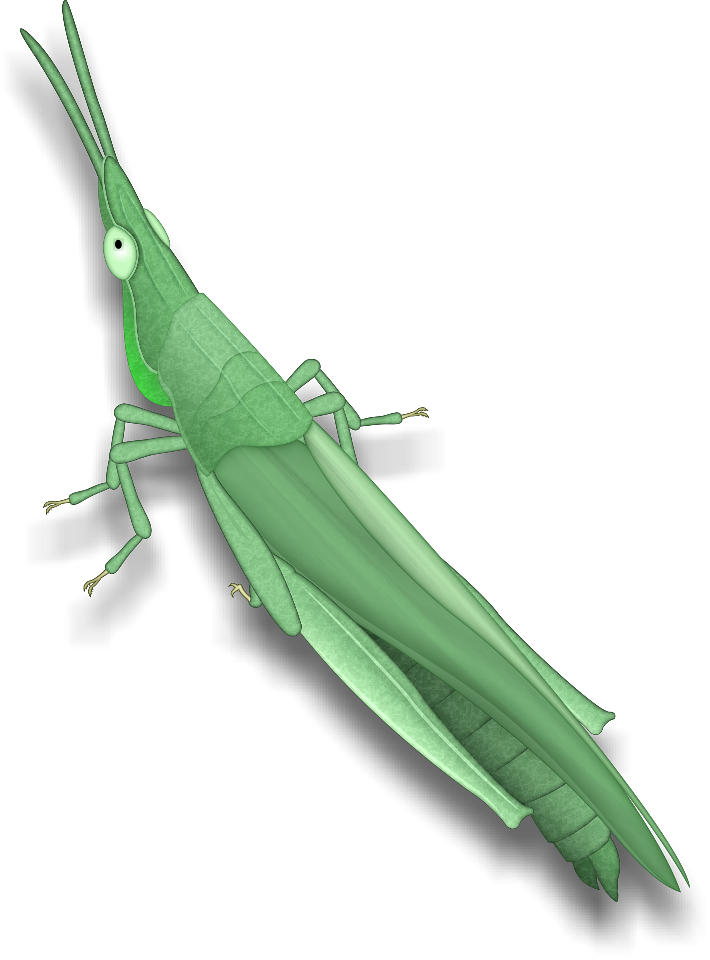
飛蝗

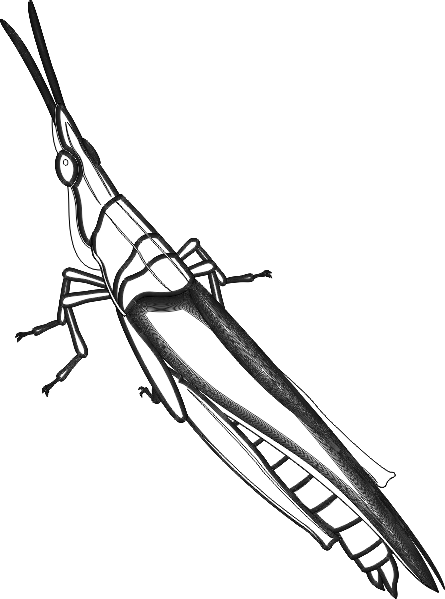
飛蝗 ワイヤーフレーム

氷川女體神社

氷川女體神社 ワイヤーフレーム

見沼散歩

解説
これらのイラストは、2010年8月18日に行われたCorelDRAW X5日本語版の発表会で、私が行ったデモンストレーション用に作成したものです。「見沼散歩」というWebページのレイアウトを作成したという仮定で、そこに配置するイラスト4点を作りました。
「藪萱草」は、メッシュ塗りつぶしを使っているかのように見えますが、この機能は(苦手なので)使用していません。花弁のグラデーションは、すべてドロップシャドウで表現しています。
「蜻蛉」は、ベジェツールで下絵の写真をほぼ忠実になぞって曲線を描き、羽の部分を描きました。
「飛蝗」は、まあ、いつもどおりの手法ですが、テクスチャ塗りつぶしと透明オブジェクトの重ね合わせにより、表面の質感を表現しています。
一番の力作といえるのが「氷川女體神社」ですが、ガイドラインを利用して遠近法に基づいた作図を行い、なるべく忠実に部品を構成しています。そのうえで、飛蝗と同じように、テクスチャ塗りつぶしと透明オブジェクトで質感を出し、ドロップシャドウで立体感を演出しています。唯一、扁額の部分は、写真をPowerTraceでトレースして作成しました。縮小して表示すると、一瞬、写真のように見えるのが自慢です。
各イラストに力を使い果たしたので、「見沼散歩」としてのレイアウトは、バナー部分を少し工夫した程度で、仕上げてしまいました。